
In diesem Artikel erfahren Sie, wie Sie Material in Angular installieren und verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Angular-Tutorial“
1. Einführung in Angular
Angular ist ein von Google entwickeltes Open-Source-Web-Frontend-Framework. Es wurde 2009 geboren und von erstellt Misko Hevery und andere, später von Google übernommen. Es handelt sich um ein hervorragendes Front-End-JS-Framework, das in vielen Google-Produkten verwendet wurde.
Laut Statistik der Anzahl der Projekte ist Angular (1.x, 2.x, 4.x, 5.x, 6.x, 7.x, 8.x, 9.x) derzeit das meistgenutztes Framework im Internet.
Angular basiert auf TypeScript und ist im Vergleich zu React und Vue besser für mittlere und große Projekte auf Unternehmensebene geeignet.
Die neueste Version von Angular ist Angular9.x am 25. Dezember 2019. Laut der offiziellen Einführung wird Angular alle paar Monate mit einer Version aktualisiert. Die Verwendung aller Angular-Versionen nach Angular2.x ist gleich. Dieses Tutorial gilt auch für Angular7.x
, Angular8.x, Angular9.x und andere zukünftige Versionen...

2. Angular Materialinstallation und -nutzung
Offizielle Materialdokumentation: https://material.angular.io
