Was sind die CSS-Schriftartattribute?
css-Schriftartattribute umfassen: 1. Farbattribut, das zum Festlegen der Schriftfarbe verwendet wird; 2. Schriftgrößenattribut, das zum Festlegen der Schriftgröße verwendet wird; 3. Schriftfamilienattribut, das zum Festlegen des Schriftstils verwendet wird; 5. Eigenschaft „font-style“ zum Festlegen des Schriftstils; 6. Eigenschaft „font-variant“ zum Festlegen der Schriftverformung; 7. „@font-face“-Regel zum Anpassen von Schriftarten;

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Schriftstilattribute sind:
1. Schriftfarbe
definiert die Textfarbe innerhalb des Elements.
Syntax:
color:颜色名|十六进制|RGB
Das Farbattribut wird verwendet, um die Farbe von Text zu definieren. Es gibt drei Möglichkeiten, Werte zu übernehmen:
1) Vordefinierte Farbwerte wie Rot, Grün, Blau usw.
2) Hexadezimal, wie #FF0000, #FF6600, #29D794 usw. In der Praxis ist Hexadezimal die am häufigsten verwendete Methode zur Definition von Farben.
3) RGB-Code, wie z. B. Rot, kann als RGB(255,0,0) oder RGB(100%,0%,0%) ausgedrückt werden.
Es ist zu beachten, dass bei Verwendung des prozentualen Farbwerts des RGB-Codes das Prozentzeichen nicht weggelassen werden darf, wenn der Wert 0 ist, und als 0 % geschrieben werden muss.
2. Schriftgröße
Definieren Sie die Textgröße innerhalb des Elements.
Syntax:
font-size:绝对单位|相对单位

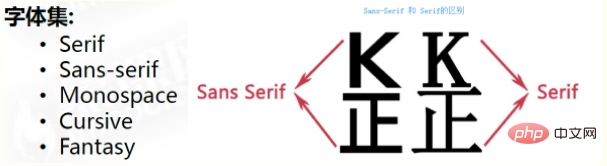
3. Die Eigenschaft „font-family“ wird zum Festlegen der Schriftart verwendet.
Grammatik:font-family:具体字体名,字体集
Zu den häufig verwendeten Schriftarten auf Webseiten gehören Song Dynasty, Microsoft YaHei, HeiTi usw. Um beispielsweise die Schriftart für den gesamten Absatztext auf der Webseite auf Microsoft YaHei festzulegen, können Sie die verwenden Folgender CSS-Stilcode: 
p{ font-family:"微软雅黑";}技巧 1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
4. Schriftstärke Schriftstärke
Zusätzlich zur Verwendung von b- und Strong-Tags kann die Fettschrift von Schriftarten mit CSS implementiert werden, CSS hat jedoch keine Semantik.
Das Attribut „font-weight“ wird verwendet, um die Dicke der Schriftart zu definieren. Die verfügbaren Attributwerte sind: normal, fett, fetter, heller, 100–900 (ganzzahlige Vielfache von 100). Tipps: Die Standardeinstellung ist normal. Die Zahl 400 entspricht „normal“ und 700 entspricht „fett“. Aber wir drücken es lieber in Zahlen aus. 5. Schriftstil im Schriftstil
Zusätzlich zur Verwendung von i- und em-Tags kann die Schriftneigung auch mit CSS implementiert werden, CSS hat jedoch keine Semantik.
font-style-Attribut wird zum Definieren des Schriftstils verwendet, z. B. zum Festlegen von Kursivschrift, Kursivschrift oder normaler Schriftart. Die verfügbaren Attributwerte sind wie folgt: - normal: Standardwert, der Browser zeigt den Standardschriftstil an.
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:normal:默认值,浏览器会显示标准的字体样式。
italic:浏览器会显示斜体的字体样式。
oblique:浏览器会显示倾斜的字体样式。
技巧:
平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
6、font-variant 字体变形
设置元素中文本为小型大写字母。
语法:
font-variant:normal|small-caps
Nach dem Login kopierenfont属性简写
font属性用于对字体样式进行综合设置,其基本语法格式如下:
选择器{font: font-style font-variant font-weight font-size/line-height font-family;}Nach dem Login kopieren使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
注意:其中不需要设置的属性可以省略(取默认值),但必须保留
font-size和font-familyitalic: Der Browser zeigt den Schriftstil kursiv an.oblique: Der Browser zeigt einen schrägen Schriftstil an.
Tipps:
Normalerweise schreiben wir Text selten kursiv, sondern ändern lieber kursiv geschriebene Tags (em, i) in den Normalmodus.
 6. Schriftvariantentransformation
6. Schriftvariantentransformation
Bei Verwendung des Font-Attributs muss es in der Reihenfolge der obigen Syntax geschrieben werden Da das Format nicht geändert werden kann und die Reihenfolge nicht geändert werden kann, werden die einzelnen Attribute durch Leerzeichen getrennt. 🎜🎜Hinweis: Die Attribute, die nicht festgelegt werden müssen, können weggelassen werden (übernehmen Sie den Standardwert), aber die AttributeStellen Sie den Text im Element auf Kapitälchen ein. Grammatik: rrreeeFont-AttributabkürzungFont-Attribut wird zum umfassenden Festlegen von Schriftarten verwendet. Das grundlegende Syntaxformat ist wie folgt:
rrreee
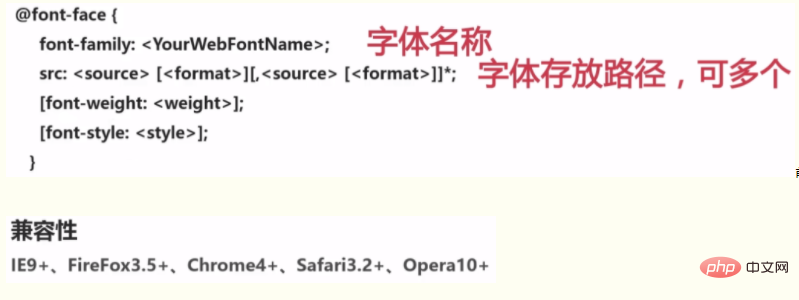
font-size und font-family müssen beibehalten werden , andernfalls funktioniert das Schriftartattribut nicht. 🎜🎜🎜7, @font-face (CSS3) 🎜🎜🎜@font-faces Grammatikregeln 🎜🎜 🎜🎜🎜🎜🎜 Empfohlene verwandte Tutorials: 🎜🎜🎜CSS-Video-Tutorial🎜🎜🎜🎜Das obige ist der detaillierte Inhalt vonWas sind die CSS-Schriftartattribute?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




