Eine kurze Diskussion über die Verwendung von Bootstrap-table
Dieser Artikel führt Sie in die Verwendung von Bootstrap-Table ein. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Bootstrap-Tutorial“
1. Was ist Bootstrap-Table?
In der Geschäftssystementwicklung sind das Abfragen, Paginieren, Sortieren und andere Verarbeitungen von Tabellendatensätzen weit verbreitet. In der Webentwicklung können viele leistungsstarke Plug-Ins verwendet werden, um die Entwicklungseffizienz erheblich zu verbessern Bootstrap-Table ist ein sehr bekanntes Open-Source-Tabellen-Plug-In, das in vielen Projekten weit verbreitet ist. Das Bootstrap-Table-Plugin bietet einen sehr umfangreichen Satz von Eigenschaften, mit denen Abfragen, Paging, Sortieren, Kontrollkästchen, Festlegen von Anzeigespalten, Kartenansicht, Master-Slave-Tabellenanzeige, Zusammenführungsspalten, Internationalisierungsverarbeitung und andere Verarbeitungsfunktionen implementiert werden können. und das Plug-in Gleichzeitig bietet es auch einige gute Erweiterungsfunktionen, wie z. B. das Verschieben von Zeilen, das Verschieben von Spaltenpositionen und andere spezielle Funktionen. Das Plug-in kann mithilfe der HTML5-basierten Daten-*-Attributkennung oder festgelegt werden Es kann mit Javascript eingestellt werden, was sehr praktisch ist. Dieser Aufsatz stellt die Anwendung des Bootstrap-Table-Plug-Ins in meinem aktuellen Projekt vor und fasst die Erfahrungen im Umgang mit Problemen zusammen, die bei der entsprechenden Verwendung auftreten.
2. Wie verwende ich die Bootstrap-Tabelle?
Bootstrap-Table bietet zwei Möglichkeiten, Daten in der Tabelle anzuzeigen: eine im Client-Modus und die andere im Server-Modus.
Client-Modus: Bezieht sich auf das Laden der in der Tabelle anzuzeigenden Daten auf einmal auf den Server, das anschließende Konvertieren in das JSON-Format und das Übertragen an die anzuzeigende Schnittstelle. Der Client-Modus ist relativ einfach Daten auf einmal Kommen Sie heraus, stellen Sie sie auf die Schnittstelle und generieren Sie dann automatisch eine Paginierung entsprechend der von Ihnen festgelegten Anzahl von Datensätzen pro Seite. Beim Anklicken der zweiten Seite werden die Daten automatisch geladen und es werden keine weiteren Anfragen an den Server gesendet. Gleichzeitig können Benutzer eine eigene Suchfunktion verwenden, um eine vollständige Datensuche zu erreichen. Diese Methode kann verwendet werden, wenn die Datenmenge gering ist.
Servermodus: bezieht sich auf das Senden von Daten an den Server zur Abfrage basierend auf der festgelegten Anzahl von Datensätzen pro Seite und der aktuell anzuzeigenden Seitenzahl und deren anschließende Anzeige in der Tabelle. Diese Methode kann Daten dynamisch entsprechend den Benutzeranforderungen laden und so Serverressourcen sparen, kann jedoch nicht ihre eigene vollständige Datensuchfunktion verwenden.
Bootstrap-table ist ein auf Boosttrap basierendes Plug-In. Wenn Sie es verwenden, müssen Sie Bootstrap-Skripte und -Stile einführen.
Wenn die relevanten Dateien nicht in unserem Projekt eingeführt werden, müssen wir diese Stil- und Skriptdateien einführen, wie unten gezeigt.
<link> <script></script> <script></script>
Dann gibt es noch die abhängige Referenz der Bootstrap-Tabelle:
Einführung in die CSS-Datei
<link>
Einführung in die Skriptdatei
<script></script> <script></script>
Die Verwendung der Bootstrap-Tabelle auf der Seite kann in zwei Typen unterteilt werden, einer ist rein in HTML5 geschrieben , Geben Sie verschiedene Attributeinstellungen über data-* an, und eine davon ist HTML + JS, um flexible Einstellungen zu erreichen.
