Ein genauerer Blick auf die Zählfunktion in CSS
In diesem Artikel werden Ihnen die Zählfunktionen in CSS vorgestellt: counter(), counters(). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Empfohlenes Tutorial: CSS-Video-Tutorial】
counter()
counter gibt eine Zeichenfolge zurück, die den aktuellen Wert des Zählers darstellt. Erhält zwei Parameter, einen Namen und einen Zählstil. counter(name,styleName),name unterscheidet zwischen Groß- und Kleinschreibung und dient als Namensbezeichner für den aktuellen Zähler. Der styleName-Parameter ist optional und stellt den Typ der inkrementierenden Zahlen oder Buchstaben dar. Die zulässigen Parameter sind die von list-style-type unterstützten Typen. Häufig verwendete sind die folgenden:
- Scheibe (ausgefüllter Punkt)
- Kreis (hohler Punkt)
- Quadrat (ausgefülltes Quadrat)
- dezimal (arabische Zahl 12345...)
- niederromanisch (römische Zahl i , ii, iii...)
- oberrömisch (römische Ziffern I, II, III, IV...)
- einfach-chinesisch-informell (Chinesisch zählt eins, zwei, drei...neunzig 9.)
- simp-chinesisch-formal (中文繁体一二三四五...)
- Niederlatein (Kleinbuchstaben abcd...)
- Oberlatein (Großbuchstaben ABCD...)
- ...
Weitere Informationen und Kompatibilität finden Sie unter MDN list-style-type
Es gibt zwei Attributwerte im Zusammenhang mit Gegeninteressen:
- counter-reset
- counter -increment
Counter-Reset, Counter-Inkrement
Counter-Reset wird verwendet, um den CSS-Zähler zurückzusetzen. Der Inhalt des Zurücksetzens umfasst den Namen und die Anfangsnummer. Beispiel:
<div></div>
.demo1 {
counter-reset: counter1 123;
}
.demo1:before {
content: counter(counter1,simp-chinese-formal);
}Effect

Counter-Inkrement wird verwendet, um das Inkrementintervall des Zählers darzustellen, siehe Code
<p>
<section></section>
<section></section>
<section></section>
<section></section>
</p>
.demo2{
counter-reset: counter2 1;
/* counter-increment: counter2 -2; */
}
section:before {
content: counter(counter2,decimal);
counter-increment: counter2 2;
}Effect

Compatibility

Unterstützt grundsätzlich
Zähler ( )
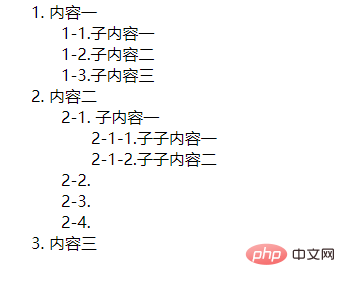
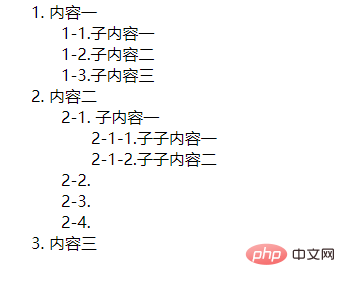
counters() ist ein verschachtelter Zähler, der zum Definieren des Verbindungscharakters von verschachtelten Zählern verwendet wird. counters(counterName, string, styleName) , empfängt 3 Parameter counterName, string, styleName. Schauen Sie sich den kastanienbraunen
<p>
</p><p>
内容一
</p><p>
</p><p>子内容一</p>
<p>子内容二</p>
<p>子内容三</p>
<p>
内容二
</p><p>
</p><p>
子内容一
</p><p>
</p><p>子子内容一</p>
<p>子子内容二</p>
<p></p>
<p></p>
<p></p>
<p>
内容三
</p>
.father {
counter-reset: counter3;
padding-left: 30px;
}
.son:before {
content: counters(counter3, "-")'.';
counter-increment: counter3;
}-Effekt

an. Listenelemente verwenden Zähler, um Zählverbindungsregeln untereinander zu definieren, mit denen sich leicht eine geordnete Liste simulieren lässt.
