
Sie können die Methoden eq() und remove() von jquery verwenden, um die zweite Zeile der Tabelle zu löschen: Verwenden Sie zuerst „$('table tr')“, um das tr-Zeilenobjekt der Tabelle abzurufen, und dann Verwenden Sie „eq (1)“, um das Objekt der zweiten Zeile anzugeben, und verwenden Sie schließlich die Methode „remove ()“, um das Objekt der zweiten Zeile zu löschen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5&&jquery1.10.0-Version, Dell G3-Computer.
html+jquery löscht die zweite Zeile der Tabelle
1. Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, die verwendet wird, um zu erklären, wie jquery die angegebene Zeile in der Tabelle löscht.

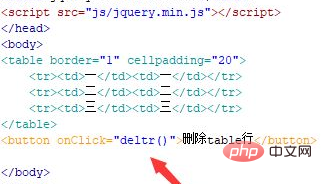
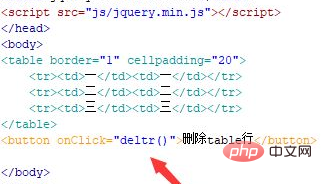
2. Verwenden Sie in der Datei test.html die Tags table, td und tr, um eine Tabelle mit drei Zeilen und zwei Spalten zu erstellen. Stellen Sie den Tabellenrand auf 1 Pixel ein.

3. Erstellen Sie in der Datei test.html mit dem Button-Tag einen Button mit dem Buttonnamen „Tabellenzeile löschen“.

4. Binden Sie in der Datei test.html das onclick-Klickereignis an die Schaltfläche, und führen Sie die Funktion deltr() aus.

5. Erstellen Sie im js-Tag die Funktion deltr(). Schreiben Sie innerhalb der Funktion Code, um die angegebene Zeile in der Tabelle zu löschen.
6. Verwenden Sie in der Funktion deltr() das tr-Zeilenobjekt über den Elementnamen, wählen Sie dann die angegebene Zeile über die Methode eq() aus und löschen Sie sie über die Methode remove() Löschen Sie beispielsweise die zweite Zeile hier (Gl(1)). Der Code lautet wie folgt:
Empfohlenes Tutorial: jQuery-Tutorial
7. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche Sehen Sie sich den Effekt an.
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo löschen Sie die zweite Zeile der Tabelle in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!