So passen Sie den oberen und unteren Abstand in HTML an
So passen Sie den oberen und unteren Abstand von HTML an: Öffnen Sie zuerst vscode und fügen Sie ein div hinzu. Fügen Sie dann den Attributwert [line-height] zum style-Attribut im div-Tag hinzu und ändern Sie diesen Wert, um die gewünschte Höhe zu erreichen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5&&vscodev1.53.2.0-Version, DELL G3-Computer.
So passen Sie den oberen und unteren Abstand von HTML an:
1 Öffnen Sie vscode und erstellen Sie eine H5-Standardseite, um zu zeigen, wie Sie den HTML-Zeilenabstand festlegen. Wenn kein vscode vorhanden ist, hat die Verwendung einer Textdatei den gleichen Effekt, außer dass der Dateiname mit .html

2 enden muss. Fügen Sie der Seite ein Div hinzu und setzen Sie die Breite auf 300. Der Zweck ist um den Text in das Div einzuschließen. Dabei die Zeilenhöhe festlegen

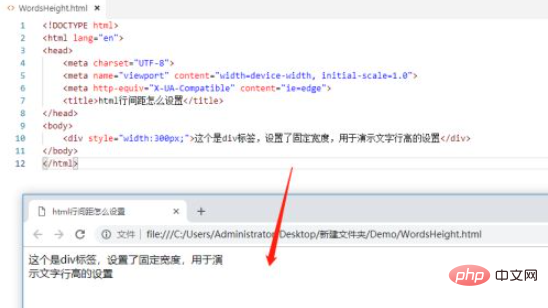
3 Öffnen Sie die Seite im Browser, Sie können den Standardtextabstand sehen, wie im Bild gezeigt

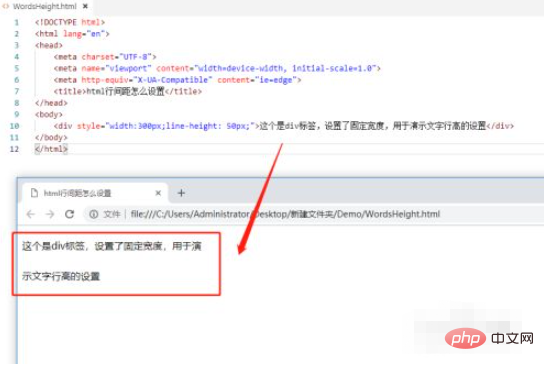
4 Um den Zeilenabstand zu erhöhen, können Sie den Zeilenabstand im div erhöhen. Fügen Sie den Attributwert „line-height“ zum Attribut „style“ im Tag hinzu.

5 Öffnen Sie die Seite im Browser und Sie können den Text sehen Der Abstand ist größer geworden

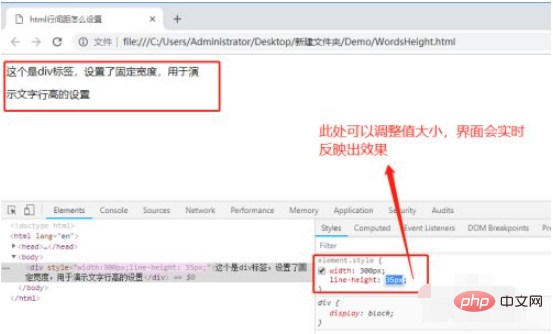
6. Drücken Sie F12 im Browser, wechseln Sie in den Entwicklermodus. Sie können den Zeilenhöhenwert des Zeilenabstands sehen. Zu diesem Zeitpunkt können Sie diesen Wert ändern, um die gewünschte Höhe zu erreichen

Verwandte Lernempfehlungen:
Das obige ist der detaillierte Inhalt vonSo passen Sie den oberen und unteren Abstand in HTML an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




