Was ist HTML-Dom?

1. Einführung in DOM
1. Einführung in DOM
DOM bezieht sich auf das Document Object Model, ein Dokumentobjektmodell, das speziell auf HTML/XHTML anwendbar ist. Wenn Sie ein Softwareentwickler sind, können Sie es sich als die API einer Webseite vorstellen. DOM behandelt jedes Element auf der Webseite als Objekt, sodass die Elemente auf der Webseite auch von der Computersprache abgerufen oder bearbeitet werden können. Beispielsweise kann JavaScript DOM verwenden, um die Webseite dynamisch zu ändern.
1.2. DOM nach den Operationsobjekten klassifizieren
Entsprechend den verschiedenen Operationsobjekten kann es in Core DOM, XML DOM und HTML DOM unterteilt werden.
Core Dom: Core Dom, das Standardmodell für jedes strukturierte Dokument.
XML DOM: Standardmodell für XML-Dokumente, das mit XML-Elementen arbeitet.
HTML DOM: Standardmodell für HTML-Dokumente, das mit HTML-Elementen arbeitet.
1.3, DOM-Funktion
① Fragen Sie ein Element ab
② Fragen Sie die Vorfahren, Brüder und Nachkommen eines Elements ab
③ Rufen Sie die Attribute des Elements ab und ändern Sie sie Elemente erstellen, einfügen und löschen
2. DOM-Knoten
Alle Inhalte im Dokument können als Knoten (Knoten) dargestellt werden, z. B.: In HTML können das gesamte Dokument, jedes Tag, die Attribute und der Text jedes Tags dargestellt werden als Knoten verwendet werden.
2.1. Knotenklassifizierung
① Dokumentknoten (Dokument): das gesamte XML-, HTML-Dokument
② Elementknoten (Element): jedes XML-, HTML-Element
③ Attributknoten (Attr): jedes XML-, HTML-Element Attribute
④ Textknoten (Text): der Text in jedem XML- und HTML-Element
⑤ Kommentarknoten (Comment): jeder Kommentar
Hinweis: Der Dokumentknoten ist hier ein allgemeiner Begriff, der in XMLDocument und HTMLDocument unterteilt werden kann. Ebenso kann Element auch in XMLElement und HTMLElement unterteilt werden.
2.2. HTML-DOM-Knotenhierarchie
Knoten haben hierarchische Beziehungen zueinander: übergeordneter Knoten, Geschwisterknoten, untergeordneter Knoten usw.
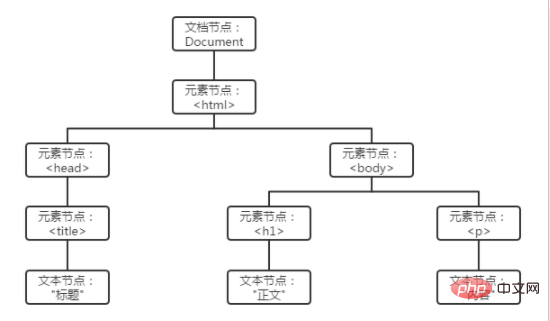
(1) Beispiel:
HTML-Dokument in HTML-DOM-Knotenbaum konvertieren
(2) Beispieldiagrammanalyse 1) Der übergeordnete Knoten des
1) Der übergeordnete Knoten des
2) Das
-Element und das -Element sind Geschwisterknoten.3) Das
Das obige ist der detaillierte Inhalt vonWas ist HTML-Dom?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




