
In diesem Artikel erfahren Sie, wie Sie Parameter zwischen übergeordneten und untergeordneten Komponenten in Angular übergeben. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „angular Tutorial“
Das heißt, die untergeordnete Komponente überträgt Daten und Methoden an die übergeordnete Komponente
über ViewChild
Demonstrationsbeispiel:
Übergeordnete Komponente: Nachrichten
Untergeordnete Komponente: Header
Wenn der Unterkomponenten-Header eine Ausführungsmethode hat
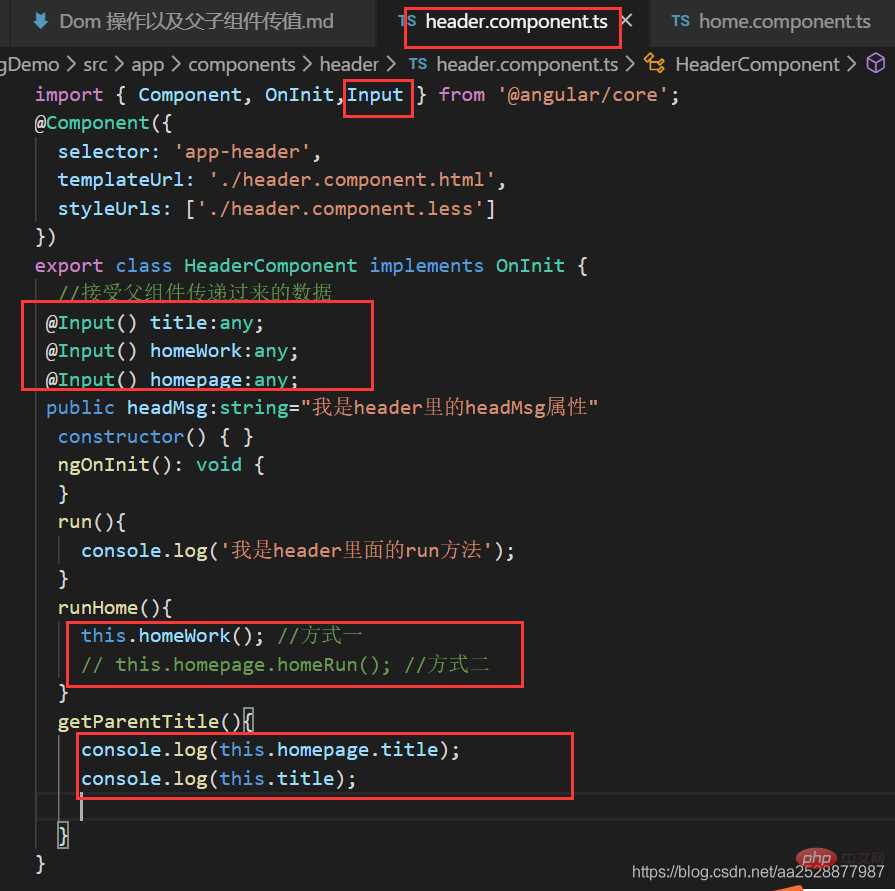
run(){
console.log(‘我是header里面的run方法’);
}Rufen Sie die Ausführungsmethode des Unterkomponenten-Headers auf die übergeordnete Komponente
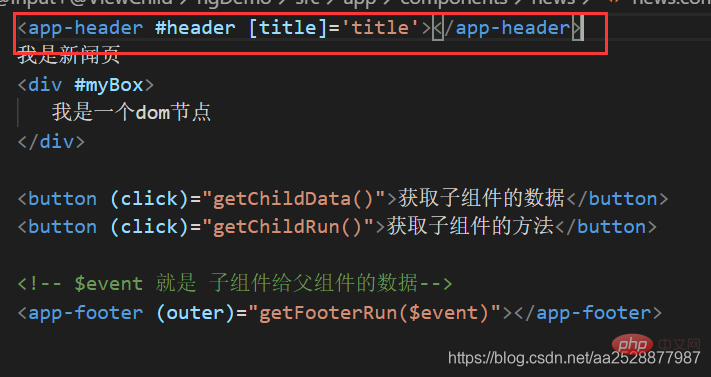
1. Rufen Sie die untergeordnete Komponente in der übergeordneten Komponente auf und definieren Sie einen Namen für die untergeordnete Komponente

<app-header #header></app-header>
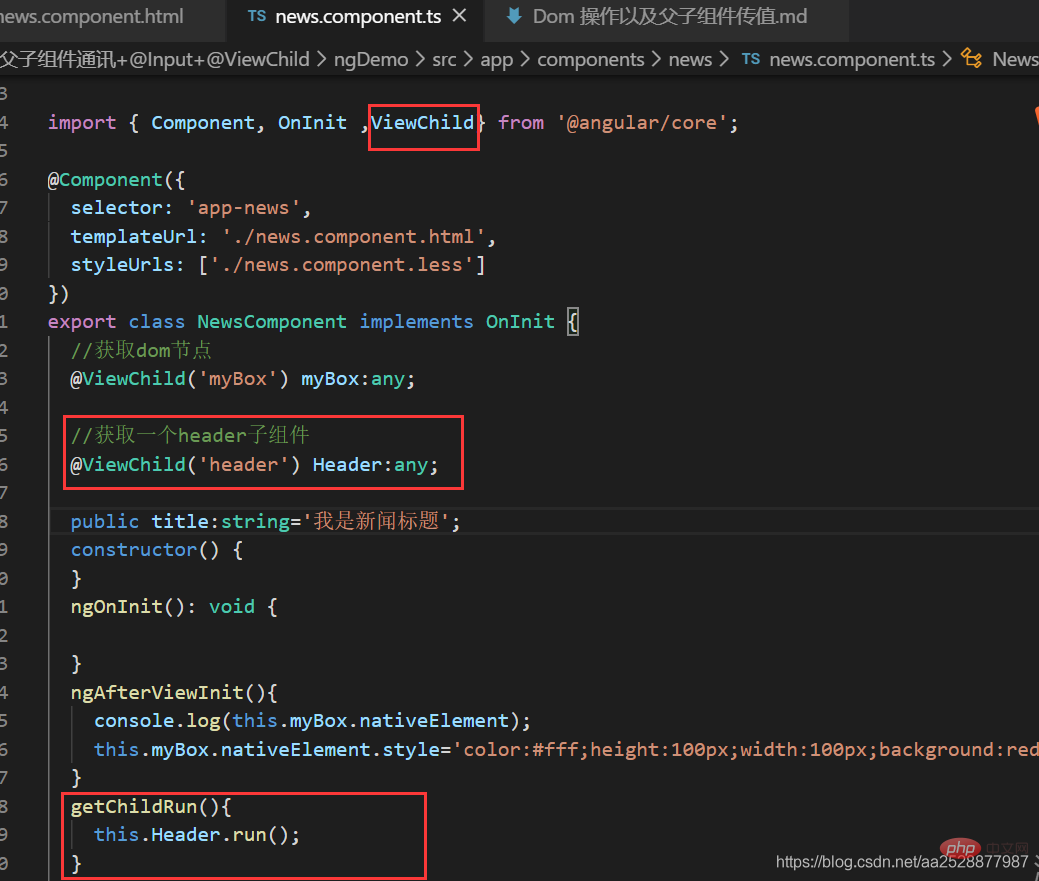
import { Component,OnInit ,ViewChild} from ‘@angular/core’; Untergeordnete Komponente: Header
 So können Sie die Methode der übergeordneten Komponente im aufrufen Untergeordnete Komponente
