

Der Herausgeber ist auch neu bei Swoole. Das offizielle Dokument enthält nur sehr wenige Informationen über die Swoole-Demo, und nachdem ich ein oder zwei Tage lang gekämpft habe, war der Websocket-Handshake endlich erfolgreich Meiner Erfahrung nach hoffe ich, dass es den Bedürftigen helfen kann.
Lassen Sie mich zunächst vorstellen, dass meine laufende Umgebung direkt auf dem externen Netzwerkserver platziert ist. Ich werde nicht näher auf die offizielle Website von swoole eingehen Unter anderem ist der Herausgeber auf eine Gefahr gestoßen: Der Port, den wir dem HTTP-Server oder dem WebSocket-Monitor überlassen, muss auf dem Server des Herausgebers geöffnet werden. Der Freigabe-Port muss in der Sicherheitsgruppe festgelegt werden und ausgehende Richtungen müssen festgelegt werden. Andernfalls werden Sie feststellen, dass Sie nicht über den IP-Port auf den Server zugreifen können Unsere HTML-Seite stellt eine Verbindung zu unserem Websouket-Server her, daher benötigen wir 3 Dateien. 1 http.php 2 ws.php 3 ws.html Fügen Sie einfach mein Bild ein, das auch unter Bezugnahme auf die offiziellen Dokumente geschrieben wurde
http.php<?php
/**
* Created by PhpStorm.
* User: xyj
* Date: 18-9-9
* Time: 下午4:31
*/
//实例化
$http_server = new swoole_http_server('0.0.0.0',9501);
//服务器配置
$http_server->set(
[
'enable_static_handler' => true,
'document_root' => '/www/wwwroot/test_project/swoole',
]
);
$http_server->on('request',function($request ,$response){
//print_r($request->get);
//设置响应头信息
$response->cookie('xyj','hello',86400);
//服务器返回信息
$response->end('http_server' . json_encode($request->get));
});
$http_server->start();<?php
/**
* Created by PhpStorm.
* User: xyj
* Date: 18-9-9
* Time: 下午5:02
*/
//创建websocket服务器对象,监听0.0.0.0:9502端口
$ws = new swoole_websocket_server("0.0.0.0", 9502);
$ws->set(
[
'enable_static_handler' => true,
'document_root' => '/www/wwwroot/test_project/swoole',
]
);
//监听WebSocket连接打开事件
$ws->on('open', function ($ws, $request) {
var_dump($request->fd, $request->get, $request->server);
$ws->push($request->fd, "hello, welcome\n");
});
//监听WebSocket消息事件
$ws->on('message', function ($ws, $frame) {
echo "Message: {$frame->data}\n";
$ws->push($frame->fd, "server: {$frame->data}");
});
//监听WebSocket连接关闭事件
$ws->on('close', function ($ws, $fd) {
echo "client-{$fd} is closed\n";
});
$ws->start();
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>hello swoole 测试</h1>
</body>
</html>
<script>
var wsServer = 'ws://:9502';
var websocket = new WebSocket(wsServer);
websocket.onopen = function (evt) {
websocket.send('hello swoole!!!');
console.log("Connected to WebSocket server.");
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
};
</script>Wenn ja lokal getestet Wenn die Umgebung läuft, dann ist wsServer = 'ws://127.0.0.1:9502'. Wenn es sich um ein externes Netzwerk handelt, muss 127.0.0.1 auf die Adresse geändert werden, auf die Ihr Browser zugreift stimmt mit Ihrem Websocket-Server-Port überein, andernfalls ist der Zugriff nicht möglich
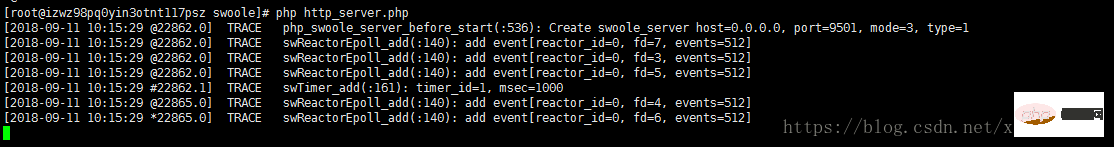
Nachdem die Vorbereitungen abgeschlossen sind, beginnen wir mit dem Zugriff auf den Websocket. Führen Sie zunächst http.php und ws.php im Terminal aus. Dies ist die normale Situation Das häufigste Problem besteht darin, dass der Port belegt ist. Wenn die Swoole-Erweiterung nicht installiert ist oder ein Syntaxfehler vorliegt, lesen Sie bitte die offizielle Dokumentation sorgfältig durch.
Wenn der Port belegt ist, können wir den Befehl lsof -i:9501 verwenden, um die Portinformationen anzuzeigen. Bitte prüfen Sie sorgfältig, ob es sich bei dem Port um einen wichtigen Port handelt.
Eine andere Möglichkeit besteht darin, dass wir http.php geöffnet haben und die Ports, die nach dem Schließen möglicherweise belegt sind, nicht rechtzeitig freigegeben werden. Wenn wir http.php erneut php, wird ebenfalls eine Fehlermeldung angezeigt, dass der Port belegt ist Verwenden Sie diesen Befehl netstat -ntlp, um den übergeordneten Prozess anzuzeigen, und führen Sie ihn dann aus. Verwenden Sie weiterhin diesen Befehl, um den TCP-Port anzuzeigen, wie in der Abbildung gezeigt Punkt, unsere beiden Server wurden eingeschaltet. Wir können über den Browser darauf zugreifen: 9501. Zu diesem Zeitpunkt muss der Port mit dem Port des http-Servers und nicht mit dem Websocket-Port übereinstimmen. Wenn der Zugriff erfolgreich ist, wird das folgende Bild angezeigt wird angezeigt
So verstehe ich die Meldung, bitte korrigieren Sie mich. Zu diesem Zeitpunkt ist unser Websocket-Handshake erfolgreich. In Bezug auf die zweite Zugriffsart öffnen wir nur ws.php Es ist im Browser derselbe wie beim ersten Typ, aber der Port wird zu diesem Zeitpunkt zum Websocket-Port und die Anzeigeseite ist dieselbe wie beim ersten. Beim Verknüpfen von Websockets sieht der Prozess des Herausgebers ungefähr so aus. Wenn etwas nicht stimmt, können Sie mich gerne korrigieren.
Beim Verknüpfen von Websockets sieht der Prozess des Herausgebers ungefähr so aus. Wenn etwas nicht stimmt, können Sie mich gerne korrigieren.
Das obige ist der detaillierte Inhalt vonSwooles WebSocket-Verbindung anzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum kann Swoole im Speicher verbleiben?
Warum kann Swoole im Speicher verbleiben?
 So erhalten Sie den HTTP-Statuscode in PHP
So erhalten Sie den HTTP-Statuscode in PHP
 Was ist der Unterschied zwischen USB-C und TYPE-C?
Was ist der Unterschied zwischen USB-C und TYPE-C?
 So sperren Sie den Bildschirm auf oppo11
So sperren Sie den Bildschirm auf oppo11
 Die Rolle des HTML-Titel-Tags
Die Rolle des HTML-Titel-Tags
 So lösen Sie das Problem der fehlenden Steam_api.dll
So lösen Sie das Problem der fehlenden Steam_api.dll
 Wie schreibe ich ein Dreieck in CSS?
Wie schreibe ich ein Dreieck in CSS?
 Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
 Verwendung der Längenfunktion
Verwendung der Längenfunktion