So setzen Sie den HTML-Hyperlink beim Klicken auf Grau
So setzen Sie den Hyperlink beim Klicken in HTML auf Grau: Laden Sie zuerst die Funktion, um den Hyperlink zu finden, ersetzen Sie dann das []-Tag und betten Sie es schließlich in das
 Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So machen Sie einen Hyperlink grau, wenn Sie in den HTML-Einstellungen darauf klicken:
1. HTML-Hyperlinks finden
Wenn Sie einen Hyperlink ungültig und grau machen möchten, müssen Sie zunächst den Hyperlink finden . Es gibt viele Möglichkeiten, Hyperlinks zu finden. Wenn Sie die W3C-Methode verwenden, lautet diese wie folgt:
document.getElementsByTagName("a") Wenn Sie der Meinung sind, dass die W3C-Methode zu lang oder unansehnlich ist, können Sie einige JavaScript-Bibliotheken wie jQuery oder Mootools verwenden. Hyperlinks auf diese Weise zu erhalten ist sehr einfach.
Sie können auch die Methode des Hinzufügens einer ID zum <a></a>-Tag verwenden, es gibt jedoch einen kleinen Nachteil. Wenn Sie einen Hyperlink zum gesamten Artikel erstellen, erhöht diese Methode zum Hinzufügen einer ID den Arbeitsaufwand.
2. Ändern Sie den HTML-Hyperlink
Nachdem Sie den Hyperlink gefunden haben, müssen Sie ihn als Nächstes ändern, sodass er ungültig und grau wird. Es gibt mehrere Möglichkeiten, einen Hyperlink ungültig zu machen. Die häufigste besteht darin, das href-Attribut auf „#“ zu setzen. Tatsächlich ändert diese Methode den Hyperlink überhaupt nicht, sondern führt lediglich dazu, dass das href-Attribut nicht auf einen sinnvollen Link verweist.
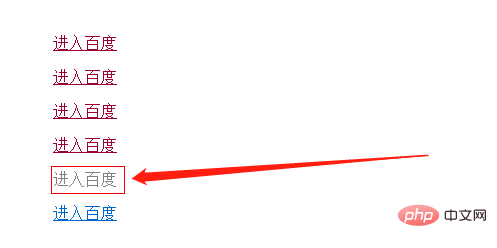
Die Möglichkeit, einen Hyperlink wirklich zu ändern, besteht darin, ihn in normalen Text umzuwandeln, und die Schriftfarbe des Textes ist Grau. Es hat folgenden Effekt:

Okay, genug geredet, kommen wir zur Sache. Der folgende Code führt eine Funktion aus, sobald das HTML-Dokument geladen wird.
var addLoadEvent=function(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
};Diese Funktion dient zum späteren Laden der Funktion zum Suchen von Hyperlinks. Im Folgenden wird der Hyperlink im HTML-Dokument abgerufen und ungültig und grau gemacht.
var getLinks=function() {
if(!document.getElementsByTagName)return false;
if(!document.createElement)return false;
if(!document.getElementsByName("a"))return false;
var links = document.getElementsByTagName("a");
for (var i = 0; i < links.length; i++) {
//判断href属性是否包含“#”符号
if ((links[i].getAttribute("href").indexOf("#")) >= 0) {
var para = document.createElement("p");
var fon = document.createElement("font");
fon.setAttribute("color", "#808080");
fon.innerHTML =links[i].lastChild.nodeValue;
var content = para.appendChild(fon);
replaceEach(links[i], content);
} else {
links[i].style.color = "990033";
}
}
}; Durch das Lesen des obigen Codes glaube ich, dass der Leser ihn verstanden hat. Die Möglichkeit, einen Hyperlink zu ändern, besteht darin, das Tag durch zu ersetzen. Und das -Tag ist in das -Tag eingebettet und die Farbe von ist auf Grau eingestellt, was den gewünschten Effekt erzielt. Es wird die Ersetzungsfunktion „replaceEach“ verwendet. Der Code der „replaceEach“-Funktion ist unten angegeben. Vergessen Sie zum Schluss nicht den wichtigsten Schritt: Laden Sie die Suchfunktion wie folgt in die Funktion addLoadEvent: Verwandte Lernempfehlungen: HTML-Video-Tutorial Das obige ist der detaillierte Inhalt vonSo setzen Sie den HTML-Hyperlink beim Klicken auf Grau. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!//替换HTML元素
var replaceEach=function(targetNode, newNode) {
var targetParentNode = targetNode.parentNode;
var newParentNode = newNode.parentNode;
//若 targetParentNode 和 newParentNode 都存在父节点
if (targetParentNode && newParentNode) {
targetParentNode.replaceChild(newNode.cloneNode(true), targetNode);
} else {
newParentNode.replaceChild(targetNode, newNode);
}
};addLoadEvent(getLinks);

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




