
Unterschied: Vue ist bidirektional und verwendet Template; React ist einseitig und verwendet jsx. Vor- und Nachteile von Vue: einfach, schnell, leistungsstark und modulfreundlich, unterstützt jedoch IE8 nicht. Die Vor- und Nachteile von React: schnell, browserübergreifend kompatibel, modular; erfordert jedoch eine steile Lernkurve und erfordert fundierte Kenntnisse zum Erstellen von Anwendungen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue2.9.6 und React16-Version, Dell G3-Computer.
Der Unterschied zwischen React und Vue
Die Implementierungsprinzipien der Überwachung von Datenänderungen sind unterschiedlich.
Vue kann Datenänderungen durch die Übernahme von Gettern/Settern und einigen Funktionen genau erkennen.
React funktioniert standardmäßig durch den Vergleich von Referenzen (Diff). Wenn es nicht optimiert ist, kann es zu einer großen Anzahl unnötiger VDOM-Neudarstellungen kommen. Warum überwacht React Datenänderungen nicht genau? Dies liegt an den unterschiedlichen Designkonzepten zwischen Vue und React, während React die Unveränderlichkeit von Daten betont. Es gibt keine einfachere Unterscheidung zwischen Gut und Böse, während React beim Erstellen großer Datenmengen rücksichtsloser ist Anwendungen. Großartig.
Datenbindung
vue:
vue ist eine bidirektionale Bindung. Es gibt zwei Kernfunktionen von Vue.js, eine ist das reaktionsfähige Datenbindungssystem und die andere ist das Komponentensystem. Die sogenannte bidirektionale Bindung bedeutet, dass die Daten in der Vue-Instanz mit dem Inhalt des DOM-Elements übereinstimmen, das sie rendert. Unabhängig davon, wer geändert wird, wird die andere Partei entsprechend auf die gleichen Daten aktualisiert. Dies wird durch das Festlegen von Eigenschaftszugriffsfunktionen erreicht.
Vues Abhängigkeitsverfolgung ist [Grundsätzlich wird eine bidirektionale Bindung nicht unterstützt, das V-Modell ist nur Syntaxzucker, der durch Abhören von DOM-Ereignissen implementiert wird]
Vues Abhängigkeitsverfolgung besteht darin, alle Eigenschaften des Datenobjekts in Getter umzuwandeln/ Es wird vom Setter implementiert. Wenn ein bestimmter Attributwert der Daten geändert wird, wird die Set-Funktion ausgelöst, und wenn der Attributwert erhalten wird, wird die Get-Funktion ausgelöst. Durch diese Funktion kann die Ansicht geändert werden Daten werden geändert, das heißt, nur wenn sich die Daten ändern, wird die Änderung der Ansicht ausgelöst. Beim Bedienen der Ansicht können die Daten wiederum nur durch DOM-Ereignisse geändert werden, und dann kann die Ansicht geändert werden Dadurch wird eine bidirektionale Bindung erreicht.
Die bidirektionale Bindung erfolgt innerhalb derselben Komponente und hat nichts mit der Kommunikation zwischen übergeordneten und untergeordneten Komponenten zu tun.
Die Kommunikation zwischen Komponenten erfolgt über unidirektionale Daten Fluss für eine bessere Entkopplung zwischen Komponenten. Während der Entwicklung können mehrere Unterkomponentenabhängigkeiten bestehen. Wenn die untergeordnete Komponente die Daten der übergeordneten Komponente ändern kann, führt dies zu Änderungen in allen untergeordneten Komponenten Daher empfiehlt Vue nicht, dass die untergeordnete Komponente die Daten der übergeordneten Komponente ändert. Die Idee, eine Warnung auszulösen, basiert auf der Tatsache dass die Daten variabel sind und für jedes zu überwachende Attribut ein Watcher eingerichtet wird. Wenn sich das Attribut ändert, wird das entsprechende virtuelle DOM entsprechend aktualisiert.
