
In diesem Artikel erfahren Sie, wie Sie die Funktion zum Zuschneiden von Bildern mithilfe von Nodejs+UDP implementieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „nodejs-Tutorial“
Apropos UDP: Der vielleicht attraktivste ist [UDP-Server].
UDP-Server können für die (effiziente) Übertragung einiger spezieller Daten wie Bilder, Videos und Audioinformationen usw. verwendet werden.
Ich habe einige große Leute gesehen, die UDP für die Interaktion mit C++-Servern verwenden besteht darin, dass PHP es nicht verarbeiten kann. Das logische Geschäft wird über den UDP-Server zur Verarbeitung an andere Server gesendet.
Kann es also eine solche Anforderung geben: Wir haben zwei Server A und B. Wir möchten, dass A die gesamte Geschäftslogik abwickelt, während B nur Datenbankoperationen (z. B. Aktualisierungen) durchführt.
Es gibt mehrere Designideen, die das oben genannte Problem lösen können. Die einfachste besteht darin, eine Anfrage über HTTP zu senden, die verarbeiteten Parameter von A über HTTP an Server B zu übergeben und dann erhält Server B die Parameter und aktualisiert die Datenbank. ——Diese Methode ist für Node.js sehr einfach, aber HTTP ist ein TCP-Protokoll. Für unsere beiden vertrauenswürdigen Server verwenden wir lieber UDP zur Übertragung des Protokolls, um unnötige Datenübertragung in TCP zu vermeiden.
Die nächste Anwendung, die wir vorstellen werden, besteht darin, Node.js zum Hochladen und Schneiden von Bildern (Bildverarbeitung) zu verwenden und alle verarbeiteten Bildlisten über den Client anzuzeigen. Diese Funktion wird auch mithilfe des UDP-Moduls implementiert.
Diese Anwendung besteht aus zwei Teilen: einem ist das Webdienst-Funktionsmodul zum Hochladen von Bildern und der andere ist die Bildverarbeitung, hauptsächlich das Ausschneiden und Speichern von Bildern. Als Benutzer hoffe ich, dass es sich um ein Tool handelt, mit dem ich ein Bild hochladen und die zu schneidende Länge und Breite angeben kann. Nach der Verarbeitung durch das System wird ein ausgeschnittenes Bild an den Benutzer zurückgegeben und auf die Seite zurückgesendet zur Anzeige.
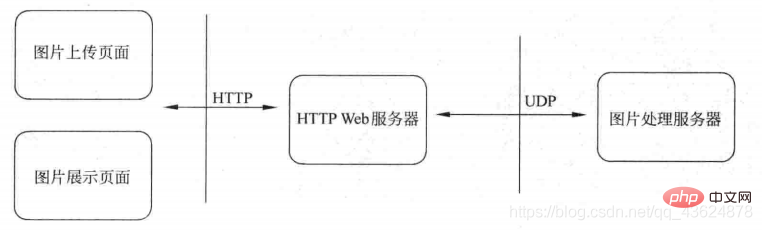
Basierend auf der Analyse der oben genannten Anforderungen haben wir die oben genannten Anforderungen in das Systembetriebsflussdiagramm umgewandelt, wie in Abbildung 4-5 dargestellt. Basierend auf der Analyse der Anwendung werden wir zwei Server entwerfen, einen Webserver und einen Bildverarbeitungsserver. Die beiden interagieren über das UDP-Protokoll: 
Bild-Upload-Seite, hauptsächlich für Bild-Upload- und Vorschaufunktionen Seite; Bildanzeigeseite, die die nach der Bildverarbeitung zurückgegebenen Bilder anzeigt; die Hauptfunktion des HTTP-Webservers ist das Hochladen von Dateien und die Bildanzeige, die die Daten des Webservers über den Bildverarbeitungsserver überträgt UDP-Protokoll, und der Bildverarbeitungsserver führt entsprechende Daten nach einer bestimmten Verarbeitung an den Webserver zurück.
