 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Mindmap- und Codebeispiele machen die Wissenspunkte von Scope zu Scope-Kette auf einen Blick klar!
Mindmap- und Codebeispiele machen die Wissenspunkte von Scope zu Scope-Kette auf einen Blick klar!
Mindmap- und Codebeispiele machen die Wissenspunkte von Scope zu Scope-Kette auf einen Blick klar!

Scope
Scope wird nicht zu lang sein. Da mein dritter Artikel Js zusammenfasst, handelt es sich hauptsächlich um eine Verbindung zwischen der Vergangenheit und der Zukunft.
Später werden wir den Ausführungskontext, Abschlüsse und andere verwandte Themen behandeln. Um zu viel Inhalt zu vermeiden, wird der Umfangsteil separat zusammengefasst.
Inhaltsverzeichnis
- Vorwort
- 2. Umfangskette
- 4. Schreiben Sie am Ende
- 🔜 Code , lassen Sie diesen Artikel verstehen, rufen Sie an und bewerben Sie sich. Serie (1)
- Vom Prototyp zur Prototypenkette: Dieser Artikel über die Entwicklung interner JavaScript-Fähigkeiten sollte man sich auf keinen Fall entgehen lassen! Serie (2)
Dieser Artikel
1. Definition des GeltungsbereichsEine Karte, die den Inhalt dieses Abschnitts zusammenfasst
Hinweis: Zusätzlich zum Geltungsbereich finden Sie hier die neueste Unternehmensebene Version von 2020 Vue3.0/Js/ES6/TS/React/Node und andere praktische Video-Tutorials, klicken Sie hier, um es kostenlos zu erhalten, Anfänger bitte nicht teilnehmen
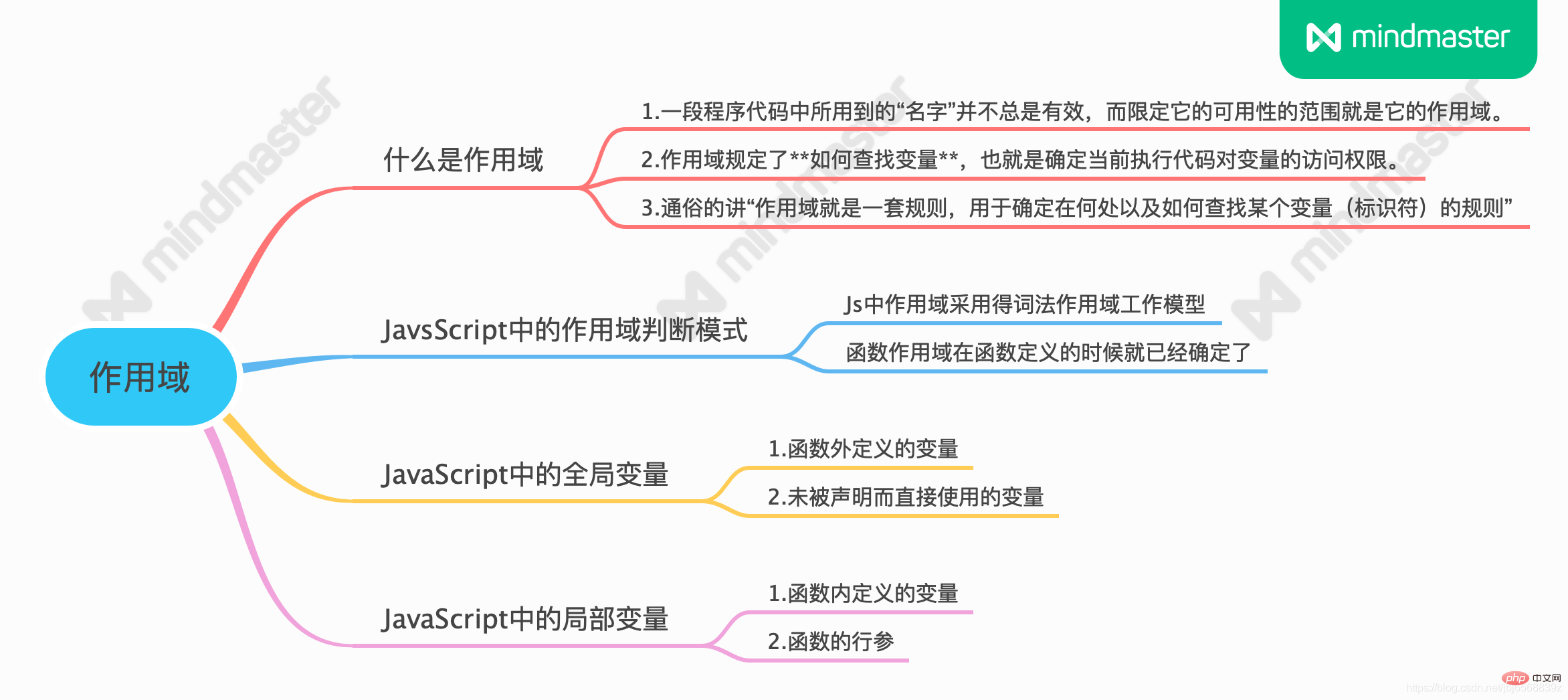
 1.1 Allgemeine Erklärungen
1.1 Allgemeine Erklärungen
- Der verwendete
- Name in einem Programmcode ist nicht immer gültig, und der Bereich, der seine Verfügbarkeit einschränkt, ist der Bereich des Namens
