{
"cmd": ["node", "--use-strict", "--harmony", "$file"],
"selector": "source.js"
}Nach dem Login kopieren
 Anweisungen
AnweisungenIn der obigen Build-Datei (Node.sublime-build ), node ist der Ausführungsbefehl, --harmony und --use-strict sind Ausführungsparameter, $file ist der aktuelle Dateiname, sodass ein Build-Vorgang tatsächlich der Ausführung von node --use-strict --harmony entspricht Dateinamein der Befehlszeile >. --harmony bedeutet die Aktivierung von ES Harmony-Funktionen, und diese Funktionen können derzeit nur im strikten Modus ausgeführt werden, daher müssen Sie gleichzeitig den use-strict-Parameter hinzufügen
Wenn Sie die Funktionen von es6 nicht aktivieren möchten, ändern Sie einfach die Build-Datei in den folgenden Code und speichern Sie ihn.
{
"cmd": ["node", "$file"],
"selector": "source.js"
}Nach dem Login kopieren
Verwenden Sie
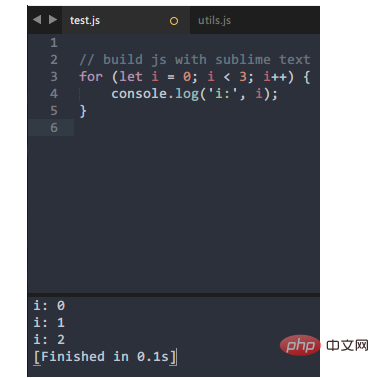
zum Erstellen Erstellen Sie eine neue test.js-Datei in Sublime Test und geben Sie dann Ihren Testcode ein, z. B.:
for (let i = 0; i <p>Verwenden Sie die Tastenkombination <code>Strg + B</code>, um das folgende Ausführungsergebnis zu erhalten:</p><pre class="brush:php;toolbar:false">i: 0 i: 1 i: 2 [Finished in 0.1s]
Nach dem Login kopieren
Hinweis: Die Die Datei muss auf der Festplatte vorhanden sein und darf keinen Titel haben, andernfalls kann Sublime die entsprechende Datei nicht finden.
Oben



















![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



