 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie CSS systematisch erlernen
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie CSS systematisch erlernen
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie CSS systematisch erlernen
Lassen Sie mich kurz darüber sprechen, wie ich CSS gelernt habe. Es ist nur meine eigene kleine Erfahrung und dient nur als Referenz.
Ich denke, egal welche Art von Wissen man lernt, ohne Bücher geht es nicht! Was CSS betrifft, gibt es meiner Meinung nach mehrere Bücher, deren Lektüre sich lohnt, wie zum Beispiel:

[Lernempfehlung: CSS-Video-Tutorial]
Wenn Sie kein Junior-CSSer mehr sind, dann W3C Die CSS-bezogenen Spezifikationsdokumente sind lesenswert:

Um ehrlich zu sein, ist das Lesen von Spezifikationen eine schmerzhafte Sache, aber das Lesen von Spezifikationen zu unterschiedlichen Zeiten und in unterschiedlichen Phasen bringt unterschiedliche Vorteile. Genau wie ich selbst habe ich viel gewonnen, als ich dieses Jahr diese Vorschriften noch einmal gelesen habe. Vielleicht habe ich mich beim Lesen der Spezifikation mehr auf die Verwendung von CSS-Attributen konzentriert, aber als ich die Spezifikation im letzten Jahr noch einmal gelesen habe, habe ich mehr auf das Wissen über die kritischen Punkte der Attributverwendung geachtet. Mit anderen Worten: Die Probleme, auf die wir bei der Verwendung von CSS stoßen, werden tatsächlich in den Spezifikationen beschrieben, und wir können auch entsprechende Antworten finden.
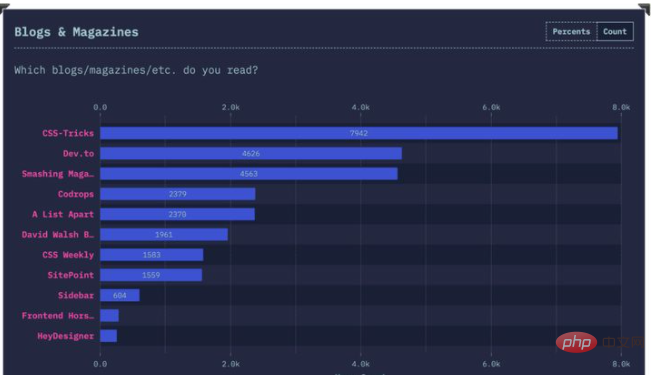
Neben dem Lesen der Standards sind auch viele hervorragende Blogs in der Community lesenswert:

In der chinesischen Community gibt es Blogs zum Thema CSS, besonders empfehlenswert:
- Xin Space, Xin Life von Lehrer Zhang Xinxu
- chokcoco Teacher's Love CSS (ICSS)
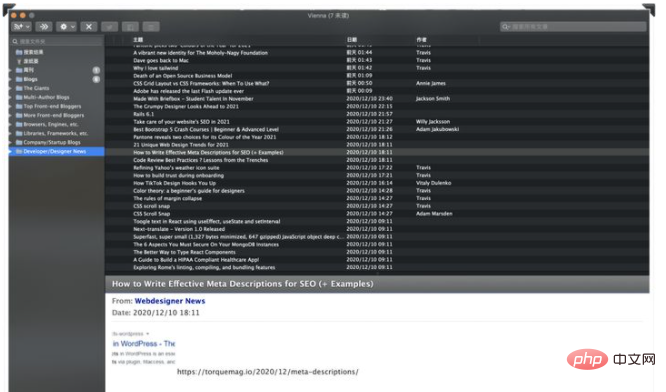
Wenn Sie gute Blogs oder Websites in der Community finden, können Sie diese auch mit RSS-Anwendungen abonnieren:

RSS ist eine gute Sache, sie kann Ihnen beim Speichern helfen Geld Wenn Sie viel Zeit investieren und gezieltere Informationen erhalten, könnte es sich um Inhalte handeln, die Ihnen gefallen.
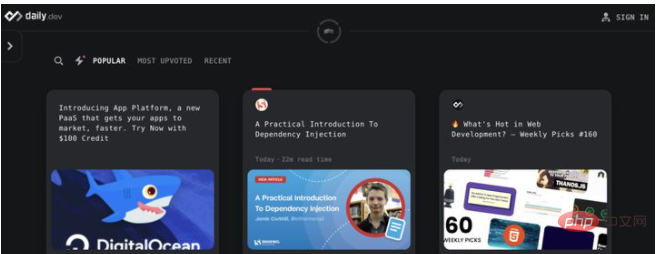
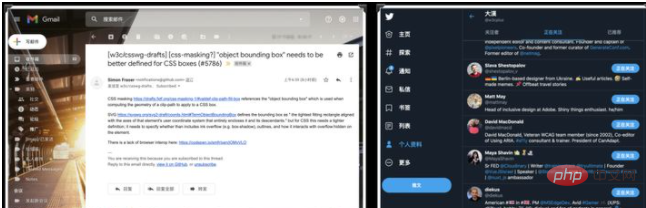
Wenn Sie RSS nicht verwenden möchten, können Sie auch einige Browsererweiterungen verwenden, z. B. den Chrome-Browser. Ich habe einen Daily.dev erstellt:

Es gibt eine andere Möglichkeit, Informationen zu erhalten. Dann abonnieren Sie einfach den Lager von Interesse auf Github oder folgen Sie einigen großen Namen der Branche:

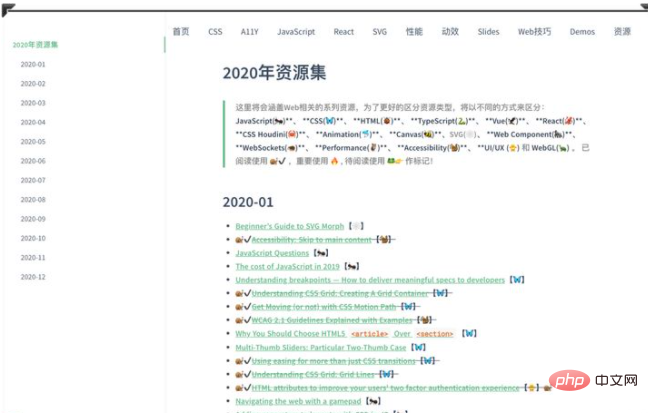
Es gibt viele Kanäle, um Informationen zu erhalten, was zu hohen Kosten für die Informationsbeschaffung führt. Es kommt oft vor, dass Sie heute ein gutes Thema gesehen haben, es aber nur kurz angeschaut haben und es ausführlich lesen möchten, wenn Sie Zeit haben, aber Sie können den Link zum Artikel derzeit nicht finden. Ich mache diesen Fehler oft. Aus diesem Grund habe ich mir in den letzten zwei Jahren angewöhnt, vor Ort einen lokalen Blog zu erstellen. Eine der Kolumnen besteht darin, jeden Monat Artikel zu sammeln, die ich für interessant halte:

Da stand oben Es geht nur ums Anschauen und Lesen. Das allein reicht nicht aus. Wir sollten auch mehr schreiben müssen.
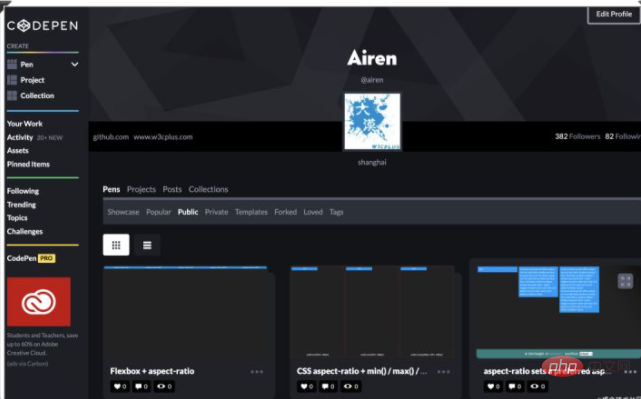
Beim Schreiben von Demos schreibe ich oft einige Demos auf Codepen, egal ob es sich um Verifizierungs-, Kreativ- oder Übungsdemos handelt. Ich schreibe gerne darüber:

Neben der Möglichkeit, Codepen-Übungen durchzuführen, können Sie sich auch viele Demos ansehen und aus den von anderen geschriebenen Demos neue Kenntnisse und Techniken erlernen. Wenn Sie noch nicht damit begonnen haben, es zu erleben, wird dringend empfohlen, Ihre Reise in Codepen zu beginnen.
Zusätzlich zum Schreiben von Demos sollten wir auch die Wissenspunkte zusammenfassen, die wir gelernt haben. Das Schreiben eines Blogs ist eine gute Möglichkeit:
🔜 Dann können Sie etwas sehen, etwas lernen und etwas auf geplante Weise schreiben.Inzwischen sollte es der letzte Tag des Jahres 2020 sein. Rückblickend blogge ich seit zehn Jahren, seit ich W3cplus im Jahr 2010 gegründet habe, und habe fast 1561 Artikel geschrieben: 
- Jeder ist anders und hat möglicherweise eine Methode, die zu ihm passt. Vereinfacht gesagt bedeutet es, mehr zu lesen, mehr zu fragen, mehr zusammenzufassen usw.
- (Der Inhalt dieses Artikels stammt von: Alibaba Taobao Technology Desert)
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie CSS systematisch erlernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