Gemäß der obigen Analyse sind die drei Funktionsmodule, die in dieser Anwendung implementiert werden müssen, UDP-Server, UDP-Client (Webserver) und Jade-Seite.
Beginnen wir also zunächst mit dem Implementierungsprinzip des UDPServer-Codes der Anwendung (also des Bildverarbeitungsservers). Als Serverseite von UDP muss der Bildverarbeitungsserver das UDP-Modul verwenden, um den UDP-Server zu implementieren. Da der UDP-Server auf Bildverarbeitungstools basiert, wird ein Open-Source-Bildverarbeitungstool von Node.js in Github verwendet - node -imagemagick Wird im UDP-Dienstprogramm verwendet. Hilft bei der Realisierung von Bildverarbeitungsfunktionen. Basierend auf der obigen Analyse haben wir einfach das Code-Framework von UDP Server entworfen. Der Code lautet wie folgt:
const dgram=require('dgram'); //UDPconst server=dgram.createSocket("udp4");server.on("message",function(msg,rinfo){
//监听消息事件后处理})server.on("listening",function(){
var address=server.address();
console.log("server listening "+address.address+":"+address.port);})server.bind("监听端口号");Sie werden feststellen, dass UDP tatsächlich socket.io zu ähneln scheint? Sie alle verwenden einen Mechanismus zur Überwachung des Nachrichtenflusses. HTTP leistet dies nicht, daher wird HTTP selten für diese hochgradig interaktiven Dinge verwendet – das hängt natürlich mit ihrer internen Implementierung zusammen.
Nach der Überwachung geht es ans Eingemachte: Wir brauchen eine Funktion zur Bildverarbeitung. Der Auslösezeitpunkt dieser Funktion muss nach dem Ereignisstrom liegen:
npm install imagemagick
Es ist zu beachten, dass bei Verwendung dieses Tools die Systemtool-Software imagemagick-cli installiert sein muss: sudo apt-get install imagemagick --fix- fehlt code> (Andernfalls wird zur Laufzeit eine Ausnahme ausgelöst) <code>sudo apt-get install imagemagick --fix-missing(否则会在运行期间抛出异常)
/**
url:图片源路径
width:图片压缩宽
height:图片压缩高
newName:图片处理后存储路径
**/function resizeImage(url,width,height,newName,callback){
var im=require('imagemagick');
im.resize({
srcPath: url,
dstPath: newName,
width: width,
height: height }, function(err,stdout,stderr){
if(err){
callback(-1);
}else{
callback(stdout);
}
})}然后在udp的onmessage回调函数中调用:
server.on("message",function(msg,rinfo){
var imageObject=JSON.parse(msg);
resizeImage(imageObject.url, imageObject.width, imageObject.height, imageObject.new_name, function(ret){
var retJson;
if(ret==-1){
retJson={'code':-1,'msg':'some error in resize image','data':{}}
}else{
retJson={'code':0,'msg':'success','data':{'name':imageObject.new_name}}
}
//将json对象转为json字符串
var retStr=JSON.stringify(retJson);
//转为buffer对象,用于UDP传输
var message=new Buffer(retStr);
server.send(message,0,message.length,rinfo.port,rinfo.address);
})})server.on("message",callback(msg, rinfo))
npm install express jade formidable body-parser
const jade=require('jade');const express=require('express');const bodyParser=require('body-parser');const fs=require('fs');const VIEW=__dirname+"/view/";var app=express();app.set('view engine','jade');app.use(bodyParser.urlencoded({extended: true}))app.get('/',function(req,res,next){
//http响应文件上传页面
res.render(VIEW+'index.jade');};//文件上传处理逻辑app.post('/upload',function(req,res,next){
var now=Date.parse(new Date())/1000;
var form=new formidable.IncomingForm(),
fields=[],
baseName=__dirname+'/uploadFile/'+now,
imageName=baseName+'.png', //源图片路径
newName=baseName+'_small'+'.png', //新文件路径
pathName='/uploadFile/'+now+'_small'+'.png';
form.on('field',function(field,value){
