 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Sicherheit
Sicherheit
 Einführung in mehrere häufig verwendete Web-Sicherheitsauthentifizierungsmethoden
Einführung in mehrere häufig verwendete Web-Sicherheitsauthentifizierungsmethoden
Einführung in mehrere häufig verwendete Web-Sicherheitsauthentifizierungsmethoden

In diesem Artikel werden fünf häufig verwendete Web-Sicherheitsauthentifizierungsmethoden vorgestellt, die hoffentlich für alle hilfreich sein können.
1. Http Basic Auth
Dies ist die älteste Sicherheitsauthentifizierungsmethode, bei der beim Zugriff auf die API einfach der Benutzername und das Passwort angegeben werden wird immer seltener verwendet, und es werden jetzt sicherere und vertraulichere Authentifizierungsmethoden verwendet. Einige alte Plattformen verwenden es möglicherweise noch.
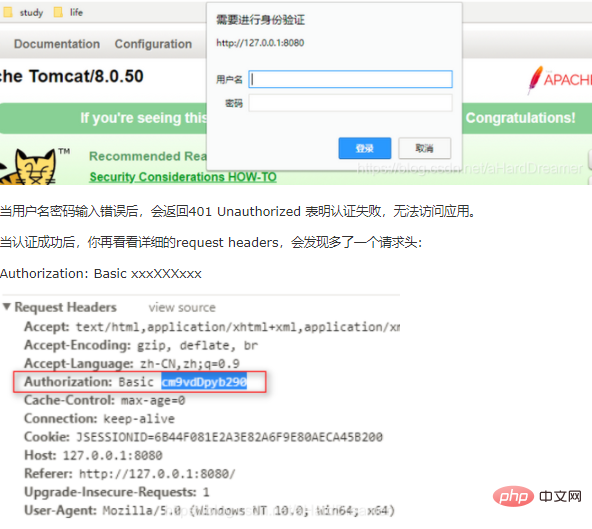
Wie im Bild unten gezeigt, erscheint ein Feld, in das Sie Ihren Benutzernamen und Ihr Passwort eingeben können. Dies ist die HTTPBasic-Authentifizierung, die mit Tomcat geliefert wird.

Dies sind Ihre Anmeldeinformationen für den Zugriff auf die Anwendung. Die xxxXXX-Zeichenfolge wurde von mir geschrieben, um anzuzeigen, dass es sich um einen Chiffretext handelt. Er wird nach der Base64-Verschlüsselung des Benutzernamens und des Passworts erhalten . Denken Sie jetzt genauso: Es ist zu leicht zu stehlen, daher verwenden neue Anwendungen diese Methode jetzt nur noch selten. Obwohl sie einfach ist, ist das Sicherheitsniveau zu niedrig.
2. OAuth2
In meinem vorherigen Blog habe ich OAuth2 und die Verwendung von Azure AD zur Implementierung der OAuth2-Authentifizierung vorgestellt. Hier werde ich einen Teil des Inhalts dieses Blogs extrahieren, damit jeder ihn zusammenfassen und überprüfen kann.
https://blog.csdn.net/aHardDreamer/article/details/88650939
OAuth steht für Open Authrization. Es handelt sich um einen offenen Standard, der es Benutzern ermöglicht, Anwendungen von Drittanbietern Zugriff auf die auf einer Website gespeicherten privaten Ressourcen des Benutzers zu gewähren, ohne den Benutzernamen und das Passwort an Dritte weiterzugeben. Wir sind beispielsweise mit der Anmeldung bei Plattformen Dritter über QQ/WeChat/Weibo usw. vertraut. Nach der Veröffentlichung von OAuth 1.0 gab es viele Sicherheitslücken, daher wurde OAuth 1.0 in OAuth 2.0 vollständig abgeschafft, wobei der Schwerpunkt auf der Einfachheit für Client-Entwickler lag, oder durch eine genehmigte Vereinbarung zwischen dem Ressourceneigentümer und dem HTTP-Dienstanbieter des Benutzers oder ermöglicht einer Drittanbieteranwendung, im Namen des Benutzers Zugriff zu erhalten. Es ist etwas kompliziert zu lesen, aber das Prinzip ist eigentlich sehr einfach. Bitte lesen Sie die Erklärung unten.