So können Sie die Methode der übergeordneten Komponente im aufrufen Untergeordnete Komponente
Dies ist die Hauptkomponente – {
5. Methoden zur Verwendung von übergeordneten Komponenten in untergeordneten Komponenten 
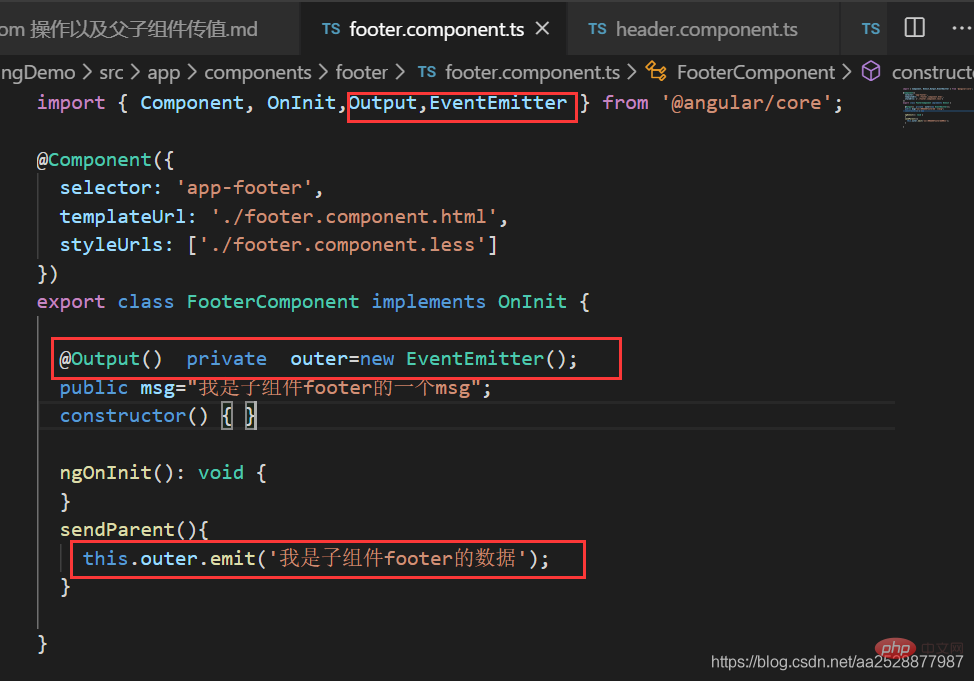
3. Methoden für untergeordnete Komponenten zum Auslösen übergeordneter Komponenten über @Output
Demonstrationsbeispiel:
Übergeordnete Komponente: Nachrichten Untergeordnete Komponente: Fußzeile1. Die untergeordnete Komponente führt Output und EventEmitter in der untergeordneten Komponente ein.
@ViewChild(‘header’) Header:any;
 5. Wenn die übergeordnete Komponente die Daten empfängt, ruft sie ihre eigene getFooterRun-Methode auf. Zu diesem Zeitpunkt können Sie die Nummer der untergeordneten Komponente abrufen: Componentsnewsnews.component.ts
5. Wenn die übergeordnete Komponente die Daten empfängt, ruft sie ihre eigene getFooterRun-Methode auf. Zu diesem Zeitpunkt können Sie die Nummer der untergeordneten Komponente abrufen: Componentsnewsnews.component.ts
