
So fügen Sie Songs zu HTML hinzu: Erstellen Sie zuerst ein DIV auf der Webseite, verwenden Sie das Embed-Tag und fügen Sie das src-Attribut hinzu, um eine automatische Wiedergabe zu erreichen. Der Code lautet [autostart="true"; ].

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So fügen Sie Lieder zu HTML hinzu:
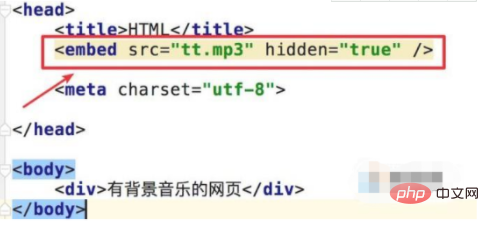
1. Zuerst erstellen wir eine einfache Webseite und es gibt einen Textinhalt im DIV. Der Code ist in der Abbildung dargestellt.

2. Um der Webseite Hintergrundmusik hinzuzufügen, können wir das Embed-Tag verwenden und das src-Attribut hinzufügen, das verwendet wird, um den Pfad anzugeben, in dem sich die Musik befindet.
embed src="tt.mp3" hidden="true"

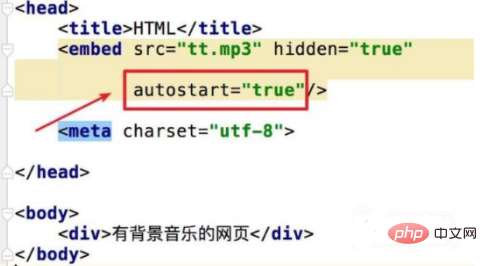
3. Da es sich um Hintergrundmusik handelt, muss dieses Multimedia-Steuerelement ausgeblendet werden, damit die Hintergrundmusik nach dem Öffnen der Webseite automatisch abgespielt wird.
autostart="true"

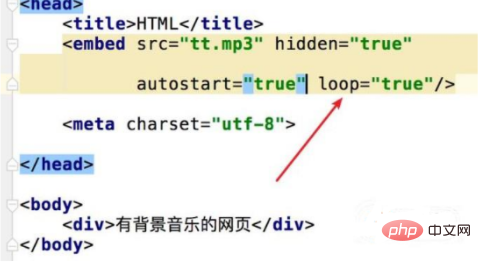
4. Standardmäßig wird die Multimedia-Steuerung nur einmal abgespielt und nach der Wiedergabe gestoppt. Wenn Sie möchten, dass Ihre Hintergrundmusik kontinuierlich abgespielt wird, können Sie das Loopn-Attribut „loop="true" hinzufügen.

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie Lieder zu HTML hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




