 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So legen Sie einen transparenten Hintergrund in HTML fest
So legen Sie einen transparenten Hintergrund in HTML fest
So legen Sie einen transparenten Hintergrund in HTML fest
So legen Sie einen transparenten Hintergrund in HTML fest: 1. Verwenden Sie direkt „backgroud:rgba(R,G, B, A)“, um einen transparenten Hintergrund festzulegen. 2. Verwenden Sie zunächst den Stil „Hintergrund: Farbwert“, um die Hintergrundfarbe festzulegen. Anschließend verwenden Sie den Stil „Opazität: Transparenzwert“, um der Hintergrundfarbe eine Transparenz hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
HTML transparenten Hintergrund festlegen
Es gibt zwei Möglichkeiten, transparente Hintergrundfarben in HTML festzulegen: Eine besteht darin, sie über die RGBA-Methode festzulegen, und die andere darin, sie über Hintergrund und Deckkraft festzulegen.
1. RGBA-Methode
Die sogenannte RGBA-Farbe sind die drei Primärfarben von RGB plus ALPHA. Bietet Transparenzeigenschaften und fügt dem Hintergrund Farbe hinzu.
Verwendung:
background:rgba(R,G, B, A);
Rot (R): stellt den Rotanteil der Farbe dar, eine Ganzzahl zwischen 0 und 255 (Prozentsatz 0 % ~ 100 % kann ebenfalls verwendet werden).
Grün (G): stellt den Grünanteil der Farbe dar, eine Ganzzahl zwischen 0 und 255 (Prozentsatz 0 % ~ 100 % kann ebenfalls verwendet werden).
Blau (B): stellt den Blauanteil der Farbe dar, eine Ganzzahl zwischen 0 und 255 (Prozentsatz 0 % ~ 100 % kann ebenfalls verwendet werden).
Transparenz (A): stellt Transparenz dar und reicht von 0 (völlig transparent) bis 1 (völlig undurchsichtig).
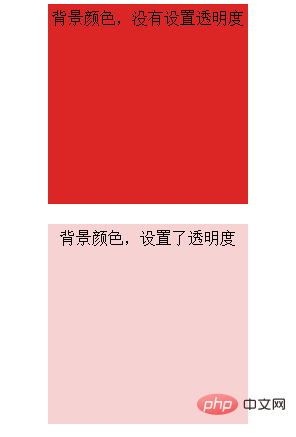
Sehen wir uns ein konkretes Beispiel für die Einstellung der Hintergrundfarbtransparenz über RGBA an:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
height: 200px;
line-height: 30px;
text-align: center;
margin: 0 auto;
}
.div1{
background: rgba(220, 38, 38, 1);
}
.div2 {
background: rgba(220, 38, 38, 0.2);
}
</style>
</head>
<body>
<div class="div1">背景颜色,没有设置透明度</div><br />
<div class="div2">背景颜色,设置了透明度</div>
</body>
</html>Rendering:

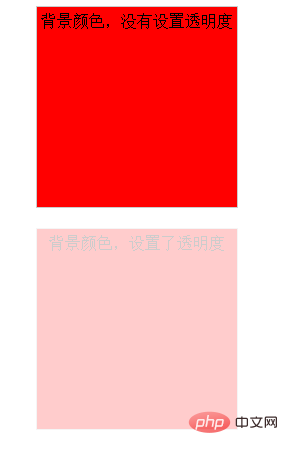
1. Stellen Sie die Hintergrundfarbtransparenz über Hintergrund- und Deckkraftattribute ein Hintergrundattribut Der Wert ist relativ einfach, daher werde ich hier nicht näher auf das Opazitätsattribut eingehen. Die „Opazität“ des Opazitätsattributs wird durch eine Zahl im Bereich von 0,0 bis 1,0 dargestellt. Vollständig transparent ist 0,0 und vollständig undurchsichtig ist 1,0. Mit anderen Worten: Eine höhere Zahl bedeutet, dass das Element undurchsichtiger ist.
Zusätzlich zum Parameter „Opazität“ gibt es auch die Möglichkeit, die Eigenschaften der übergeordneten Ebene zu erben. Allerdings ist die Browserunterstützung schlecht und es wird nicht empfohlen, sie zu verwenden. Nachdem wir die Einführung der beiden Attribute gelesen haben, schauen wir uns ein konkretes Beispiel für die Einstellung der Hintergrundfarbtransparenz durch Hintergrund und Deckkraft an. Der Code lautet wie folgt:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 200px;
height: 200px;
line-height: 30px;
text-align: center;
margin: 0 auto;
border: 1px solid #ccc;
}
.div1 {
background: red;
}
.div2 {
background: red;
opacity: 0.2;
}
</style>
</head>
<body>
<div class="div1">背景颜色,没有设置透明度</div><br />
<div class="div2">背景颜色,设置了透明度</div>
</body>
</html>CSS-Video-Tutorial 
Empfohlenes Online-Handbuch:
Das obige ist der detaillierte Inhalt vonSo legen Sie einen transparenten Hintergrund in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