getChildRun(){
this.Header.run();
}5. Untergeordnete Komponenten Kommunikation
1. Öffentlicher Dienst
2. Lokaler Speicher (empfohlen)3. Cookie
Zusammenfassung:
1. Übergeordnete Komponenten können
Eigenschaften
verwenden, um Daten an untergeordnete Komponenten zu übergeben. Untergeordnete Komponenten werden über Requisiten akzeptiert.
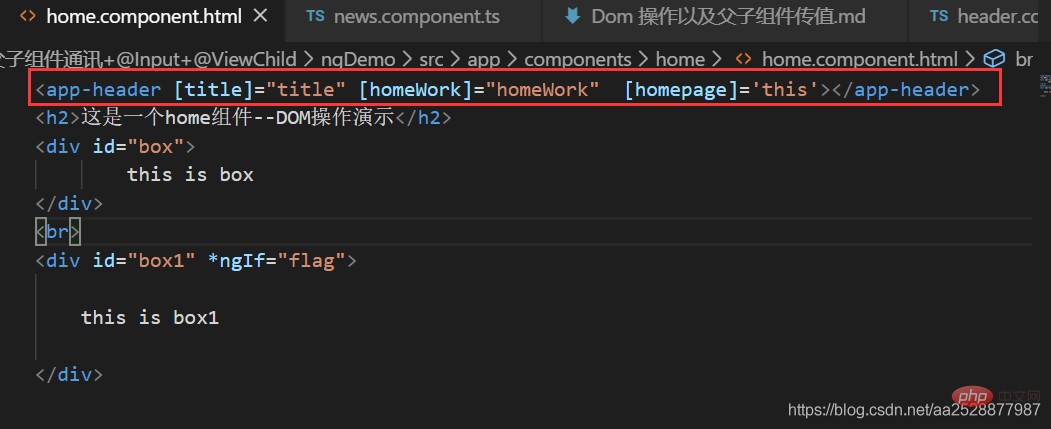
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>
Attribut
verwenden, um Daten an die untergeordnete Komponente zu übergeben, und die untergeordnete Komponente akzeptiert sie über @input. 2. Unterkomponenten können Output und EventEmitter verwenden, um benutzerdefinierte Ereignisse übergeordneter Komponenten auszulösen. 
import { Component, OnInit ,Input } from ‘@angular/core’;export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;Programmiervideo
! !Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Methode zur Übergabe von Parametern zwischen übergeordneten und untergeordneten Komponenten in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!