- Der Bereich legt fest,
- wie die Variable gefunden wird, d. h., sie bestimmt die Zugriffsrechte der aktuell ausgeführten Variable Code für die Variable;
ein Satz von Regeln, die verwendet werden, um zu bestimmen, wo und wie eine bestimmte Variable zu finden ist
Regelnfunction func(){
var a = 100;
console.log(a); // 100}console.log(a) // a is not defined a变量并不是任何地方都可以被找到的

Der Bereich einer Funktion wird bestimmt, wenn die Funktion definiert wird
Entsprechend gibt es einen dynamischen Bereich:
- Der Bereich der Funktion wird bestimmt, wenn die Funktion heißt Determined;
- 1.3 Globale Variablen und lokale Variablen
- können unterteilt werden in:
- Lokale Variablen: kann nur innerhalb der Funktion aufgerufen werden, nicht außerhalb der Funktion in der Funktion definiert; Variablen in
function fn(){
var name = '余光';
console.log(name);}console.log(name); // ?fn(); // ?Variablen, die außerhalb der Funktion definiert sind
Alle Variablen, die direkt ohne Definition zugewiesen werden, werden automatisch als globaler Gültigkeitsbereich deklariert
var a = 100;console.log('a1-',a);function fn(){
a = 1000;
console.log('a2-',a);}console.log('a3-',a);fn();console.log('a4-',a);bar aus, ein lokaler Bereich wird innerhalb der Funktion gebildet; deklariert die Wertvariable und weist den Wert 2 zu - führt die Funktion
fooaus, es gibt kein value im Bereich der Funktion foo code> Diese Variable wird nach außen gerichtet
foo bei der Definition der Funktion der globaler GeltungsbereichDas gedruckteErgebnis ist 1
Wenn es sich um einen dynamischen Geltungsbereich handelt: Das Ergebnis