Offizielle Materialdokumentation (chinesische Version): https://material.angular.cn/components/categories
(1) Winkelmaterialinstallation
1. Erstellen Sie zunächst ein neues Projekt
2. Geben Sie die folgenden drei Sätze in das erstellte Projekt ein, um die Installation des Materials abzuschließen (Material gehört zu welchem Projekt es verwendet wird und zu welchem Projekt es installiert wird). in)
(1)npm install --save @angular/cdk@8.1.2 @angular/material@8.1.2 @angular/animations@8.2.8 hammerjs (2)npm install --save @angular/flex-layout@8.0.0-beta.26 (3)ng add @angular/material
(2) Angular-Materialverwendung
1. Führen Sie das entsprechende Materialmodul in app.module.ts ein
2. Verwenden Sie Material für neu erstellte Komponenten
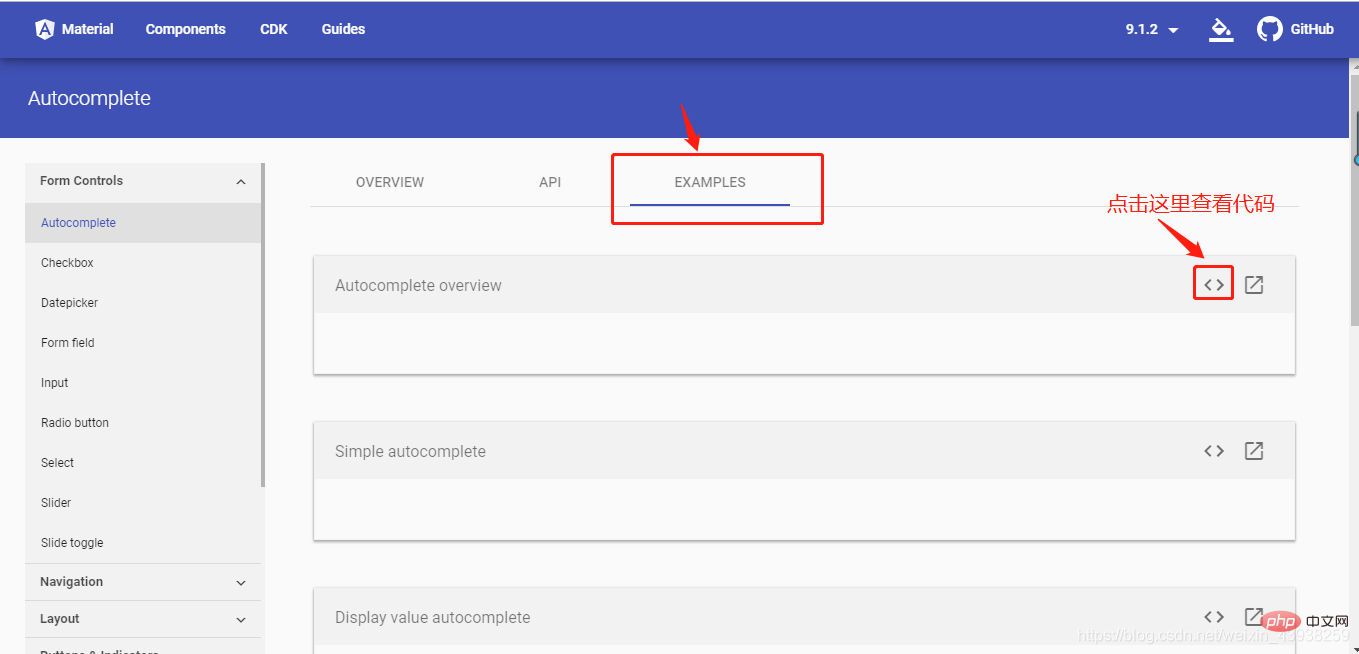
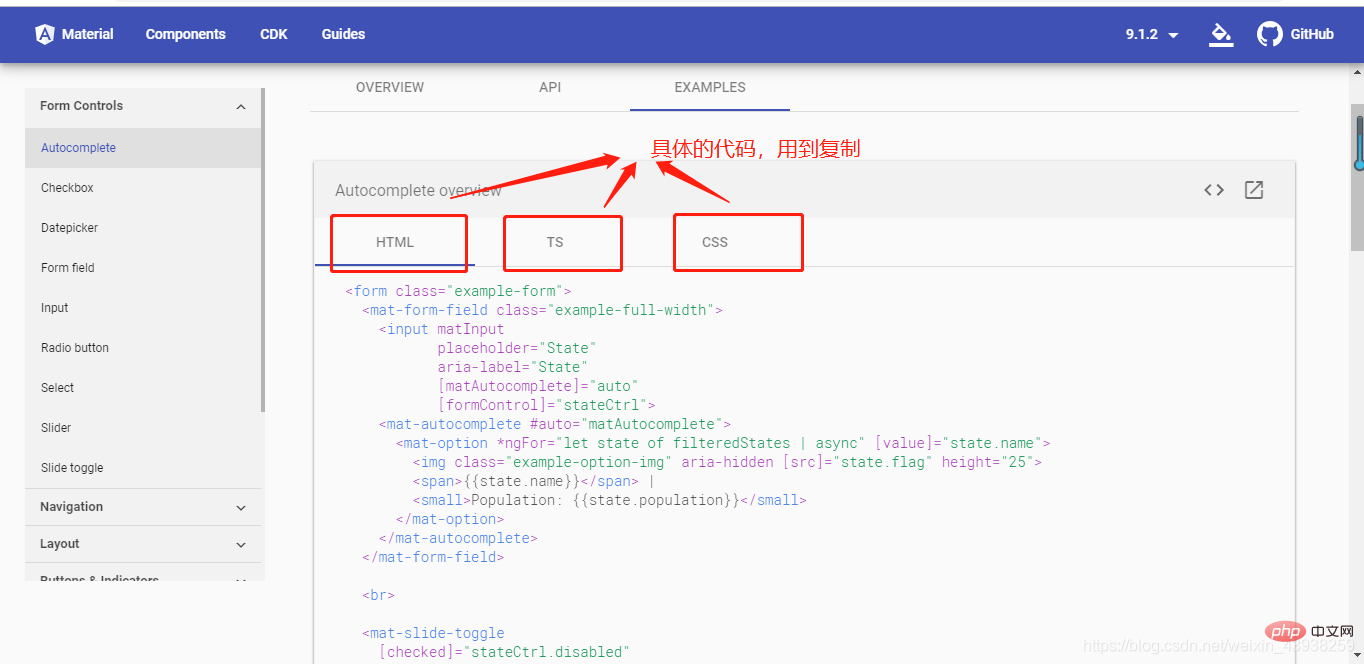
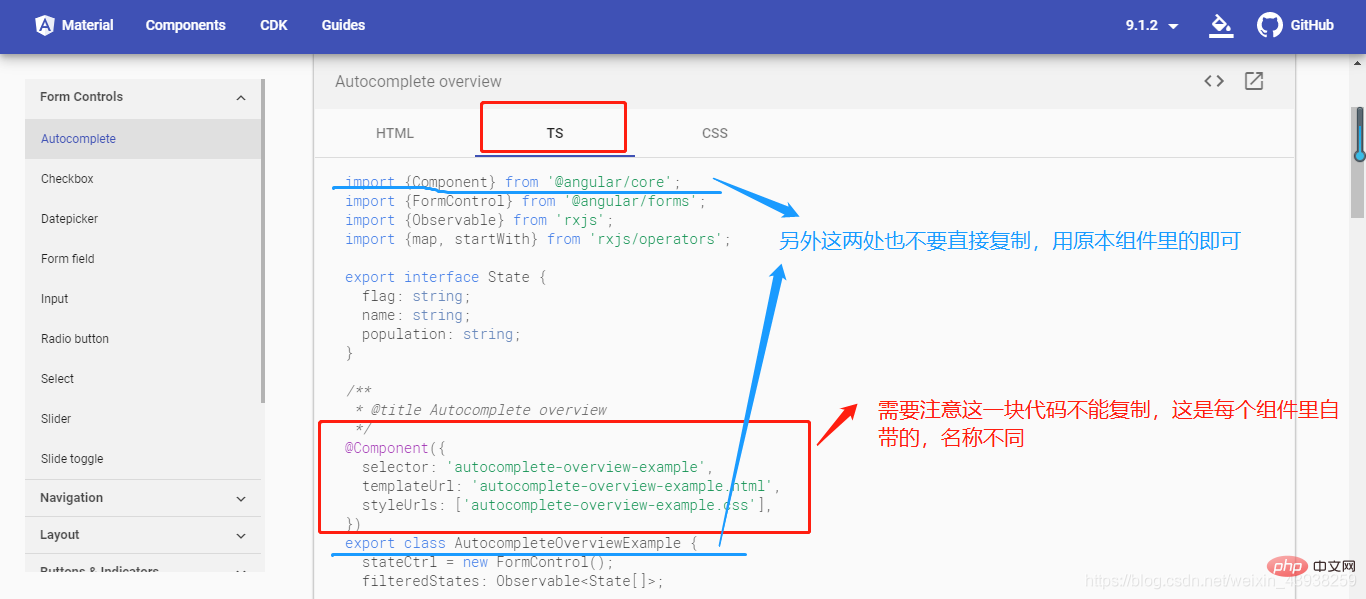
Sie können sich auf die Beispiele in der offiziellen Dokumentation beziehen hier (Jetzt prüfen Sie können es jetzt verwenden, es gibt viele Beispiele)



3. Mein Vorgang besteht darin, ein benutzerdefiniertes Materialmodul zu erstellen, das importierte Materialmodul darin zu speichern und dann import{MaterialModule}from'./material/material/material.module';, erstellen Sie dann eine neue Komponente, kopieren Sie den Code aus dem offiziellen Dokument und führen Sie ihn aus. import{MaterialModule}from'./material/material/material.module';,然后新建组件,复制官方文档的代码即可运行。
在这里分享一下我的material.module.ts
material.module.ts hier als Referenz (das hier vorgestellte Materialmodul ist unvollständig und muss entsprechend der tatsächlichen Situation hinzugefügt werden)
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MatCardModule,
MatFormFieldModule,
MatInputModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,} from '@angular/material';
import { ReactiveFormsModule,FormsModule } from '@angular/forms';
const Material = [
MatCardModule,
MatFormFieldModule,
MatInputModule,
ReactiveFormsModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
FormsModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,];@NgModule({
declarations: [],
imports: [
CommonModule,
Material ],
exports: [Material]})export class MaterialModule { }Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Materialinstallation und -verwendung in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!