 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 So implementieren Sie das automatische Scrollen von Tabellendaten in HTML
So implementieren Sie das automatische Scrollen von Tabellendaten in HTML
So implementieren Sie das automatische Scrollen von Tabellendaten in HTML
Html-Methode zum Realisieren des automatischen Scrollens von Tabellendaten: Schreiben Sie zuerst ein Tabellen-Tag und führen Sie das Stil-Tag ein. Geben Sie der Tabelle dann ein Klassenattribut und entwerfen Sie dann den Hintergrund, die Breite und die Höhe.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
Html-Methode zum Realisieren des automatischen Scrollens von Tabellendaten:
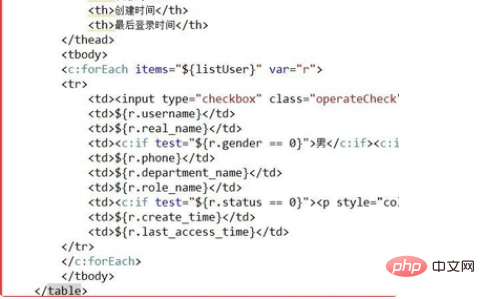
1 Öffnen Sie zuerst myeclipse, um eine Editor-ähnliche Idee zu erhalten, schreiben Sie ein Tabellen-Tag in den Editor und geben Sie hier den Wert der Tabelle an.

2. Dann können Sie auf der Seite sehen, dass zu diesem Zeitpunkt noch nicht alle Daten gerendert wurden, sie sind relativ kompakt und werden nicht auf einem angezeigt Seite.

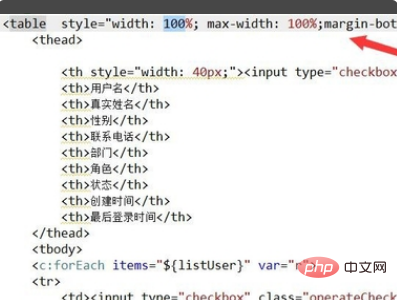
3. Sie können das Stil-Tag style in die Tabelle einfügen, um den Stil der Tabelle zu gestalten.

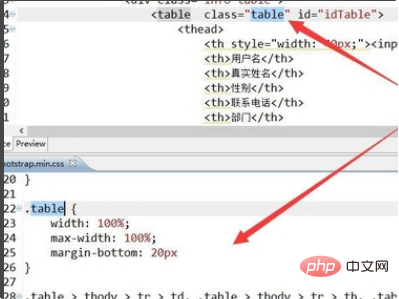
4. Sie können auch interne Elemente verwenden, Jquery verwenden, der Tabelle zunächst ein Klassenattribut in JQuery geben, die Tabelle über das .class-Attribut in JavaScript abrufen und ein Stildesign angeben.

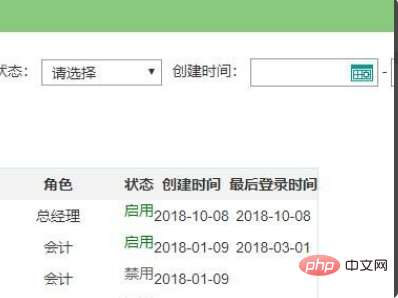
5. Basierend auf dem obigen Design und der anschließenden Gestaltung von Hintergrund, Breite und Höhe können Sie einen besser aussehenden Tisch entwerfen.

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das automatische Scrollen von Tabellendaten in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