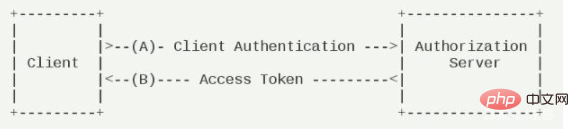
1. Zuerst müssen wir diese drei Rollen im OAuth2-Authentifizierungs- und Autorisierungsprozess verstehen:
1: Wie der Name schon sagt, stellt er geschützte Dienste und Ressourcen bereit und Benutzer speichern viele Dinge darin.
2. Benutzer: Eine Person, die Dinge (Fotos, Informationen usw.) beim Dienstanbieter gespeichert hat.
3. Der Dienstanbieter muss sich beim Dienstanbieter registrieren, wenn er auf die Ressourcen zugreifen möchte, andernfalls wird der Dienstanbieter diese nicht nutzen.
2. OAuth2-Authentifizierungs- und Autorisierungsprozess:
1) Der Benutzer möchte die im Dienstanbieter gespeicherten Ressourcen bedienen.
2) Der Benutzer meldet sich beim Client an und der Client fordert ein temporäres Token vom Dienstanbieter an.
3) Nachdem der Dienstanbieter die Identität des Kunden überprüft hat, gibt er ihm ein temporäres Token.
4) Nachdem der Client das temporäre Token erhalten hat, leitet er den Benutzer zur Autorisierungsseite des Dienstanbieters weiter und fordert die Benutzerautorisierung an. (In diesem Prozess werden das temporäre Token und der Rückruflink/die Schnittstelle des Clients an den Dienstanbieter gesendet. Natürlich wird der Dienstanbieter nach der Benutzerauthentifizierung und -autorisierung zurückkommen, um diese Schnittstelle aufzurufen.)
5) Der Benutzer gibt die ein Benutzer meldet sich mit einem Passwort an. Nach erfolgreicher Anmeldung kann der Kunde zum Zugriff auf die Ressourcen des Dienstanbieters autorisiert werden in Schritt 4);
7) Der Client erhält den offiziellen Zugriffstoken vom Dienstanbieter auf der Grundlage des temporären Tokens
8) Der Dienstanbieter gewährt den Client-Zugriffstoken auf der Grundlage des temporären Tokens und der Autorisierung des Benutzers
9) Der Client verwendet das Zugriffstoken, um auf die geschützten Ressourcen des Benutzers zuzugreifen, die beim Dienstanbieter gespeichert sind.
 3. Es gibt vier Möglichkeiten, Zugriffstoken zu erhalten (Grant-Typ), für die es jeweils anwendbare Anwendungsszenarien gibt:
3. Es gibt vier Möglichkeiten, Zugriffstoken zu erhalten (Grant-Typ), für die es jeweils anwendbare Anwendungsszenarien gibt:
1. Autorisierungscode (Autorisierungscode-Modus)
Wird in Verbindung mit gewöhnlichen serverseitigen Anwendungen verwendet .
1) Der Benutzer greift auf den Client zu und dieser leitet ihn an den Authentifizierungsserver weiter. Unter der Annahme, dass der Benutzer die Autorisierung erteilt, leitet der Authentifizierungsserver den Benutzer an die vom Client vorab angegebene „Umleitungs-URI“ weiter und fügt einen Autorisierungscode hinzu.
2) Der Client erhält den Autorisierungscode, hängt den früheren „Umleitungs-URI“ an und beantragt ein Token vom Authentifizierungsserver: GET /oauth/token?response_type=code&client_id=test&redirect_uri=Link zur Umleitungsseite. Die Anfrage gibt erfolgreich einen Code-Autorisierungscode zurück, der im Allgemeinen 10 Minuten lang gültig ist.
3) Der Authentifizierungsserver überprüft den Autorisierungscode und den Umleitungs-URI. Nachdem er bestätigt hat, dass sie korrekt sind, sendet er das Zugriffstoken und das Aktualisierungstoken an den Client. POST /oauth/token?response_type=authorization_code&code=SplxlOBeZQQYbYS6WxSbIA&redirect_uri=Seitenlink umleiten. Die Anforderung gibt den Zugriffstoken und den Aktualisierungstoken erfolgreich zurück.
(Kostenloses Teilen von Lernvideos: php-Video-Tutorial)
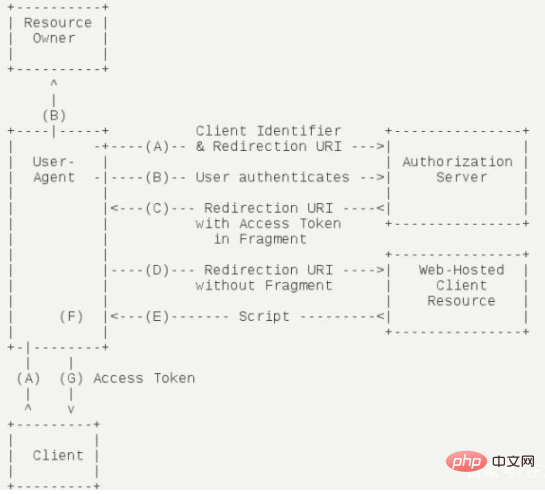
2. Implizit (vereinfachter Modus)
Verwendung in Verbindung mit mobilen Anwendungen oder Web-Apps.
Zugriffstoken wird direkt vom Autorisierungsserver zurückgegeben (nur Front-End-Kanal)
Aktualisierungstoken werden nicht unterstützt
Angenommen, der Ressourceneigentümer und die öffentliche Clientanwendung befinden sich auf demselben Gerät
Am anfälligsten für Sicherheitsangriffe

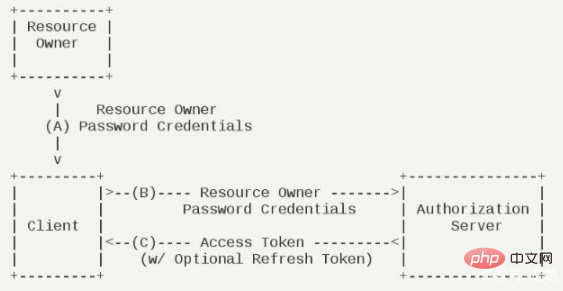
3. Anmeldeinformationen für Ressourcenbesitzer-Passwörter
eignen sich für vertrauenswürdige Clientanwendungen, z. B. interne oder externe Anwendungen innerhalb derselben Organisation.
Apps, die sich mit Benutzername und Passwort anmelden, wie z. B. Desktop-Apps
Benutzername/Passwort als Autorisierungsmethode verwenden, um Zugriffstoken vom Autorisierungsserver zu erhalten
Aktualisierungstoken werden im Allgemeinen nicht unterstützt
Gehen Sie davon aus, dass der Ressourceneigentümer und Der öffentliche Client befindet sich auf demselben Gerät

4. Client-Anmeldeinformationen
Geeignet für Clients zum Aufrufen von Hauptdienst-API-Anwendungen (z. B. Baidu API Store, Microservices zwischen verschiedenen Projekten rufen sich gegenseitig auf)
Nur Back-End-Kanäle , verwenden Sie Kundenanmeldeinformationen, um ein Zugriffstoken zu erhalten. Da Kundenanmeldeinformationen symmetrische oder asymmetrische Verschlüsselung verwenden können, unterstützt diese Methode gemeinsame Passwörter oder Zertifikate.
