
So legen Sie den HTML-Bildlaufleistenstil fest: Erstellen Sie zuerst ein neues Dokument, erstellen Sie dann eine neue CSS-Datei, geben Sie dann den Inhalt ein und legen Sie die Größe des inneren Rahmens der Bildlaufleiste fest. Überlauf-y: scrollen; Überlauf-x: scrollen;].

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer.
So legen Sie den HTML-Bildlaufleistenstil fest:
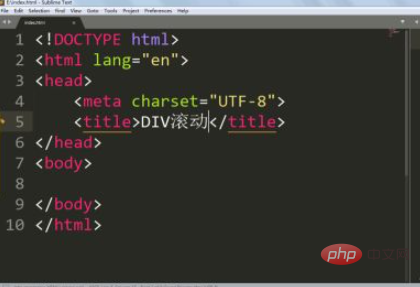
1. Erstellen Sie hier ein neues HTML-Dokument und richten Sie die Grundstruktur ein.

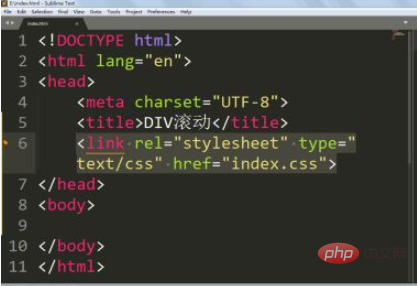
2. Erstellen Sie eine neue CSS-Datei und verknüpfen Sie sie über den Link mit dem HTML-Dokument.

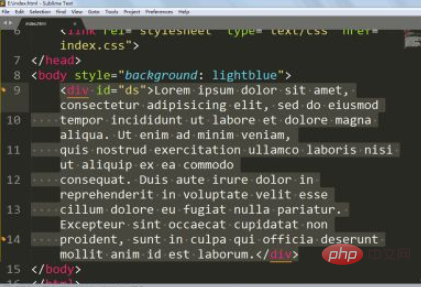
3. Erstellen Sie ein DIV-Tag und füllen Sie es mit Inhalt.

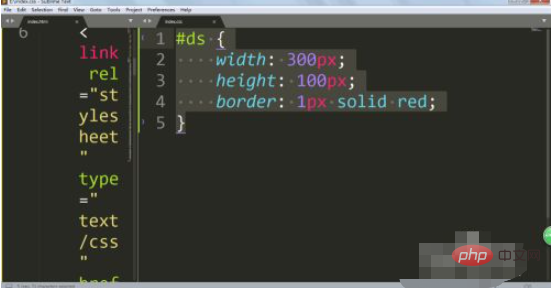
4. Stellen Sie zunächst die Größe des inneren Rahmens der Bildlaufleiste ein und prüfen Sie anhand des Rahmens, ob ein Überschuss vorhanden ist.

5,
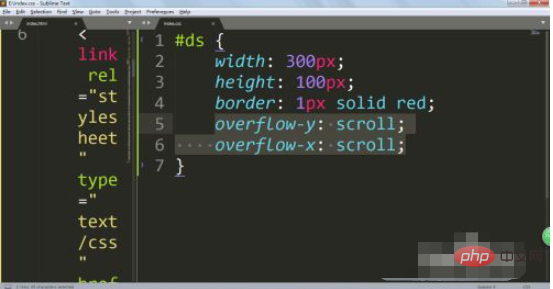
overflow-y: scroll;
overflow-x: scroll;
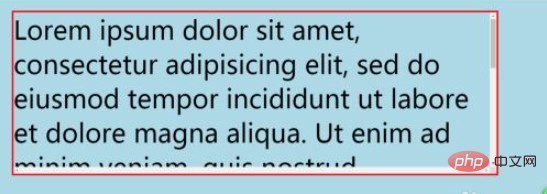
Fügen Sie die Bildlaufleiste dieses Stils hinzu und die Bildlaufleiste wird angezeigt.


6,
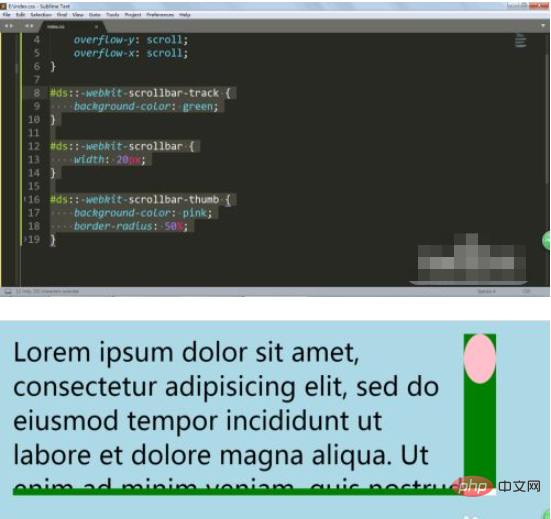
#ds::-webkit-scrollbar-track {
background-color: green;
}
#ds::-webkit-scrollbar {
width: 20px;
}
#ds::-webkit-scrollbar-thumb {
background-color: pink;
border-radius: 50%;
}Jetzt können wir die Spur und die Bildlaufleiste gestalten.

Verwandte Lernempfehlungen: HTML-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den HTML-Bildlaufleistenstil fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!