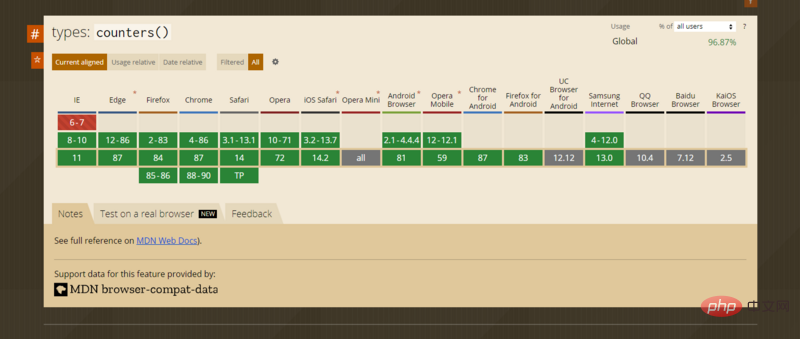
Kompatibilität: Die Kompatibilität ist dasselbe wie Counter. Bei Projekten mit listenbezogener Stiloptimierung können Sie die Verwendung von counter() und counters() zur Optimierung in Betracht ziehen. Auch die Kompatibilität ist gut.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:  Programmiervideos
Programmiervideos
Das obige ist der detaillierte Inhalt vonEin genauerer Blick auf die Zählfunktion in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1358
1358
 52
52
 So lösen Sie das H5 -Kompatibilitätsproblem
Apr 06, 2025 pm 12:36 PM
So lösen Sie das H5 -Kompatibilitätsproblem
Apr 06, 2025 pm 12:36 PM
Zu den Lösungen für H5 -Kompatibilitätsprobleme gehören: Verwenden von Responsive Design, mit dem Webseiten Layouts entsprechend der Bildschirmgröße anpassen können. Verwenden Sie Cross-Browser-Test-Tools, um die Kompatibilität vor der Freigabe zu testen. Verwenden Sie Polyfill, um neue APIs für ältere Browser zu unterstützen. Befolgen Sie die Webstandards und verwenden Sie effektive Code und Best Practices. Verwenden Sie CSS -Präprozessoren, um den CSS -Code zu vereinfachen und die Lesbarkeit zu verbessern. Optimieren Sie die Bilder, reduzieren Sie die Größe der Webseiten und beschleunigen Sie das Laden. Aktivieren Sie HTTPS, um die Sicherheit der Website zu gewährleisten.
 So erstellen Sie das Dropdown-Menü H5
Apr 06, 2025 pm 12:24 PM
So erstellen Sie das Dropdown-Menü H5
Apr 06, 2025 pm 12:24 PM
Das Dropdown-Menü "H5 erstellen" enthält die folgenden Schritte: Erstellen Sie eine Dropdown-Liste, wenden Sie einen CSS-Stil an, fügen Sie Umschalteffekte hinzu und verwandeln Sie Benutzerauswahl. Die spezifischen Schritte sind wie folgt: Erstellen Sie HTML, um eine Dropdown-Liste zu erstellen. Verwenden Sie CSS, um das Erscheinungsbild des Dropdown-Menüs anzupassen. Verwenden Sie JavaScript oder CSS, um den Switching -Effekt zu erreichen. Hören Sie sich Änderungsereignisse an, um die Benutzerauswahl zu bewältigen.
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 Wie man PS -Gradienten -Farbwähler macht
Apr 06, 2025 pm 10:09 PM
Wie man PS -Gradienten -Farbwähler macht
Apr 06, 2025 pm 10:09 PM
Gradientenfarbenerpflücker geben Desigern die Flexibilität, Gradienten aus Bildern zu extrahieren und zu erzeugen. Es vereinfacht die Gradientenerstellung, sorgt für Genauigkeit, inspiriert, verbessert die Effizienz und bietet plattformübergreifende Unterstützung und deckt eine breite Palette von Anwendungen ab, einschließlich Websites, Grafikdesign, UI/UX-Design und digitaler Kunst.