ist 2- . Ich frage mich, ob Sie es herausgefunden haben? 2.2 Globale Variablen
- 3. Scope-Kette
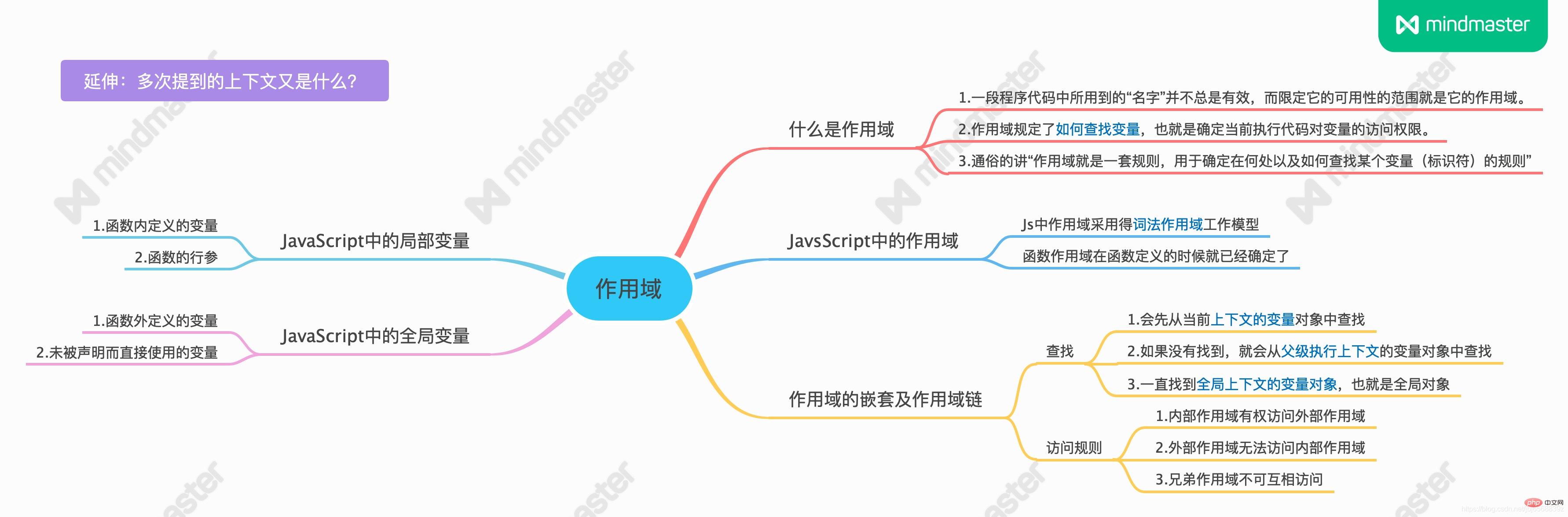
- 3.1 Was passiert bei der Suche nach Variablen?
- sucht zunächst nach dem variablen Objekt
-Kontexts
Wenn es nicht gefunden wird, wird nach dem variablen Objekt des übergeordneten (übergeordneten) Ausführungskontexts  gesucht wird immer gefunden. Das variable Objekt des globalen Kontexts ist auch das globale Objekt.
gesucht wird immer gefunden. Das variable Objekt des globalen Kontexts ist auch das globale Objekt.
Die Spitze der Bereichskette ist das globale Objekt wird in gewissem Sinne als Scope-Kette bezeichnet. Sehr ähnlich zu Prototypen und Prototypketten.
3.2 Der Unterschied zwischen Scope Chain und prototypischer Vererbungssuche:- 查找一个普通对象的属性,但是在当前对象和其原型中都找不到时,会返回
undefined - 查找的属性在作用域链中不存在的话就会抛出
ReferenceError。
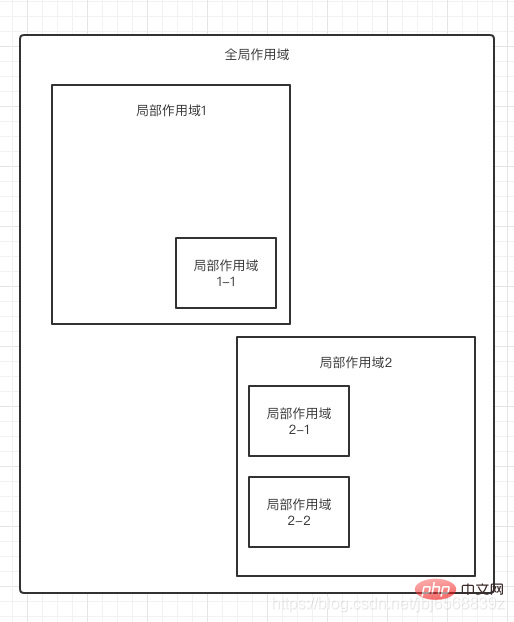
3.3 作用域嵌套
既然每一个函数就可以形成一个作用域(词法作用域 || 块级作用域),那么当然也会存在多个作用域嵌套的情况,他们遵循这样的查询规则:
- 内部作用域有权访问外部作用域;
- 外部作用域无法访问内部作用域;(真是是这样吗?)
- 兄弟作用域不可互相访问;
在《你不知道的Js》中,希望读者可以将作用域的嵌套和作用域链想象成这样:

四、思考与总结
4.1 总结

4.2 思考
最后,让我们看一个《JavaScript权威指南》中的两段代码:
var scope = "global scope";function checkscope1(){
var scope = "local scope";
function f(){
return scope;
}
return f(); // 注意}checkscope1();var scope = "global scope";function checkscope2(){
var scope = "local scope";
function f(){
return scope;
}
return f;}checkscope2()();两段代码的结果都是"local scope",书中的回答是:JavaScript 函数的执行用到了作用域链,这个作用域链是在函数定义的时候创建的。嵌套的函数 f() 定义在这个作用域链里,其中的变量 scope 一定是局部变量,不管何时何地执行函数 f(),这种绑定在执行 f() 时依然有效。
但是它们内部经历的事情是一样的吗?
相关免费学习推荐:javascript视频教程
Das obige ist der detaillierte Inhalt vonMindmap- und Codebeispiele machen die Wissenspunkte von Scope zu Scope-Kette auf einen Blick klar!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
typedef struct wird in der C-Sprache zum Erstellen von Strukturtypaliasen verwendet, um die Verwendung von Strukturen zu vereinfachen. Es weist einem neuen Datentyp ein Alias auf eine vorhandene Struktur zu, indem es den Strukturalias angibt. Zu den Vorteilen gehören verbesserte Lesbarkeit, Wiederverwendung von Code und Typprüfung. Hinweis: Die Struktur muss vor der Verwendung eines Alias definiert werden. Der Alias muss im Programm eindeutig sein und nur innerhalb des Bereichs gültig sein, in dem er deklariert ist.
 So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
Variablenerwartungsausnahmen in Java können gelöst werden durch: Initialisierung von Variablen; Verwendung von Nullwerten; Verwendung von Überprüfungen und Zuweisungen;
 Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Zu den Vorteilen von JavaScript-Abschlüssen gehören die Aufrechterhaltung des variablen Bereichs, die Aktivierung von modularem Code, die verzögerte Ausführung und die Ereignisbehandlung. Zu den Nachteilen zählen Speicherverluste, erhöhte Komplexität, Leistungsaufwand und Auswirkungen der Bereichskette.
 Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Die Präprozessoranweisung #include in C++ fügt den Inhalt einer externen Quelldatei in die aktuelle Quelldatei ein und kopiert ihren Inhalt an die entsprechende Stelle in der aktuellen Quelldatei. Wird hauptsächlich zum Einschließen von Header-Dateien verwendet, die im Code benötigte Deklarationen enthalten, z. B. #include <iostream>, um Standard-Eingabe-/Ausgabefunktionen einzubinden.
 C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
Lebenszyklus von C++-Smartpointern: Erstellung: Smartpointer werden erstellt, wenn Speicher zugewiesen wird. Eigentumsübertragung: Übertragen Sie das Eigentum durch einen Umzugsvorgang. Freigabe: Speicher wird freigegeben, wenn ein Smart Pointer den Gültigkeitsbereich verlässt oder explizit freigegeben wird. Objektzerstörung: Wenn das Objekt, auf das gezeigt wird, zerstört wird, wird der intelligente Zeiger zu einem ungültigen Zeiger.
 Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Dürfen. C++ erlaubt verschachtelte Funktionsdefinitionen und Aufrufe. Externe Funktionen können integrierte Funktionen definieren und interne Funktionen können direkt innerhalb des Bereichs aufgerufen werden. Verschachtelte Funktionen verbessern die Kapselung, Wiederverwendbarkeit und Bereichskontrolle. Interne Funktionen können jedoch nicht direkt auf lokale Variablen externer Funktionen zugreifen, und der Rückgabewerttyp muss mit der Deklaration der externen Funktion übereinstimmen. Interne Funktionen können nicht selbstrekursiv sein.
 Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
In Vue gibt es beim Deklarieren von Variablen zwischen let und var einen Unterschied im Gültigkeitsbereich: Gültigkeitsbereich: var hat einen globalen Gültigkeitsbereich und let hat einen Gültigkeitsbereich auf Blockebene. Bereich auf Blockebene: var erstellt keinen Bereich auf Blockebene, let erstellt einen Bereich auf Blockebene. Neudeklaration: var ermöglicht die Neudeklaration von Variablen im gleichen Bereich, let jedoch nicht.
 Es gibt mehrere Situationen, auf die dies in js hinweist
May 06, 2024 pm 02:03 PM
Es gibt mehrere Situationen, auf die dies in js hinweist
May 06, 2024 pm 02:03 PM
Zu den Zeigertypen gehören in JavaScript: 1. Globales Objekt; 3. Konstruktoraufruf; 5. Pfeilfunktion (erbt dies); Darüber hinaus können Sie mit den Methoden bind(), call() und apply() explizit festlegen, worauf dies hinweist.