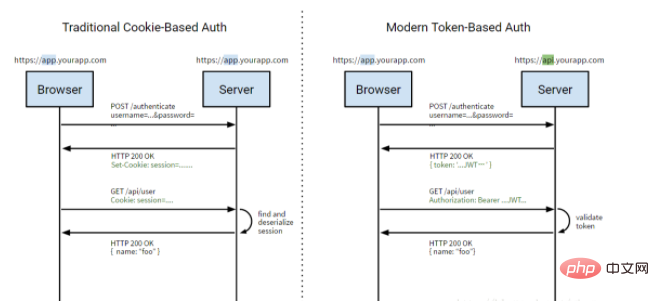
 3 Wir lernen zuerst J2EE. Es besteht darin, auf der Serverseite ein Sitzungsobjekt für die Anforderungsauthentifizierung zu erstellen und gleichzeitig auf der Browserseite des Clients ein Cookie-Objekt zu erstellen, das mit dem Sitzungsobjekt auf dem Server übereinstimmt Seite, um staatliche Verwaltung zu erreichen. Standardmäßig werden Cookies gelöscht, wenn wir den Browser schließen. Sie können das Cookie jedoch für einen bestimmten Zeitraum gültig machen, indem Sie die Ablaufzeit des Cookies ändern.
3 Wir lernen zuerst J2EE. Es besteht darin, auf der Serverseite ein Sitzungsobjekt für die Anforderungsauthentifizierung zu erstellen und gleichzeitig auf der Browserseite des Clients ein Cookie-Objekt zu erstellen, das mit dem Sitzungsobjekt auf dem Server übereinstimmt Seite, um staatliche Verwaltung zu erreichen. Standardmäßig werden Cookies gelöscht, wenn wir den Browser schließen. Sie können das Cookie jedoch für einen bestimmten Zeitraum gültig machen, indem Sie die Ablaufzeit des Cookies ändern.
Diese auf Cookies basierende Authentifizierung macht es jedoch schwierig, die Anwendung selbst zu erweitern. Unabhängige Server können es nicht mehr übertragen. Bei mehr Benutzern treten Probleme mit sitzungsbasierten Authentifizierungsanwendungen auf.
Probleme basierend auf der Sitzungsauthentifizierung:
1) Zunehmende Sitzungen erhöhen den Server-Overhead
Nachdem jeder Benutzer von unserer Anwendung authentifiziert wurde, muss unsere Anwendung eine Aufzeichnung auf dem Server erstellen, um die nächste Anfrage des Benutzers zu erleichtern. Für die Authentifizierung sind normalerweise Sitzungen erforderlich im Speicher gespeichert werden. Mit zunehmender Anzahl authentifizierter Benutzer steigt der serverseitige Overhead erheblich.
2) Nicht anpassbar in einer verteilten oder Multi-Server-Umgebung
Nach der Benutzerauthentifizierung erstellt der Server Authentifizierungsdatensätze im Speicher, was bedeutet, dass der Benutzer die nächste Anfrage nur auf diese Weise anfordern muss Auf diesem Server können autorisierte Ressourcen abgerufen werden, was die Möglichkeiten des Load Balancers bei verteilten Anwendungen entsprechend einschränkt. Dies bedeutet auch eine Einschränkung der Skalierbarkeit der Anwendung. Allerdings können einige Server jetzt Sitzungen zwischen den einzelnen Servern teilen, indem sie Sticky Sessions einrichten.
3) Anfällig für CSRF-Angriffe
Da die Benutzeridentifikation auf Cookies basiert, sind Benutzer anfällig für Cross-Site-Request-Forgery-Angriffe
4. Token-Authentifizierung Der Autorisierungsmechanismus ähnelt dem http-Protokoll und ist zustandslos. Die Authentifizierungsinformationen oder Sitzungsinformationen des Benutzers müssen nicht auf dem Server gespeichert werden. Dies bedeutet, dass Anwendungen, die auf dem Token-Authentifizierungsmechanismus basieren, nicht berücksichtigen müssen, bei welchem Server sich der Benutzer anmeldet, was die Anwendungserweiterung erleichtert.
Prozess:
Der Benutzer verwendet den Benutzernamen und das Passwort, um den Server anzufordern.
Der Server überprüft die Informationen des Benutzers Bei jeder Anfrage
Der Server überprüft den Tokenwert und gibt die Daten zurück
Dieses Token muss bei jeder Anfrage an den Server übergeben werden und sollte im Anfrageheader gespeichert werden. Außerdem muss der Server das CORS (Cross-) unterstützen. Im Allgemeinen können wir dies auf der Serverseite „Access-Control-Allow-Origin“ tun.
