
ps So legen Sie den Schriftabstand fest: Öffnen Sie zuerst die Software und erstellen Sie eine neue Datei. Klicken Sie dann auf das „Horizontale Textwerkzeug“ in der linken Symbolleiste, geben Sie dann den gesamten Text ein und klicken Sie schließlich auf das Zeichenfeld Klicken Sie auf das „VA-Symbol“ und geben Sie den Wert für den Zeichenabstand ein.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Adobe Photoshop CS6-Version, Dell G3-Computer.
So passen Sie den Schriftabstand in ps an:
1. Doppelklicken Sie zunächst mit der linken Maustaste, um die ps-Software zu öffnen.

2. Klicken Sie dann mit der linken Maustaste auf die Datei, erstellen Sie eine neue, geben Sie 550 Pixel für die Breite und 350 Pixel für die Länge ein. Klicken Sie nach Abschluss der Einstellungen mit der linken Maustaste auf OK.

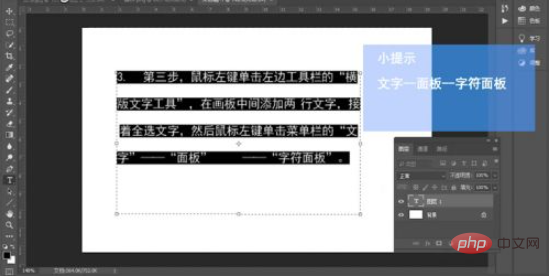
3. Klicken Sie mit der linken Maustaste auf das „Horizontale Textwerkzeug“ in der linken Symbolleiste, fügen Sie zwei Textzeilen in der Mitte des Zeichenbretts hinzu, wählen Sie dann den gesamten Text aus und klicken Sie mit der linken Maustaste auf Text, Panel, und Zeichenfenster.

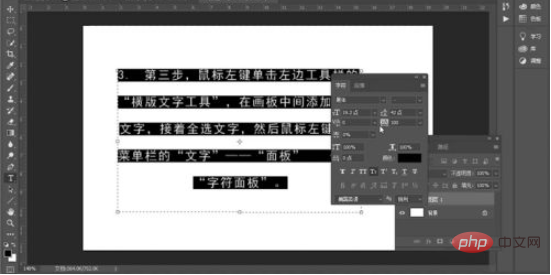
4. Suchen Sie schließlich das „VA-Symbol“ im Zeichenfeld und geben Sie dann den Zeichenabstandswert 100 ein, um den Textabstand auf 100 anzupassen.

Verwandte Lernempfehlungen: PS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo passen Sie den Schriftabstand in PS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen