So legen Sie die Ausrichtung von Textfeldern in HTML fest
So legen Sie die Textfeldausrichtung in HTML fest: 1. Fügen Sie die Tabellenbeschriftung für das Layout in die Formularbeschriftung ein. 2. Fügen Sie die Leerzeichenausrichtung nach dem Text und den Komponenten hinzu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So legen Sie die Textfeldausrichtung in HTML fest:
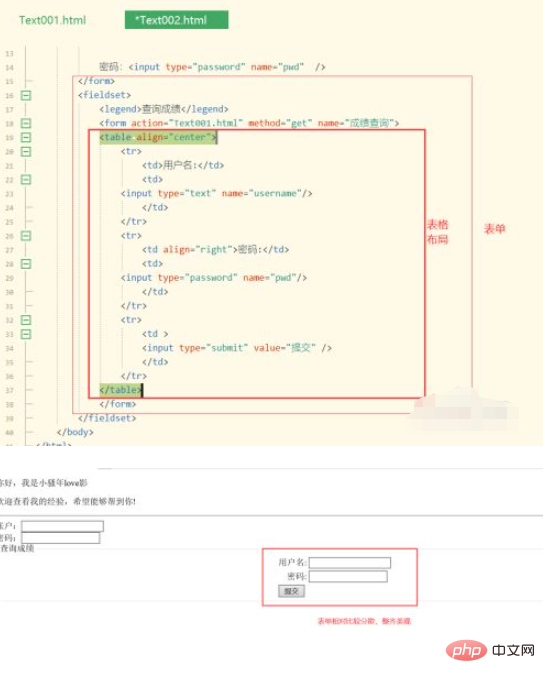
1. Verwenden Sie die Tabellenausrichtung.
Fügen Sie die Tabellenbeschriftung table in die Formularbeschriftung für das Layout ein. Die Tabellenbeschriftung tr stellt eine Zeile dar, und td stellt eine Zelle dar. Wenn wir sie hinzufügen, fügen wir sie von links nach rechts in dieselbe Zeile ein Die Anzeige wird relativ schön sein.

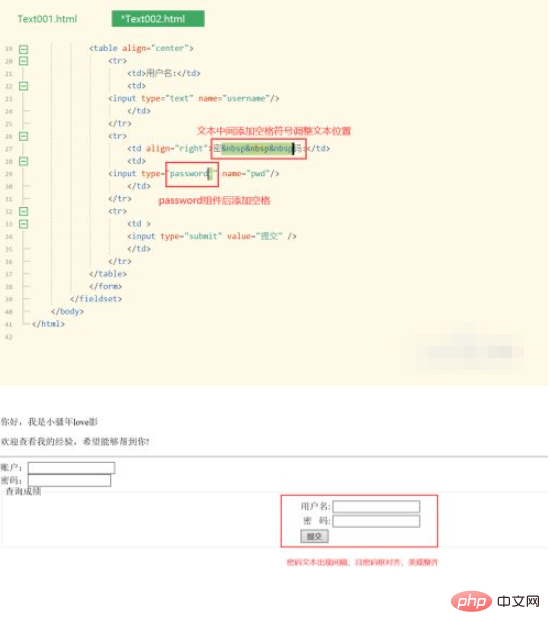
2. Fügen Sie Leerzeichen hinzu, um Text und Komponenten auszurichten.
Fügen Sie (Leerzeichen) im Text hinzu, um den Abstand zwischen den Texten zu realisieren, und fügen Sie nach der Komponente ein Leerzeichen hinzu, um die Komponente zu erweitern und die Funktion der Ausrichtung des Textfelds und des Passwortfelds zu realisieren, was sehr schön aussieht.

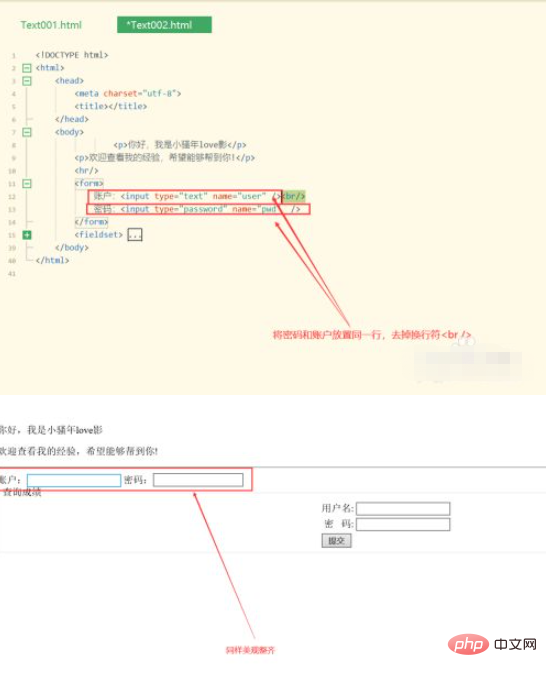
3. Komponenten werden von Kollegen verarbeitet.
Wenn wir Text oder Komponenten wirklich nicht ausrichten können, können wir sie auch in derselben Zeile platzieren, damit das Erscheinungsbild auf der Seite genauso schön ist. Wir müssen nur das Zeilenumbruch-Tag
erreichen.

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Ausrichtung von Textfeldern in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