5. JWT-Authentifizierungsmechanismus (Json Web Token) JWT definiert als offener Standard (RFC 7519) eine prägnante, eigenständige Methode zur Kommunikation zwischen zwei Parteien in Form von Json-Objekten. Informationen sicher übermitteln . Aufgrund der Existenz digitaler Signaturen sind diese Informationen glaubwürdig und JWT kann mit dem HMAC-Algorithmus oder dem öffentlich-privaten RSA-Schlüsselpaar signiert werden. EinfachheitKann über URL, POST-Parameter oder im HTTP-Header gesendet werden, da das Datenvolumen gering und die Übertragungsgeschwindigkeit schnell ist Eigenständig
Eigenständig
Die Nutzlast enthält alle vom Benutzer benötigten Informationen und vermeidet so mehrere mal Abfragen der Datenbank
Die Verwendung von JSON Web Token ist in den folgenden Szenarien sinnvoll:
Autorisierung: Dies ist das häufigste Szenario für die Verwendung von JWT. Sobald der Benutzer angemeldet ist, enthält jede nachfolgende Anfrage ein JWT, das dem Benutzer den Zugriff auf die durch dieses Token zugelassenen Routen, Dienste und Ressourcen ermöglicht. Single Sign-On ist eine Funktion von JWT, die mittlerweile weit verbreitet ist, da sie nur wenig Overhead verursacht und problemlos domänenübergreifend verwendet werden kann.
Informationsaustausch: JSON Web Tokens sind zweifellos eine gute Möglichkeit, Informationen sicher zwischen Parteien zu übertragen. Da JWTs beispielsweise mit einem öffentlichen/privaten Schlüsselpaar signiert werden können, können Sie sicher sein, dass der Absender derjenige ist, für den er sich ausgibt. Da die Signatur anhand des Headers und der Nutzlast berechnet wird, können Sie außerdem überprüfen, ob der Inhalt nicht manipuliert wurde.
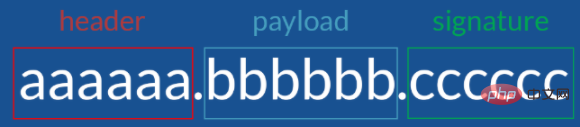
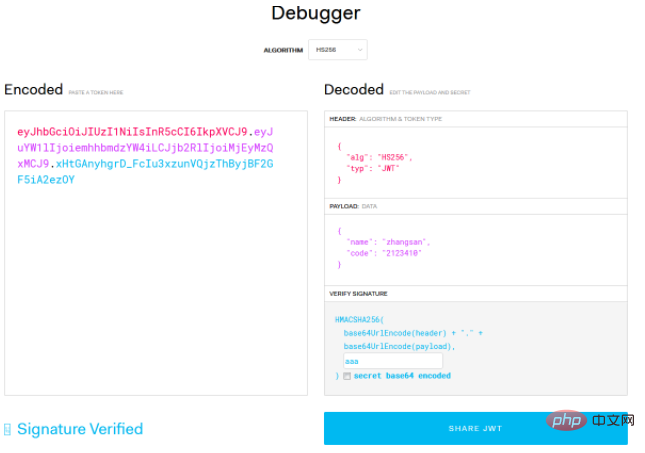
Die Struktur von JWT:

Aus diesem Bild geht hervor, dass die Struktur von JWT in drei Teile unterteilt ist, die mit „.“ verbunden sind:
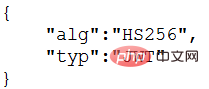
Header:
Header besteht normalerweise aus zwei Teile: Token-Typ („JWT“) und Algorithmusname (z. B. HMAC SHA256 oder RSA usw.).
Zum Beispiel:

Dann verwenden Sie Base64, um diesen JSON zu codieren, um den ersten Teil des JWT zu erhalten.
Nutzlast:
Der zweite Teil des JWT ist die Nutzlast, die die Deklaration (Anforderung) enthält. Ansprüche sind Aussagen über Entitäten (normalerweise Benutzer) und andere Daten. Es gibt drei Arten von Erklärungen: registrierte, öffentliche und private Erklärungen.