Wenn wir den HTML-Code mit dem HTML5-Logo initialisieren, ist es der folgende Code.
| Item ID | Item Name | Item Price |
|---|
Wenn wir JS-Code verwenden, um das Tabellen-Plug-in zu initialisieren, müssen wir nur ein Tabellenobjekt in HTML deklarieren, wie im folgenden Code gezeigt.
Der js-Code lautet wie folgt:
$('#table').bootstrapTable({
url: 'data1.json',
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ]
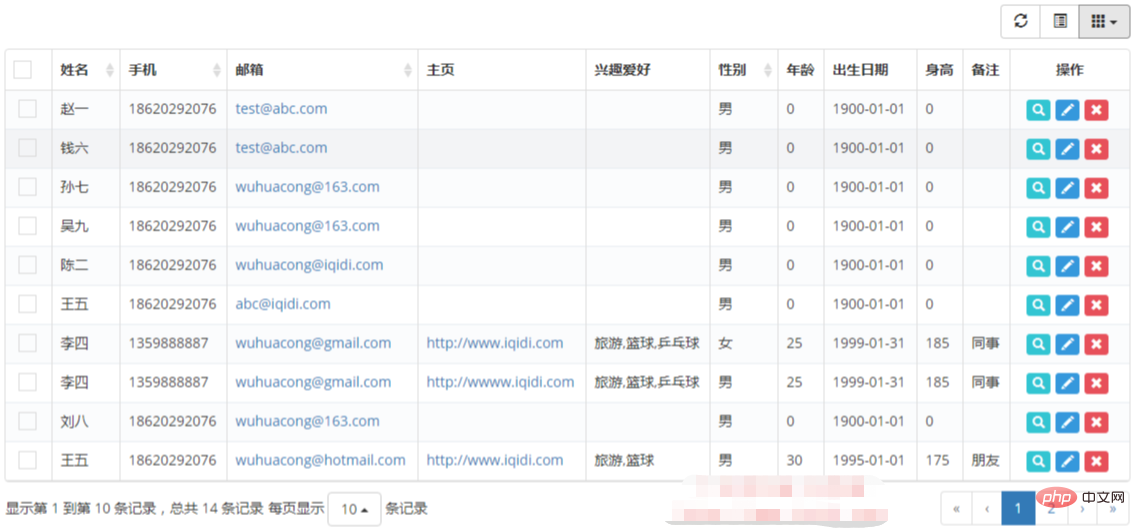
});Tatsächlich ist die von uns verwendete JS-Konfigurationsfunktion Bootstrap-Table jedoch definitiv viel komplizierter. Der folgende Schnittstelleneffekt ist die Datenanzeige der tatsächlichen Tabelle.

3. Detaillierte Erklärung der Bootstrap-Tabelle:
1) Gesamte JS-Attributkonfiguration
Nehmen Sie das obige Bild als Beispiel: Der JS-Code, der das Ergebnis im obigen Bild zeigt, lautet wie folgt:
var $table;
//初始化bootstrap-table的内容
function InitMainTable () {
//记录页面bootstrap-table全局变量$table,方便应用
var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random()
$table = $('#grid').bootstrapTable({
url: queryUrl, //请求后台的URL(*)
method: 'GET', //请求方式(*)
//toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页,并记录
pageSize: rows, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索
strictSearch: true,
showColumns: true, //是否显示所有的列(选择显示的列)
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一致,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
},
columns: [{
checkbox: true,
visible: true //是否显示复选框
}, {
field: 'Name',
title: '姓名',
sortable: true
}, {
field: 'Mobile',
title: '手机',
sortable: true
}, {
field: 'Email',
title: '邮箱',
sortable: true,
formatter: emailFormatter
}, {
field: 'Homepage',
title: '主页',
formatter: linkFormatter
}, {
field: 'Hobby',
title: '兴趣爱好'
}, {
field: 'Gender',
title: '性别',
sortable: true
}, {
field: 'Age',
title: '年龄'
}, {
field: 'BirthDate',
title: '出生日期',
formatter: dateFormatter
}, {
field: 'Height',
title: '身高'
}, {
field: 'Note',
title: '备注'
}, {
field:'ID',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter
}, ],
onLoadSuccess: function () {
},
onLoadError: function () {
showTips("数据加载失败!");
},
onDblClickRow: function (row, $element) {
var id = row.ID;
EditViewById(id, 'view');
},
});
};Der Die Konfigurationseigenschaften des oben genannten JS-Codes sind im Wesentlichen Kommentare wurden hinzugefügt, um das Verständnis zu erleichtern.