[Verwandte Empfehlungen: „
vue.js TutorialReact ist ein unidirektionaler Datenfluss; in React werden Echtzeitaktualisierungen von Daten durch bidirektionale Zustandsbindung erreicht (Modell Insbesondere wird JS-Code direkt in die Ansichtsebene geschrieben und die Daten werden in der Modellebene gerendert, sobald die Datenänderungen durch Formularoperationen, Triggerereignisse, Ajax-Anfragen usw. ausgelöst werden durchgeführt wird. Es wird empfohlen, Unveränderlichkeit zu kombinieren, um Datenunveränderlichkeit zu erreichen. Sie können einen Blick darauf werfen: https://www.cnblogs.com/yangyangxxb/p/10104817.html. React durchläuft den Rendervorgang erneut, nachdem setState „true“ zurückgegeben hat. Wenn „souldComponentUpdate“ nicht erneut gerendert wurde, wird „shouldComponentUpdate“ nur geringfügig geändert it. Ebenenvergleich;
[Verwandte Tutorial-Empfehlung:
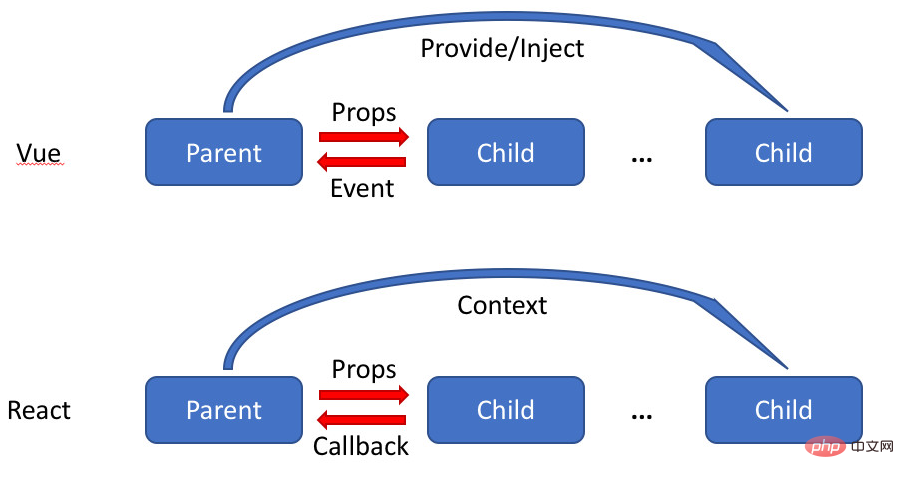
React-Video-TutorialUnterschiede in der Komponentenkommunikation
Es gibt drei Möglichkeiten, Komponentenkommunikation in Vue zu erreichen: 
Die Frameworks sind grundsätzlich unterschiedlich
React ist ein Front-End-Komponentisierungs-Framework, das aus der Back-End-Komponentisierung entwickelt wurde.
Vor- und Nachteile von Vue.js
Vorteile:
1. Die offizielle Dokumentation ist sehr klar und einfacher zu erlernen als Angular.
2. Schnell: DOM in der asynchronen Stapelverarbeitung aktualisieren.
3. Zusammensetzung: Stellen Sie Ihre Anwendung mit entkoppelten, wiederverwendbaren Komponenten zusammen.
4. Kompakt: ~18 KB min+gzip und keine Abhängigkeiten.
5. Leistungsstark: Ausdrücke und berechnete Eigenschaften ohne Deklaration von Abhängigkeiten.
6. Modulfreundlich: Es kann über NPM, Bower oder Duo installiert werden. Es zwingt nicht Ihren gesamten Code, den verschiedenen Vorschriften von Angular zu folgen, und die Verwendungsszenarien sind flexibler.
Nachteile:
1. Neu: Vue.js ist ein neues Projekt, nicht so ausgereift wie Angular.
2. Die Auswirkungen sind nicht sehr groß: Ich habe gegoogelt und festgestellt, dass die Vielfalt oder der Reichtum von Vue.js geringer ist als die einiger anderer berühmter Bibliotheken.
3. Unterstützt IE8 nicht:
Vorteile und Nachteile von React
Vorteile:
1. Schnell: Während des UI-Rendering-Prozesses verwendet React Mikrooperationen im virtuellen DOM, um tatsächliche Ergebnisse zu erzielen Steuerung Teilweise Aktualisierung des DOM.
2. Browserübergreifende Kompatibilität: Virtual DOM hilft uns, browserübergreifende Probleme zu lösen, was selbst im IE8 kein Problem darstellt.
3. Modularisierung: Schreiben Sie unabhängige modulare UI-Komponenten für Ihr Programm, sodass Sie bei Problemen mit einer oder mehreren Komponenten diese problemlos isolieren können.
4. Einweg-Datenfluss: Flux ist eine Architektur zum Erstellen einer Einweg-Datenschicht in JavaScript-Anwendungen. Sie wurde von Facebook mit der Entwicklung der React-Ansichtsbibliothek konzipiert.
5. Isomorphes, reines JavaScript: Da Suchmaschinen-Crawler auf serverseitige Antworten und nicht auf die Ausführung von JavaScript angewiesen sind, hilft das Vorrendern Ihrer Anwendung bei der Suchmaschinenoptimierung.
6. Gute Kompatibilität: Verwenden Sie beispielsweise RequireJS zum Laden und Packen, während Browserify und Webpack zum Erstellen großer Anwendungen geeignet sind. Sie machen diese schwierigen Aufgaben weniger entmutigend.
Nachteile:
React selbst ist nur ein V, kein vollständiges Framework. Wenn Sie also ein vollständiges Framework für ein großes Projekt wünschen, müssen Sie grundsätzlich ReactRouter und Flux hinzufügen, um große Anwendungen zu schreiben.
Steile Lernkurve: Aufgrund des komplexen Einrichtungsprozesses, der Eigenschaften, Funktionen und der Struktur sind fundierte Kenntnisse zum Erstellen von Anwendungen erforderlich.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede, Vor- und Nachteile zwischen React und Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue