Teilen Sie einige sehr schöne Mouseover-Stile

Vorwort:
Wenn wir einen Stil für den Mauszeiger hinzufügen müssen, verwenden wir die Hover-Pseudoklasse, mit der wir diesem Element einen speziellen Stil hinzufügen können, wenn sich die Maus darüber bewegt. Wenn wir beispielsweise bei einer gewöhnlichen URL die Maus über den URL-Link bewegen, ändert sich die Farbe.
1. Übersicht
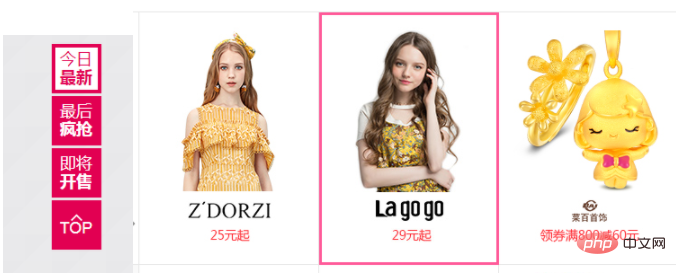
Es gibt viele reale Anwendungsszenarien. Die häufigste Variante ist die schwebende Navigation der Website. Wenn die Maus auf der Navigationsleiste platziert wird, ändert sich die Farbe oder das Element ragt automatisch aus der Menüleiste heraus. ?? com Bilder wie dieses
Original-Webseite: 
Effekt nach Mouseover:

Tatsächlich wird dies hauptsächlich per Hover erstellt. Lassen Sie uns über die spezifische Implementierung sprechen:
Implementierungsidee: 
2, erstellen Sie ein neues Div2, fügen Sie das untere Bild in Div2 ein. Erstellen Sie dann ein neues Div3 und fügen Sie den angehaltenen Inhalt in Div3 ein
HTML-Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ele:hover {
border:1px solid red;
}
.ele {
#去掉边框闪烁问题。(因为边框1像素会导致闪烁,所以先用1px透明色占住位置,hover时再让其变红,就不会觉得有闪烁了)
border:1px solid transparent;
}
</style>
</head><body>
<div class="ele">
<div>222</div>
<div class="ele-item">111</div>
</div>
</body>
</html> (Lernvideo-Sharing:  css-Video-Tutorial
css-Video-Tutorial
 1. Definieren Sie die Höhe und Breite von div1, die Klasse ist touch und der Überlauf ist auf versteckt gesetzt Das Bild wird ausgeblendet, wenn es die definierte Höhe und Breite überschreitet.
1. Definieren Sie die Höhe und Breite von div1, die Klasse ist touch und der Überlauf ist auf versteckt gesetzt Das Bild wird ausgeblendet, wenn es die definierte Höhe und Breite überschreitet.
<div class="touch">
<div><img src="/static/imghw/default1.png" data-src="3.png" class="lazy" alt="Teilen Sie einige sehr schöne Mouseover-Stile" ></div>
<div class="content">
<p><h5 id="品牌故事">品牌故事</h5></p>
<p><h6 id="我们的源泉不是时尚-不是潮流-而是由心而发的喜爱-将精致华丽的艺术融入东方式的低调-都只为了一个人而存在">我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。</h6></p>
<input class="inpt" type="text" name="tel" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}3. Legen Sie den Stil fest, wenn die Maus schwebt. Der Inhalt wird freigegeben und die Transparenz des Hintergrundbilds wird auf 0,5 eingestellt, damit er sichtbar ist.
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}4. Stellen Sie abschließend das Eingabefeld und die Schaltfläche ein
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}https://www.cnblogs com/skyflask/p/8886508.html
Das obige ist der detaillierte Inhalt vonTeilen Sie einige sehr schöne Mouseover-Stile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
In diesem Artikel erfahren Sie, wie Sie die Miniaturbildfunktion deaktivieren, die angezeigt wird, wenn die Maus das Taskleistensymbol im Win11-System bewegt. Diese Funktion ist standardmäßig aktiviert und zeigt eine Miniaturansicht des aktuellen Fensters der Anwendung an, wenn der Benutzer den Mauszeiger über ein Anwendungssymbol in der Taskleiste bewegt. Einige Benutzer empfinden diese Funktion jedoch möglicherweise als weniger nützlich oder störend für ihr Erlebnis und möchten sie deaktivieren. Miniaturansichten in der Taskleiste können Spaß machen, aber auch ablenken oder stören. Wenn man bedenkt, wie oft Sie mit der Maus über diesen Bereich fahren, haben Sie möglicherweise ein paar Mal versehentlich wichtige Fenster geschlossen. Ein weiterer Nachteil besteht darin, dass es mehr Systemressourcen verbraucht. Wenn Sie also nach einer Möglichkeit suchen, ressourceneffizienter zu arbeiten, zeigen wir Ihnen, wie Sie es deaktivieren können. Aber
 Razer |. Die kabellose Pokémon Gengar-Maus und das Mauspad sind jetzt zum Setpreis von 1.549 Yuan erhältlich
Jul 19, 2024 am 04:17 AM
Razer |. Die kabellose Pokémon Gengar-Maus und das Mauspad sind jetzt zum Setpreis von 1.549 Yuan erhältlich
Jul 19, 2024 am 04:17 AM
Laut Nachrichten dieser Website vom 12. Juli kündigte Razer heute die Einführung der kabellosen Maus und des Mauspads Razer|Pokémon Gengar an. Die Einzelproduktpreise betragen 1.299 Yuan bzw. 299 Yuan, und der Paketpreis inklusive der beiden Produkte beträgt 1.549 Yuan. Dies ist nicht das erste Mal, dass Razer Peripherieprodukte mit Gengar-Co-Branding auf den Markt bringt. Im Jahr 2023 brachte Razer die Gaming-Maus Yamata Orochi V2 im Gengar-Stil auf den Markt. Die beiden dieses Mal eingeführten neuen Produkte verwenden alle einen dunkelvioletten Hintergrund, der dem Erscheinungsbild der Ghost-, Ghost- und Gengar-Familien ähnelt. Sie sind mit den Umrissen dieser drei Pokémon und Pokébällen bedruckt, mit dem Charakter Gengar in der Mitte großes, farbenfrohes Bild eines klassischen Pokémon vom Typ Geist. Auf dieser Website wurde festgestellt, dass die drahtlose Maus Razer|Pokémon Gengar auf der zuvor veröffentlichten Viper V3 Professional Edition basiert. Sein Gesamtgewicht beträgt 55 g und es ist mit Razers FOC der zweiten Generation ausgestattet
 HP bringt die Softmaus Professor 1 mit drei Modi auf den Markt: 4000 DPI, Blue Shadow RAW3220, Erstpreis 99 Yuan
Apr 01, 2024 am 09:11 AM
HP bringt die Softmaus Professor 1 mit drei Modi auf den Markt: 4000 DPI, Blue Shadow RAW3220, Erstpreis 99 Yuan
Apr 01, 2024 am 09:11 AM
Laut Nachrichten dieser Website vom 31. März hat HP kürzlich auf JD.com eine Professor1-Bluetooth-Maus mit drei Modi auf den Markt gebracht, die in den Farben Schwarz und Weiß in Milchtee erhältlich ist. Der Anfangspreis beträgt 99 Yuan und eine Anzahlung von 10 Yuan ist erforderlich . Berichten zufolge wiegt diese Maus 106 Gramm, hat ein ergonomisches Design, misst 127,02 x 79,59 x 51,15 mm, verfügt über sieben optionale 4000-DPI-Stufen, ist mit einem Blue Shadow RAW3220-Sensor ausgestattet und verwendet angeblich einen 650-mAh-Akku kann mit einer einzigen Ladung 2 Monate lang verwendet werden. Die dieser Site beigefügten Mausparameterinformationen lauten wie folgt:
 Microsoft Word kann keinen Text mit der Maus auswählen oder hervorheben
Feb 20, 2024 am 09:54 AM
Microsoft Word kann keinen Text mit der Maus auswählen oder hervorheben
Feb 20, 2024 am 09:54 AM
In diesem Artikel werden Probleme untersucht, die auftreten können, wenn die Maus keinen Text in Microsoft Word auswählen oder hervorheben kann, und wie diese behoben werden können. Warum kann ich in Microsoft Word keinen Text auswählen? Die Unfähigkeit, Text in MSWord auszuwählen, kann verschiedene Ursachen haben, z. B. Berechtigungseinschränkungen, Dokumentschutz, Probleme mit dem Maustreiber oder Dateibeschädigung. Nachfolgend finden Sie Lösungen für diese Probleme. Fix Microsoft Word kann mit der Maus keinen Text auswählen oder hervorheben. Wenn Microsoft Word mit der Maus keinen Text auswählen oder hervorheben kann, befolgen Sie die unten aufgeführten Lösungen: Stellen Sie sicher, dass Ihre linke Maustaste funktioniert. Überprüfen Sie, ob Sie berechtigt sind, die Datei zu ändern. Aktualisieren Sie den Treiber Ihrer Maus
 Die Produkte der VGN-Co-Branding-Tastatur- und Mausserie „Elden's Circle' sind jetzt in den Regalen: Lani / Faded One benutzerdefiniertes Thema, ab 99 Yuan
Aug 12, 2024 pm 10:45 PM
Die Produkte der VGN-Co-Branding-Tastatur- und Mausserie „Elden's Circle' sind jetzt in den Regalen: Lani / Faded One benutzerdefiniertes Thema, ab 99 Yuan
Aug 12, 2024 pm 10:45 PM
Laut Nachrichten dieser Website vom 12. August hat VGN am 6. August die gemeinsame Tastatur- und Mausserie „Elden Ring“ auf den Markt gebracht, die Tastaturen, Mäuse und Mauspads umfasst, die im individuellen Design von Lani/Faded One gestaltet sind Es wurde auf JD.com zum Preis von 99 Yuan veröffentlicht. Die dieser Website beigefügten Informationen zu neuen Co-Branding-Produkten lauten wie folgt: VGN丨Elden Law Ring S99PRO-Tastatur Diese Tastatur verwendet ein Gehäuse aus reiner Aluminiumlegierung, ergänzt durch eine fünfschichtige Schalldämpferstruktur, verwendet eine GASKET-Blattfederstruktur und verfügt über eine einzelne -Tasten-Schlitzplatine und Tastenkappen aus PBT-Material in Originalhöhe, personalisierte Rückwandplatine aus Aluminiumlegierung; unterstützt Drei-Modus-Verbindung und SMARTSPEEDX-Technologie mit geringer Latenz, verbunden mit VHUB, kann es ab 549 Yuan mehrere Geräte auf einmal verwalten; VGN丨Elden French Ring F1PROMAX kabellose Maus die Maus
 In welchem Ordner befindet sich der Razer-Maustreiber?
Mar 02, 2024 pm 01:28 PM
In welchem Ordner befindet sich der Razer-Maustreiber?
Mar 02, 2024 pm 01:28 PM
Viele Benutzer wissen nicht, wo die von ihren Razer-Treibern installierten Dateien gespeichert sind. Diese Treiberdateien werden normalerweise auf der Systemfestplatte installiert, bei der es sich um das Laufwerk C des Computers handelt. Der genaue Speicherort befindet sich im RAZE-Ordner unter „Programme“. In welchem Ordner befindet sich der Razer-Maustreiber? A: Im RAZE-Ordner unter „Programme“ auf dem Systemlaufwerk C. Im Allgemeinen wird der Treiber auf dem Laufwerk C installiert. Suchen Sie ihn einfach anhand des Speicherorts. Einführung in die Installationsmethode für Razer-Maustreiber 1. Doppelklicken Sie nach dem Herunterladen der Datei von der offiziellen Website, um die heruntergeladene EXE-Datei auszuführen. 2. Warten Sie, bis die Software geladen ist. 3. Hier können Sie auswählen, welchen Treiber Sie installieren möchten. 4. Klicken Sie nach der Auswahl unten rechts auf „Installieren“.
 Was bedeutet Maus-CPI?
Feb 12, 2024 pm 09:40 PM
Was bedeutet Maus-CPI?
Feb 12, 2024 pm 09:40 PM
Der CPI wird auch als Countperinch bezeichnet. Je höher der CPI-Wert, desto empfindlicher ist die Maus. In diesem Artikel erhalten Sie eine Einführung in die Funktion die CPI-Taste der Maus. Was bedeutet cpi? Die linke Taste wird zur rechten Taste. Wie stellt man die Maus ein? Antwort: Die Zahl der Koordinaten Die bei dynamischer Bewegung pro Zoll rückgekoppelten Punkte sind die Empfindlichkeit der Maus. Einführung in die Tastenfunktionen: 1. Passen Sie die Mausbewegungsgeschwindigkeit an. 2. Passen Sie die Mausempfindlichkeit an, indem Sie die CPI-Taste drücken. 3. Dynamische Indikatoren zur Messung der Mausempfindlichkeit.
 Windows 10 zeigt nach dem Anmelden nur einen schwarzen Bildschirm und eine schwarze Maus
Dec 28, 2023 pm 04:10 PM
Windows 10 zeigt nach dem Anmelden nur einen schwarzen Bildschirm und eine schwarze Maus
Dec 28, 2023 pm 04:10 PM
Das Win10-System ist heute das am häufigsten verwendete System in Computern. Viele Freunde haben kürzlich berichtet, dass der Desktop von Win10 nicht normal funktioniert Anzeige, aber ein schwarzer Bildschirm mit nur einem Mauszeiger. Dieses Problem ist eigentlich sehr einfach zu lösen! Heute hat Ihnen der Editor eine Lösung für den Win10-Desktop mit schwarzem Bildschirm und nur der Maus präsentiert. Wenn Sie Bedarf haben, schauen Sie sich das bitte an. Tutorial zur Lösung des Problems des schwarzen Bildschirms mit nur Mausgrafiken und Text nach der Win10-Anmeldung: Vorgehensweise: 1. Klicken Sie mit der rechten Maustaste auf das Startmenü und wählen Sie 2. Klicken Sie auf „Andere Energieeinstellungen“. 3. Klicken Sie links auf „4“. Definieren Sie die Ein-/Aus-Tasten und aktivieren Sie den Passwortschutz. Klicken Sie in der Benutzeroberfläche auf „Aktuell ändern“.