Registrierte Ansprüche: Hier finden Sie eine Reihe vordefinierter Ansprüche. Sie sind nicht obligatorisch, werden aber empfohlen. Zum Beispiel: iss (Aussteller), exp (Ablaufzeit), sub (Betreff), aud (Zielgruppe) usw.
Öffentliche Ansprüche: können nach Belieben definiert werden.
Private Ansprüche: Ansprüche, die dem Austausch von Informationen zwischen Parteien dienen, die sich bereit erklären, sie zu verwenden, und nicht registriert oder öffentlich sind.
Hier ist ein Beispiel:

Base64 kodiert die Nutzlast, um den zweiten Teil des JWT zu erhalten.
Hinweis: Fügen Sie keine vertraulichen Informationen in die Nutzlast oder den Header des JWT ein, es sei denn, sie sind verschlüsselt.
Signatur:
Um den Signaturteil zu erhalten, müssen Sie über den codierten Header, die codierte Nutzlast, einen geheimen Schlüssel und den im Header angegebenen Signaturalgorithmus verfügen und diese dann einfach signieren.
Zum Beispiel:
HMACSHA256(base64UrlEncode(header) + „.“ + base64UrlEncode(payload), Secret)
Die Signatur wird verwendet, um zu überprüfen, ob die Nachricht während des Zustellungsprozesses geändert wurde, und für mit signierte Token Mithilfe privater Schlüssel kann außerdem überprüft werden, ob der Absender des JWT derjenige ist, für den es sich ausgibt.
Wenn Sie auf das JWT-Token stoßen, können Sie es auf der offiziellen Website von JWT entschlüsseln. Nachfolgend sind die von der offiziellen Website entschlüsselten Daten aufgeführt:

Weitere Informationen zu JWT erhalten Sie kann zu diesem Blog gehen:
https://www.cnblogs.com/cjsblog/p/9277677.html
Referenz:
https://www.jianshu.com/p/f8c43dcd8b69
https:// blog.csdn.net/alan_liuyue/article/details/88183267
https://www.cnblogs.com/cjsblog/p/9277677.html
Verwandte Empfehlungen: Webserver-Sicherheit
Das obige ist der detaillierte Inhalt vonEinführung in mehrere häufig verwendete Web-Sicherheitsauthentifizierungsmethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie den Nginx-Webserver-Caddy
May 30, 2023 pm 12:19 PM
So verwenden Sie den Nginx-Webserver-Caddy
May 30, 2023 pm 12:19 PM
Einführung in Caddy Caddy ist ein leistungsstarker und hoch skalierbarer Webserver, der derzeit über 38.000 Sterne auf Github hat. Caddy ist in der Go-Sprache geschrieben und kann für statisches Ressourcen-Hosting und Reverse-Proxy verwendet werden. Caddy verfügt über die folgenden Hauptfunktionen: Im Vergleich zur komplexen Konfiguration von Nginx ist die ursprüngliche Caddyfile-Konfiguration sehr einfach. Sie kann die Konfiguration über die bereitgestellte AdminAPI dynamisch ändern. Sie unterstützt standardmäßig die automatisierte HTTPS-Konfiguration und kann automatisch HTTPS-Zertifikate beantragen und konfigurieren Sie sie; es kann auf Zehntausende von Websites erweitert werden, ohne dass zusätzliche Abhängigkeiten in der Go-Sprache geschrieben werden müssen; die Speichersicherheit ist besser gewährleistet. Zunächst installieren wir es direkt in CentO
 Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Gesichtsblockierendes Sperrfeuer bedeutet, dass eine große Anzahl von Sperrfeuern vorbeischwebt, ohne die Person im Video zu blockieren, sodass es aussieht, als würden sie hinter der Person schweben. Maschinelles Lernen erfreut sich seit mehreren Jahren großer Beliebtheit, aber viele Menschen wissen nicht, dass diese Funktionen auch in Browsern ausgeführt werden können. Dieser Artikel stellt den praktischen Optimierungsprozess in Videosperren vor diese Lösung, in der Hoffnung, einige Ideen zu öffnen. mediapipeDemo (https://google.github.io/mediapipe/) demonstriert das Implementierungsprinzip des On-Demand-Uploads mit Gesichtsblockierung. Die Hintergrundberechnung des Videoservers extrahiert den Porträtbereich im Videobildschirm und konvertiert ihn in SVG Speichern, während der Client das Video abspielt. Laden Sie SVG vom Server herunter und kombinieren Sie es mit Barrage, Portrait
 Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der JavaAPI-Entwicklung Mit der Entwicklung des Internets ist der Webserver zum Kernbestandteil der Anwendungsentwicklung geworden und steht auch im Fokus vieler Unternehmen. Um den wachsenden Geschäftsanforderungen gerecht zu werden, entscheiden sich viele Entwickler für die Verwendung von Jetty für die Webserverentwicklung, und seine Flexibilität und Skalierbarkeit sind weithin anerkannt. In diesem Artikel wird erläutert, wie Sie Jetty7 für die Webentwicklung in der JavaAPI-Entwicklung verwenden.
