So stellen Sie die Bildlaufleiste ein
So legen Sie die Bildlaufleiste fest: 1. Verwenden Sie das Overflow-Attribut, um festzulegen, ob die Bildlaufleiste angezeigt wird, Code wie „overflow:scroll“ 2. Verwenden Sie das Scrollbar-Attribut, um den Stil der Bildlaufleiste festzulegen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
So verwenden Sie CSS zum Festlegen von Bildlaufleisten
1. Mit dem Overflow-Attribut können Sie festlegen, ob eine Bildlaufleiste angezeigt wird wird in Form einer Bildlaufleiste angezeigt. Sie können den Inhalt darin scrollen, und der Inhalt darin wird den Bereich auf Blockebene nicht überschreiten.
2. Verwenden Sie das Bildlaufleisten-Attribut, um den Bildlaufleistenstil festzulegen
::-webkit-scrollbar Der gesamte Teil der Bildlaufleiste
::-webkit-scrollbar-button Die Schaltflächen an beiden Enden der Bildlaufleiste
::-webkit-scrollbar-track Der Track der äußeren Ebene
::-webkit-scrollbar-track-piece Der innere Track, der mittlere Teil der Scrollbar (entfernt)
::-webkit-scrollbar-thumb Der Eine das in die Bildlaufleiste gezogen werden kann
::-webkit-scrollbar -corner Ecke
::-webkit-resizer definiert den Stil des Ziehblocks in der unteren rechten Ecke
Beispiel:
overflow:scroll /* x y 方向都会*/ 或者 overflow-x:scroll /*只是x方向*/ 或者 overflow-y:scroll /*只是y方向*/
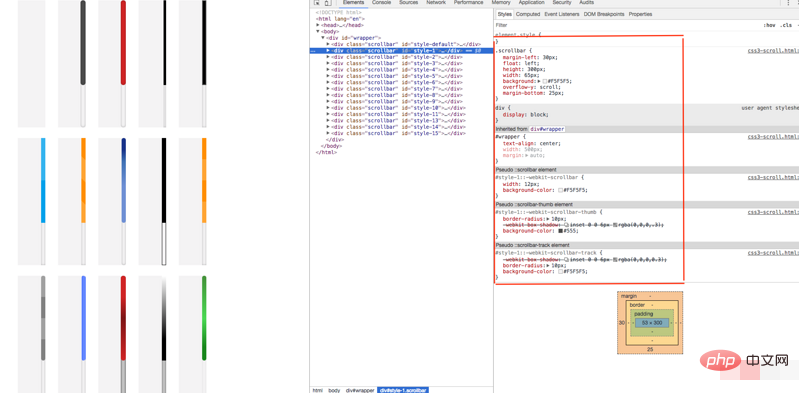
Rendering:
 [Empfohlenes Lernen:
[Empfohlenes Lernen:
Das obige ist der detaillierte Inhalt vonSo stellen Sie die Bildlaufleiste ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Microsoft bringt die Fluent-Bildlaufleisten von Windows 11 in Google Chrome
Apr 14, 2023 am 10:52 AM
Microsoft bringt die Fluent-Bildlaufleisten von Windows 11 in Google Chrome
Apr 14, 2023 am 10:52 AM
Im Gegensatz zu Windows 10 verfügt Windows 11 über neue moderne „flüssige Bildlaufleisten“, deren Form sich ändert, wenn Benutzer mit ihnen interagieren. Fluent-Bildlaufleisten sind dynamischer Natur, sie skalieren automatisch in verschiedenen Formfaktoren oder wenn Sie die Fenstergröße ändern, und sie werden derzeit in Apps wie Einstellungen, Media Player und mehr verwendet. Laut einem neuen Vorschlag von Microsoft könnte Google Chrome bald über eine reibungslose Bildlaufleistenfunktion verfügen. Microsoft sagt in einem Vorschlag, dass sie alte Bildlaufleisten in Chrome modernisieren wollen
 So verbergen Sie das Scrollen der Bildlaufleiste in React
Dec 21, 2022 pm 03:38 PM
So verbergen Sie das Scrollen der Bildlaufleiste in React
Dec 21, 2022 pm 03:38 PM
So blenden Sie das Scrollen der Bildlaufleiste in React aus: 1. Öffnen Sie die entsprechende „react-native“-Datei. 2. Stellen Sie das horizontale Scrollen durch horizontal ein.
 So stellen Sie die Bildlaufleiste so ein, dass sie auf einem Mac-System immer angezeigt wird - So stellen Sie die Bildlaufleiste so ein, dass sie immer angezeigt wird
Mar 18, 2024 pm 06:22 PM
So stellen Sie die Bildlaufleiste so ein, dass sie auf einem Mac-System immer angezeigt wird - So stellen Sie die Bildlaufleiste so ein, dass sie immer angezeigt wird
Mar 18, 2024 pm 06:22 PM
Kürzlich haben einige Freunde den Editor gefragt, wie man die Bildlaufleiste des Mac-Systems so einstellt, dass sie immer angezeigt wird. Im Folgenden erfahren Sie, wie Sie die Bildlaufleiste des Mac-Systems so einstellen, dass sie immer angezeigt wird mehr. Schritt 1: Wählen Sie im Systemstartmenü die Option [Systemeinstellungen]. Schritt 3: Wählen Sie auf der Seite „Systemeinstellungen“ die Option [Allgemein]. Schritt 3: Wählen Sie auf der allgemeinen Seite [Immer] aus, um Bildlaufleisten anzuzeigen.
