
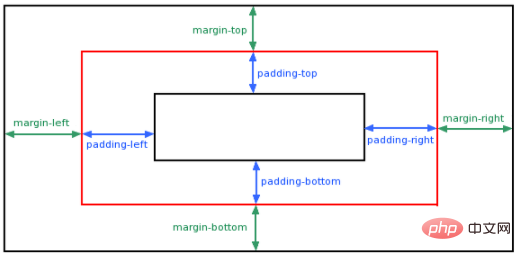
Das Margin-Attribut in CSS kann Ränder für Elemente festlegen. Das Attribut „margin“ definiert den Raum um ein Element herum, wodurch der äußere Rand um das Element herum frei wird. Die Eigenschaft „margin“ kann den oberen, unteren, linken und rechten Rand eines Elements einzeln oder alle Eigenschaften auf einmal ändern.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Margin-Attribut verwenden, um Ränder zu Elementen hinzuzufügen. Das Margin-Attribut kann den Abstand um das Element definieren.
Hinweis:
margin löscht den umgebenden Bereich (äußerer Rand) des Elements. Der Rand hat keine Hintergrundfarbe und ist vollständig transparent.
margin Sie können den oberen, unteren, linken und rechten Rand des Elements einzeln oder alle Attribute auf einmal ändern.

Attributwert:
auto Browserränder festlegen.
Länge Definieren Sie einen festen Rand (mit Pixel, Punkt, Geviert usw.)
% Definieren Sie einen Rand mit Prozentsatz
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
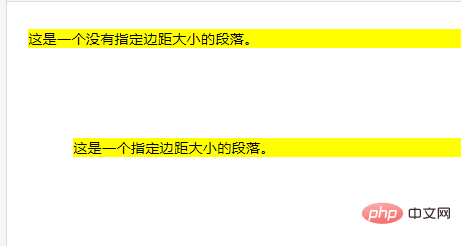
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
</body>
</html>Laufergebnisse:

(Lernvideo Teilen: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWelches Attribut in CSS kann Ränder für Elemente festlegen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!