 So sehen Sie das Gittersystem von Bootstrap
Apr 07, 2025 am 09:48 AM
So sehen Sie das Gittersystem von Bootstrap
Apr 07, 2025 am 09:48 AM
Das Maschensystem von Bootstrap ist eine Regel für das schnelle Erstellen von Reaktionslayouts, die aus drei Hauptklassen bestehen: Container (Container), Zeile (Zeile) und COL (Spalte). Standardmäßig werden 12-Kolumn-Gitter bereitgestellt, und die Breite jeder Spalte kann durch Auxiliary-Klassen wie Col-MD- angepasst werden, wodurch die Layout-Optimierung für verschiedene Bildschirmgrößen erreicht wird. Durch die Verwendung von Offset -Klassen und verschachtelten Maschen kann die Layoutflexibilität verlängert werden. Stellen Sie bei der Verwendung eines Gittersystems sicher, dass jedes Element die korrekte Verschachtelungsstruktur aufweist, und berücksichtigen Sie die Leistungsoptimierung, um die Ladegeschwindigkeit der Seiten zu verbessern. Nur durch eingehendes Verständnis und Üben können wir das Bootstrap Grid-System kompetent beherrschen.
 So sehen Sie sich den CSS -Stil von Bootstrap an
Apr 07, 2025 am 10:24 AM
So sehen Sie sich den CSS -Stil von Bootstrap an
Apr 07, 2025 am 10:24 AM
So anzeigen Bootstrap CSS: Verwenden von Browser -Entwickler -Tools (F12). Suchen Sie die Registerkarte "Elemente" oder "Inspector" und finden Sie die Bootstrap -Komponente. Sehen Sie sich die CSS -Stile an, die die Komponente im Styles -Panel anwendet. Entwicklertools können verwendet werden, um Stile zu filtern oder Code zu debugieren, um Einblicke in die Funktionsweise des Funktionierens zu erhalten. Kompetenz in Entwicklerwerkzeugen und vermeiden Sie Umwege.
 So halten Sie den Code einfach in der Mitte des Bootstrap -Bildes
Apr 07, 2025 am 07:27 AM
So halten Sie den Code einfach in der Mitte des Bootstrap -Bildes
Apr 07, 2025 am 07:27 AM
Bootstrap-Bild-Zentrierungstipps: Verwenden Sie das Gittersystem, um horizontal zu zentrieren. Verwenden Sie Flexbox, um vertikal zu zentrieren: D-Flex legt den Container in den Flex-Behälter aus, Align-Items: Mitte vertikal. Versuchen Sie, die eigenen Klassen von Bootstrap zu verwenden, die Richtlinien für präzise Code zu befolgen, benutzerdefinierte Stile zu vermeiden, übermäßige Verschachtelung zu erhalten und die Lesbarkeit und Effizienz des Codes zu verbessern.
 Wie erstelle ich eine Liste in Bootstrap?
Apr 07, 2025 am 10:15 AM
Wie erstelle ich eine Liste in Bootstrap?
Apr 07, 2025 am 10:15 AM
Bootstrap -Listen bieten eine Vielzahl von Listenstilen, einschließlich ungeordneter Listen, bestellter Listen und Beschreibungslisten. Durch die Verwendung von Klassennamen wie Listengruppe und Listengruppe können Sie problemlos schöne und konsistente Listen erstellen. Darüber hinaus unterstützt Bootstrap das Erstellen komplexer Listen mit Symbolen, Links und flexiblen Layouts. Achten Sie jedoch darauf, sie ordnungsgemäß zu verwenden, um Leistungsprobleme zu vermeiden und den Code einfach und einfach zu lesen.