2) Abfrage und Paging
Die Tabellendaten-Page verwendet hier Server-Paging. Datensätze werden gemäß den Suchbedingungen vom Server zurückgegeben, und die Sortiermethode wird hier verwendet. Der Parameter queryParams ist der an den Server übermittelte Parameter. .
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
},Außerdem sehen wir, dass die URL-Adressschnittstelle zum Zurückgeben von Daten FindWithPager ist. Schauen wir uns an, wie diese MVC-Controller-Methode die Datenrückgabe verarbeitet.
/// <summary>
/// 根据条件查询数据库,并返回对象集合(用于分页数据显示)
/// </summary>
/// <returns>指定对象的集合</returns>
public override ActionResult FindWithPager()
{
//检查用户是否有权限,否则抛出MyDenyAccessException异常
base.CheckAuthorized(AuthorizeKey.ListKey);
string where = GetPagerCondition();
PagerInfo pagerInfo = GetPagerInfo();
var sort = GetSortOrder();
List<testuserinfo> list = null;
if (sort != null && !string.IsNullOrEmpty(sort.SortName))
{
list = baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc);
}
else
{
list = baseBLL.FindWithPager(where, pagerInfo);
}
//Json格式的要求{total:22,rows:{}}
//构造成Json的格式传递
var result = new { total = pagerInfo.RecordCount, rows = list };
return ToJsonContent(result);
}</testuserinfo>Der obige Code verarbeitet zwei Teile der Objektinformationen, der eine ist das Paging von Entitätsklasseninformationen und der andere das Sortieren von Informationen. Anschließend werden Datensätze basierend auf diesen Bedingungen abgerufen und JSON-Datensätze in einem Format zurückgegeben, das
{total:22,rows:{}}ähnelt.
var result = new { total = pagerInfo.RecordCount, rows = list };
return ToJsonContent(result);Der Code zum Abrufen der Paging-Parameterinformationen lautet wie folgt
/// <summary>
/// 根据Request参数获取分页对象数据
/// </summary>
/// <returns></returns>
protected virtual PagerInfo GetPagerInfo()
{
int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]);
int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]);
PagerInfo pagerInfo = new PagerInfo();
pagerInfo.CurrenetPageIndex = pageIndex;
pagerInfo.PageSize = pageSize;
return pagerInfo;
}Der Code zum Abrufen der Sortierparameterinformationen lautet wie folgt
/// <summary>
/// 获取排序的信息
/// </summary>
/// <returns></returns>
protected SortInfo GetSortOrder()
{
var name = Request["sort"];
var order = Request["sortOrder"];
return new SortInfo(name, order);
}Der letzte Schritt besteht darin, die Datensätze unter bestimmten Bedingungen, bestimmten Seitenzahlen und bestimmten Bedingungen zu implementieren Sortierbedingungen können auf Ihren eigenen basieren. Die erforderliche Implementierungslogik ist nur ein gekapselter Verarbeitungsaufruf.
baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc);
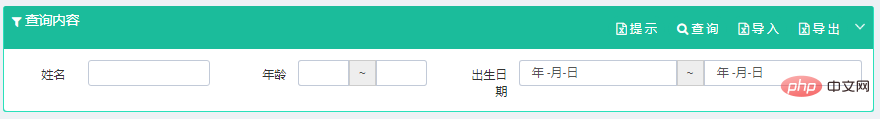
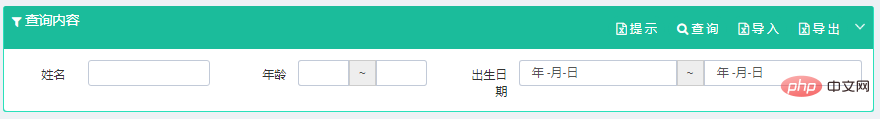
实际情况下,我们列表的展示,一般需要使用不同的条件进行数据的查询的,虽然这个Bootstrap-table控件提供了一个默认的查询按钮,不过一般是在客户端分页的情况下使用,而且略显简单,我们一般使用自己查询条件进行处理,如下界面所示。

或者如下:

那么这样对于上面的js属性就需要调整下接受查询条件参数queryParams 了
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
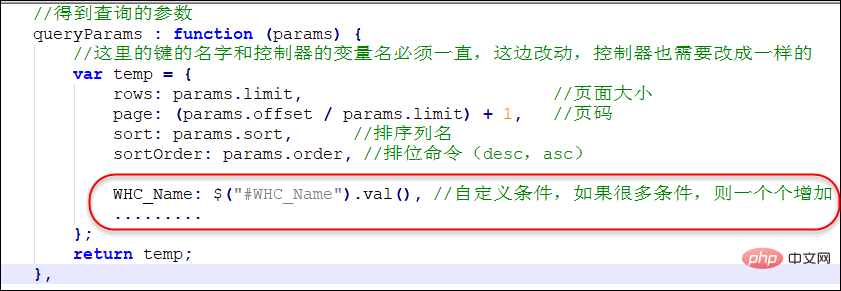
},对于自定义查询条件,我们可以用下面的常规方式增加参数,如下所示

但是查询条件的参数我们不方便一一设置,我们想通过一种较为快捷的方式来处理,那么就需要对这个处理方式进行一个特别的修改了,首先添加一个扩展函数来处理表单的条件(参考博客http://www.cnblogs.com/zcsj/p/6635677.html的介绍)
//自定义函数处理queryParams的批量增加
$.fn.serializeJsonObject = function () {
var json = {};
var form = this.serializeArray();
$.each(form, function () {
if (json[this.name]) {
if (!json[this.name].push) {
json[this.name] = [json[this.name]];
}
json[this.name].push();
} else {
json[this.name] = this.value || '';
}
});
return json;
}然后我们就可以批量处理表单的查询条件了
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = $("#ffSearch").serializeJsonObject();
temp["rows"] = params.limit; //页面大小
temp["page"] = (params.offset / params.limit) + 1; //页码
temp["sort"] = params.sort; //排序列名
temp["sortOrder"] = params.order; //排位命令(desc,asc)
//特殊格式的条件处理
temp["WHC_Age"] = $("#WHC_Age").val() + "~" + $("#WHC_Age2").val();
temp["WHC_BirthDate"] = $("#WHC_BirthDate").val() + "~" + $("#WHC_BirthDate2").val();
return temp;
},然后后端统一按照逻辑处理查询参数即可。
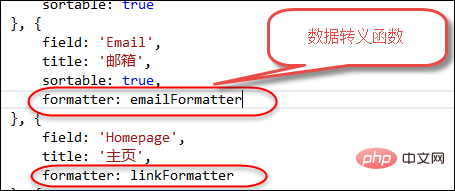
3)格式化输出函数及其他
对于上面JS的配置信息,我们再来回顾一下,例如对于数据转义函数,可以格式化输出的内容的,如下界面代码。

格式化的数据转义函数如下,主要就是根据内容进行格式化输出的JS函数,好像是需要放在一个文件内。
//连接字段格式化
function linkFormatter(value, row, index) {
return "<a>" + value + "</a>";
}
//Email字段格式化
function emailFormatter(value, row, index) {
return "<a>" + value + "</a>";
}
//性别字段格式化
function sexFormatter(value) {
if (value == "女") { color = 'Red'; }
else if (value == "男") { color = 'Green'; }
else { color = 'Yellow'; }
return '<div>' + value + '</div>';
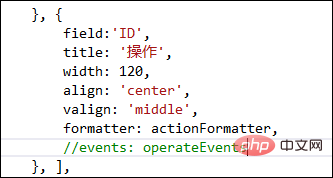
}另外,我们看到行记录的最后增加了几个操作按钮,方便对当前记录的查看、编辑和删除操作,如下效果图所示。

这部分我们也是通过格式化函数进行处理的

//操作栏的格式化
function actionFormatter(value, row, index) {
var id = value;
var result = "";
result += "<a><span></span></a>";
result += "<a><span></span></a>";
result += "<a><span></span></a>";
return result;
}如果我们需要双击弹出编辑界面的层,我们可以处理表格的双击事件,如下代码所示。
onDblClickRow: function (row, $element) {
var id = row.ID;
EditViewById(id, 'view');
}, 
如果我们需要设置行的不同的样式展示,可以通过增加rowStyle的JS处理函数即可,如下代码所示
rowStyle: function (row, index) { //设置行的特殊样式
//这里有5个取值颜色['active', 'success', 'info', 'warning', 'danger'];
var strclass = "";
if (index == 0) {
strclass = "warning";
}
return { classes: strclass }
}对于表格记录的获取,我们可以通过下面的代码进行获取:$table.bootstrapTable('getSelections')
var rows = $table.bootstrapTable('getSelections');
if (rows.length > 0) {
ID = rows[0].ID;
}如果是多条记录的处理,例如删除记录
//实现删除数据的方法
function Delete() {
var ids = "";//得到用户选择的数据的ID
var rows = $table.bootstrapTable('getSelections');
for (var i = 0; i <p> 如果需要设置显示列显示,如下界面所示</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1968db7ccb24c5175e6b512853157d6a-8.png" class="lazy" alt=""></p><p>以及排序处理</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1968db7ccb24c5175e6b512853157d6a-9.png" class="lazy" alt=""></p><p>这些需要在JS代码开启相关的属性即可。</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1968db7ccb24c5175e6b512853157d6a-10.png" class="lazy" alt=""></p><p>还有就是一种CardView的卡片视图格式,如下所示。</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/6963891c8b828c775579d23bea64c194-12.png" class="lazy" alt=""></p><p>另外一种是父子表的展开明细的格式,如下所示</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/6963891c8b828c775579d23bea64c194-12.png" class="lazy" alt=""></p><p> 以上就是bootstrap-table插件在我实际项目中的应用情况,基本上对JS各个属性的使用进行了一些介绍了,具体的应用我们可以参考它的文档,获取对应属性、方法、事件的详细说明,这样我们就可以更加详细的应用这个插件的各种功能了。</p><p> http://bootstrap-table.wenzhixin.net.cn/documentation/</p><p>PS:以上为转载内容,经过自己的梳理后重新发布,感谢原作者伍华聪,原文路径:https://www.cnblogs.com/wuhuacong/p/7284420.html</p><h2 id="四-怎么在Spring-MVC及SpringBoot项目中使用Bootstrap-table进行分页">四、怎么在Spring MVC及SpringBoot项目中使用Bootstrap-table进行分页?</h2><p id="前端代码块">话不多说,直接上代码。</p><p>前端代码块:</p><pre class="brush:php;toolbar:false">页面:
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Verwendung von Bootstrap-table. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1372
1372
 52
52
 Wie bleibe ich mit den neuesten Bootstrap-Veröffentlichungen und Updates auf dem neuesten Stand?
Mar 14, 2025 pm 07:40 PM
Wie bleibe ich mit den neuesten Bootstrap-Veröffentlichungen und Updates auf dem neuesten Stand?
Mar 14, 2025 pm 07:40 PM
In dem Artikel werden Strategien erörtert, um mit Bootstrap -Releases auf dem Laufenden zu bleiben, auf offizielle Dokumentation, Best Practices für die Integration und die Diskussionsressourcen der Community zugreifen.