 Wie aktiviere oder deaktiviere ich Bildlaufleisten, die in Windows 11 immer angezeigt werden?
Apr 24, 2023 pm 05:58 PM
Wie aktiviere oder deaktiviere ich Bildlaufleisten, die in Windows 11 immer angezeigt werden?
Apr 24, 2023 pm 05:58 PM
Mit dem Windows-Betriebssystem können Benutzer festlegen, ob Bildlaufleisten automatisch ausgeblendet werden sollen, wenn sie inaktiv sind oder nicht verwendet werden. Windows hingegen aktiviert standardmäßig Bildlaufleisten. Wenn ein Benutzer diese Funktion auf seinem System aktivieren oder deaktivieren möchte, lesen Sie bitte diesen Artikel, um zu erfahren, wie das geht. So aktivieren oder deaktivieren Sie immer aktivierte Bildlaufleisten in Windows 11 1. Durch Drücken und Halten der Windows+U-Tasten wird die Seite „Eingabehilfen“ auf Ihrem System geöffnet. 2. Wählen Sie den visuellen Effekt aus, indem Sie darauf klicken. Er befindet sich oben auf der Seite „Barrierefreiheit“. 3. Wenn Sie die Funktion „Bildlaufleisten immer anzeigen“ auf Ihrem System aktivieren möchten, klicken Sie auf die Umschaltfläche „Bildlaufleisten immer anzeigen“, um sie wie unten gezeigt zu aktivieren. 4. Du kannst immer zeigen
 So codieren Sie ein HTML-Bildlaufleisten-Textfeld
Feb 19, 2024 pm 07:38 PM
So codieren Sie ein HTML-Bildlaufleisten-Textfeld
Feb 19, 2024 pm 07:38 PM
Titel: So schreiben Sie HTML-Textfeldcode mit Bildlaufleisten. Das Textfeld in HTML ist eines der am häufigsten verwendeten Steuerelemente für Benutzereingaben. In einigen Fällen wird das Textfeld unvollständig angezeigt. Zu diesem Zeitpunkt können wir dem Textfeld eine Bildlaufleiste hinzufügen, um das Scrollen zu unterstützen. In diesem Artikel wird detailliert beschrieben, wie man HTML-Textfeldcode mit Bildlaufleisteneffekt schreibt, und es werden konkrete Codebeispiele gegeben. 1. Verwenden Sie das Textarea-Element, um ein Textfeld zu erstellen. In HTML verwenden wir das Textarea-Element, um ein Textfeld zu erstellen.
 So erstellen Sie eine HTML-Bildlaufleiste
Feb 22, 2024 pm 03:24 PM
So erstellen Sie eine HTML-Bildlaufleiste
Feb 22, 2024 pm 03:24 PM
Für die Erstellung einer HTML-Bildlaufleiste sind bestimmte Codebeispiele erforderlich. Im Webdesign ist die Bildlaufleiste ein häufiges Element, das das einfache Scrollen der Webseite ermöglicht, wenn zu viel Inhalt vorhanden ist. In diesem Artikel wird erläutert, wie Sie Bildlaufleisten mithilfe von HTML erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Grundprinzipien der Erstellung von Bildlaufleisten in HTML verstehen. CSS-Stile können in HTML verwendet werden, um das Aussehen und Verhalten von Bildlaufleisten zu steuern. Insbesondere können wir CSS-Eigenschaften verwenden, um die Bildlaufleiste festzulegen. Zu den häufig verwendeten Eigenschaften gehören o
 So stellen Sie fest, dass die Bildlaufleiste in CSS keine Höhe einnimmt
Feb 01, 2023 am 09:27 AM
So stellen Sie fest, dass die Bildlaufleiste in CSS keine Höhe einnimmt
Feb 01, 2023 am 09:27 AM
So implementieren Sie Bildlaufleisten in CSS, ohne die Höhe zu belegen: 1. Öffnen Sie die entsprechende HTML-Datei. 2. Suchen Sie den Originalcode „overflow-x: auto;“. 3. Ändern Sie den Wert im Attribut „overflow-x: auto;“. zu „overflow-x: overlay;“ kann dazu führen, dass die Bildlaufleiste die Position nicht einnimmt.
 Chrome kommt mit überlappenden Bildlaufleisten im Windows 11-Stil
Apr 23, 2023 pm 06:40 PM
Chrome kommt mit überlappenden Bildlaufleisten im Windows 11-Stil
Apr 23, 2023 pm 06:40 PM
Wie die meisten von uns inzwischen wissen, verfügt das neue Microsoft-Betriebssystem Windows 11 über Overlay-Bildlaufleisten, deren Form sich ändert, wenn wir uns ihnen nähern oder sie verwenden. Es könnte Sie interessieren, dass die gleichen dynamischen Funktionen auch in Chromium-Browsern getestet werden. Das bedeutet im Grunde, dass die kommende experimentelle Windows 11-Version des Chrome-Browsers bald über eine Overlay-Bildlaufleistenfunktion verfügen könnte. Chrome wird bald über Overlay-Bildlaufleisten im Windows 11-Stil verfügen, die das in Redmond ansässige Technologieunternehmen seit August 2021 in seinem Chromium-basierten Edge-Webbrowser testet.