 So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
Die Formularvalidierung ist ein sehr wichtiger Link bei der Entwicklung von Webanwendungen. Sie kann die Gültigkeit der Daten vor dem Absenden der Formulardaten überprüfen, um Sicherheitslücken und Datenfehler in der Anwendung zu vermeiden. Die Formularvalidierung für Webanwendungen kann einfach mit Golang implementiert werden. In diesem Artikel wird erläutert, wie Sie mit Golang die Formularvalidierung für Webanwendungen implementieren. 1. Grundelemente der Formularvalidierung Bevor wir uns mit der Implementierung der Formularvalidierung befassen, müssen wir die Grundelemente der Formularvalidierung kennen. Formularelemente: Formularelemente sind
 So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
Zunächst werden Sie Zweifel haben: Was ist FRP? Einfach ausgedrückt ist frp ein Intranet-Penetrationstool. Nach der Konfiguration des Clients können Sie über den Server auf das Intranet zugreifen. Jetzt hat mein Server Nginx als Website verwendet und es gibt nur einen Port 80. Was soll ich also tun, wenn der FRP-Server auch Port 80 verwenden möchte? Nach der Abfrage kann dies durch die Verwendung des Reverse-Proxys von Nginx erreicht werden. Hinzufügen: frps ist der Server, frpc ist der Client. Schritt 1: Ändern Sie die Konfigurationsdatei nginx.conf auf dem Server und fügen Sie die folgenden Parameter zu http{} in nginx.conf hinzu: server{listen80
 Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Webstandards sind eine Reihe von Spezifikationen und Richtlinien, die vom W3C und anderen verwandten Organisationen entwickelt wurden. Sie umfassen die Standardisierung von HTML, CSS, JavaScript, DOM, Web-Zugänglichkeit und Leistungsoptimierung , Wartbarkeit und Leistung. Das Ziel von Webstandards besteht darin, die konsistente Anzeige und Interaktion von Webinhalten auf verschiedenen Plattformen, Browsern und Geräten zu ermöglichen und so ein besseres Benutzererlebnis und eine bessere Entwicklungseffizienz zu gewährleisten.
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen
 So lösen Sie das Problem der versteckten Nginx-Versionsnummer und der WEB-Serverinformationen
May 21, 2023 am 09:13 AM
So lösen Sie das Problem der versteckten Nginx-Versionsnummer und der WEB-Serverinformationen
May 21, 2023 am 09:13 AM
Nginx kann nicht nur Versionsinformationen ausblenden, sondern auch benutzerdefinierte Webserverinformationen. Schauen Sie sich die neueste stabile Version von wgethttp an. //nginx.org/ download/nginx-1.14.1.tar.gz2 Entpacken Sie tar-xfnginx-1.14.1.tar.gzcdnginx-1.14.13 Ändern Sie die C-Datei (1) vimsrc/http/ngx_http_header_filter_module.c #Modify line 49 staticu_charngx_http_