 Wie kann ich das Aussehen und das Verhalten von Bootstrap -Komponenten anpassen?
Mar 18, 2025 pm 01:06 PM
Wie kann ich das Aussehen und das Verhalten von Bootstrap -Komponenten anpassen?
Mar 18, 2025 pm 01:06 PM
In Artikel werden das Erscheinungsbild und Verhalten von Bootstrap mithilfe von CSS -Variablen, SASS, benutzerdefinierten CSS, JavaScript und Komponentenveränderungen angepasst. Es deckt auch Best Practices für die Änderung von Stilen und die Gewährleistung der Reaktionsfähigkeit über Geräte ab.
 Was sind die Schlüsselkomponenten des Bootstrap -Frameworks (Gittersystem, Typografie, Komponenten, Dienstprogramme)?
Mar 14, 2025 pm 07:42 PM
Was sind die Schlüsselkomponenten des Bootstrap -Frameworks (Gittersystem, Typografie, Komponenten, Dienstprogramme)?
Mar 14, 2025 pm 07:42 PM
In Artikel werden wichtige Bootstrap -Komponenten erörtert: Gittersystem, Typografie, Komponenten und Dienstprogramme. Konzentriert sich auf die Verbesserung des reaktionsschnellen Designs und die interaktive UI -Erstellung.
 Wie verwende ich das Grid -System von Bootstrap, um reaktionsschnelle Layouts für verschiedene Bildschirmgrößen zu erstellen?
Mar 14, 2025 pm 07:43 PM
Wie verwende ich das Grid -System von Bootstrap, um reaktionsschnelle Layouts für verschiedene Bildschirmgrößen zu erstellen?
Mar 14, 2025 pm 07:43 PM
In Artikel werden mit dem Grid -System von Bootstrap für reaktionsschnelle Layouts über Geräte hinweg beschrieben, die Struktur-, Anpassungs- und Test -Tools detailliert detailliert.
 Wie mache ich Bootstrap -Websites (A11Y) zugänglich?
Mar 14, 2025 pm 07:36 PM
Wie mache ich Bootstrap -Websites (A11Y) zugänglich?
Mar 14, 2025 pm 07:36 PM
In dem Artikel wird erläutert, dass Bootstrap -Websites durch Einhaltung von WCAG -Standards, mithilfe semantischer HTML, sicherstellen, den richtigen Kontrast, das Aktivieren der Tastaturnavigation, die Implementierung von Aria und die Durchführung regelmäßiger Audits zugänglich sind.
 Wie überschreibe ich die Stile von Bootstrap, ohne die Kernrahmendateien zu ändern?
Mar 14, 2025 pm 07:44 PM
Wie überschreibe ich die Stile von Bootstrap, ohne die Kernrahmendateien zu ändern?
Mar 14, 2025 pm 07:44 PM
In dem Artikel werden Methoden erörtert, um die Stile von Bootstrap mit benutzerdefinierten CSS zu überschreiben und sich auf das Erstellen separater Dateien, die Verwendung von Spezifität und Best Practices für die Organisation zu konzentrieren.
 Wie halte ich zur Bootstrap -Community bei?
Mar 14, 2025 pm 07:38 PM
Wie halte ich zur Bootstrap -Community bei?
Mar 14, 2025 pm 07:38 PM
Der Artikel beschreibt Möglichkeiten, um zum Bootstrap beizutragen, einschließlich Code -Einreichungen, Verbesserungen der Dokumentation, Fehlerberichterstattung und Engagement der Community. Es enthält detaillierte Schritte zum Senden von Pull -Anfragen und Berichterstellungsfragen.
 Wo finde ich Bootstrap -Vorlagen und Themen?
Mar 14, 2025 pm 07:39 PM
Wo finde ich Bootstrap -Vorlagen und Themen?
Mar 14, 2025 pm 07:39 PM
Der Artikel erörtert Quellen für Bootstrap -Vorlagen und -Themen, sowohl kostenlos als auch Prämie. Es deckt die Anpassungen ab und listet seriöse Websites für Downloads auf.