fields.push([field,value]);
});
form.parse(req,function(error,fields,files){
var size=''+fields.width+'x'+fields.height
fs.renameSync(files.image.path,imageName);
imageResize(fields.width, fields.height, imageName, newName,res);
})};app.listen('监听端口号');server.on("message",callback(msg, rinfo)) Die Rückruffunktion enthält msg- und rinfo-Parameter, wobei msg die vom Client gesendeten Nachrichtendaten und rinfo die Clientinformationen sind. Der Server verwendet server.send-Antwortdaten basierend auf dem Port und der IP-Adresse in den Kundeninformationen. An dieser Stelle haben wir einen UDP-Server für die Bildverarbeitung implementiert. Als nächstes stellen wir vor, wie der Webserver damit interagiert. 🎜🎜UDP Client端 —— 前台服务器
npm install express jade formidable body-parser
Nach dem Login kopierenNach dem Login kopieren
const jade=require('jade');const express=require('express');const bodyParser=require('body-parser');const fs=require('fs');const VIEW=__dirname+"/view/";var app=express();app.set('view engine','jade');app.use(bodyParser.urlencoded({extended: true}))app.get('/',function(req,res,next){
//http响应文件上传页面
res.render(VIEW+'index.jade');};//文件上传处理逻辑app.post('/upload',function(req,res,next){
var now=Date.parse(new Date())/1000;
var form=new formidable.IncomingForm(),
fields=[],
baseName=__dirname+'/uploadFile/'+now,
imageName=baseName+'.png', //源图片路径
newName=baseName+'_small'+'.png', //新文件路径
pathName='/uploadFile/'+now+'_small'+'.png';
form.on('field',function(field,value){
fields.push([field,value]);
});
form.parse(req,function(error,fields,files){
var size=''+fields.width+'x'+fields.height
fs.renameSync(files.image.path,imageName);
imageResize(fields.width, fields.height, imageName, newName,res);
})};app.listen('监听端口号');Nach dem Login kopierenNach dem Login kopieren
form.parse(request, [callback]) 该方法会转换请求中所包含的表单数据,callback会包含所有字段域和文件信息
Nach dem Login kopieren
文件上传功能同样是应用formidable 模块,当然这里还应用到其获取POST数据的方法。formidable 模块提供了获取field参数的API form.on的field 事件,监听POST数据传递。所有的POST数据都需要应用form.parse 进行解析,解析返回fields对象和文件对象files。根据获取的width和height,调用imageResize对图片进行相应的压缩处理。
然后去实现imageResize函数:imageResize函数的主要功能是应用UDP模块连接UDPServer,将相应的参数数据转化为json字符通过UDP协议传递到UDPServer,并将UDPServer响应的数据通过res.render直接返回显示到相应的页面
function imageResize(width,height,imagePath,newName,res){
var imageJson={
'width':width,
'height':height,
'url':imagePath,
'new_name':newName };
var jsonStr=JSON.stringify(imageJson);
var client=dgram.createSocket("udp4");
var message=new Buffer(jsonStr);
client.send(message,0,message.length,Server端监听的端口号,"域名",function(){
client.on("message",function(msg,rinfo){
var retJson=JSON.parse(msg);
if(retJson.code===0){
res.render(VIEW+'main.jade',{'url':pathName,'err':'ok'});
}else{
res.render(VIEW+'main.jade',{'url':'','err':'error'});
}
})
})}Nach dem Login kopieren
前端模板jade部分就先省去。。。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonNode+UDP implementiert die Funktion zum Zuschneiden von Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen TCP und UDP
Der Unterschied zwischen TCP und UDP
 Welches Protokoll ist udp?
Welches Protokoll ist udp?
 Was sind die Python-Frameworks für künstliche Intelligenz?
Was sind die Python-Frameworks für künstliche Intelligenz?
 Handy-Bildschirm tft
Handy-Bildschirm tft
 NumberFormatException
NumberFormatException
 Verwendung des Python-Re-Moduls
Verwendung des Python-Re-Moduls
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED
 Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3