 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 webstorm
webstorm
 Was tun, wenn der Browser im Webstorm nicht geöffnet werden kann?
Was tun, wenn der Browser im Webstorm nicht geöffnet werden kann?
Was tun, wenn der Browser im Webstorm nicht geöffnet werden kann?

Aufgrund der vorherigen Änderung des Google-Browserordners kann der Google-Browser nicht über die Verknüpfungsschaltfläche geöffnet werden. Jedes Mal, wenn ich versuche, es zu öffnen, erscheint die Meldung: „Windows kann Chrome nicht finden ...“.
Lösung:
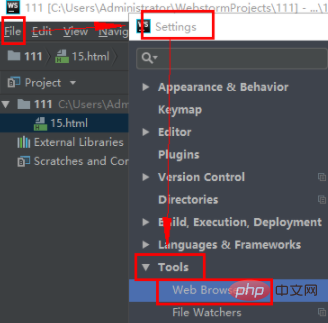
1. Datei - Einstellungen

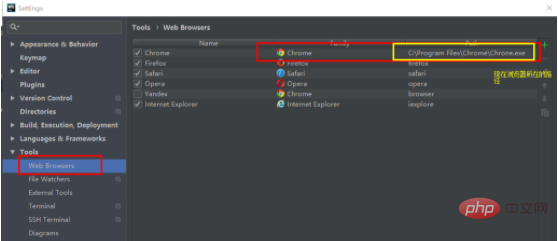
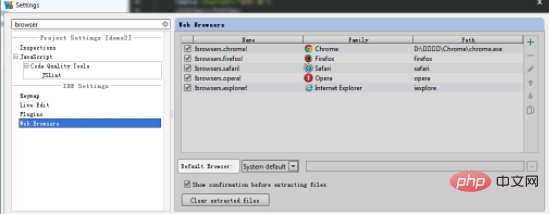
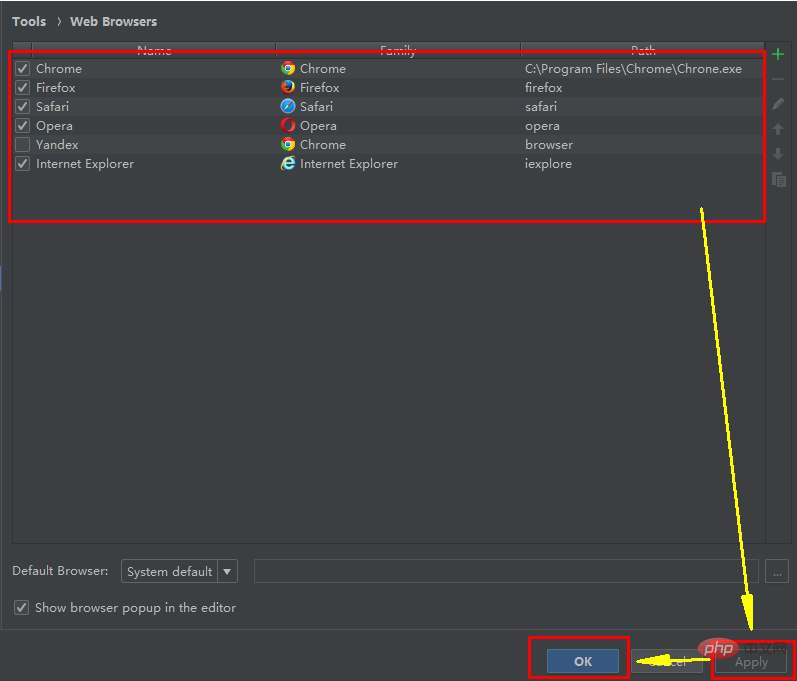
2. Nach dem Öffnen des Webbrowsers erscheint die folgende Oberfläche: Sie können auch Browser (Browser) in die Suchleiste eingeben und dann Unter auswählen Wenn Sie die Webbrowser-Option aktiviert haben, wird die Tabelle auf der rechten Seite des Bildes angezeigt.

4. Klicken Sie dann auf Pfad

und dahinter befindet sich ein „…“-Button.
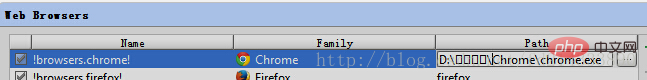
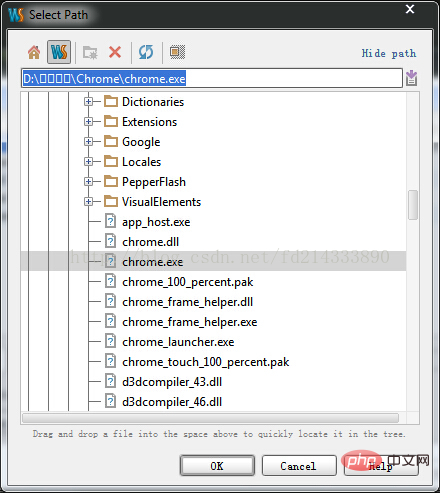
5. Wählen Sie den Pfad der .exe-Datei aus. 
Nachdem Sie den Browserpfad festgelegt haben, klicken Sie unbedingt zuerst auf Übernehmen und dann auf OK:

Verwandte Empfehlungen:
Webstorm-Tutorial
Das obige ist der detaillierte Inhalt vonWas tun, wenn der Browser im Webstorm nicht geöffnet werden kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Wie kann man das Größensymbol durch CSS anpassen und es mit der Hintergrundfarbe einheitlich machen?
Apr 05, 2025 pm 02:30 PM
Die Methode zur Anpassung der Größe der Größe der Größe der Größe in CSS ist mit Hintergrundfarben einheitlich. In der täglichen Entwicklung begegnen wir häufig Situationen, in denen wir die Details der Benutzeroberfläche wie Anpassung anpassen müssen ...
 Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Mit lokal installierten Schriftdateien auf Webseiten kürzlich habe ich eine kostenlose Schriftart aus dem Internet heruntergeladen und sie erfolgreich in mein System installiert. Jetzt...
 Warum können benutzerdefinierte Stilblätter auf lokalen Webseiten in Safari, nicht jedoch auf Baidu -Seiten wirksam?
Apr 05, 2025 pm 05:15 PM
Warum können benutzerdefinierte Stilblätter auf lokalen Webseiten in Safari, nicht jedoch auf Baidu -Seiten wirksam?
Apr 05, 2025 pm 05:15 PM
Diskussion über die Verwendung benutzerdefinierter Stylesheets in Safari heute Wir werden eine Frage zur Anwendung von benutzerdefinierten Stylesheets für Safari Browser diskutieren. Front-End-Anfänger ...
 Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
So verwenden Sie lokal installierte Schriftartdateien auf Webseiten. Wenn Sie diese Situation in der Webseitenentwicklung gestoßen haben: Sie haben eine Schriftart auf Ihrem Computer installiert ...
 Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum werden negative Margen in einigen Fällen nicht wirksam? Während der Programmierung negative Margen in CSS (negativ ...
 Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
So verwenden Sie JavaScript oder CSS, um die obere und das Ende der Seite in den Druckeinstellungen des Browsers zu steuern. In den Druckeinstellungen des Browsers gibt es eine Option, um zu steuern, ob das Display ist ...
 Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Das Problem der Containeröffnung aufgrund einer übermäßigen Auslassung von Text unter Flex -Layout und Lösungen werden verwendet ...



