Entwicklungswerkzeuge
Entwicklungswerkzeuge
 atom
atom
 Installation und Verwendung des Atom-Blockkommentar-Plug-Ins mit mehreren Kommentaren
Installation und Verwendung des Atom-Blockkommentar-Plug-Ins mit mehreren Kommentaren
Installation und Verwendung des Atom-Blockkommentar-Plug-Ins mit mehreren Kommentaren
本篇文章给大家介绍一下Atom实现块注释(/* */)的方法,了解块注释插件Installation und Verwendung des Atom-Blockkommentar-Plug-Ins mit mehreren Kommentaren和使用。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《atom教程》
Atom插件:multi-comment
1. Atom - Multi-comment简介:
- a block-comment module built with the focus to interact with the default line-comment-command.
翻译为:
- 使用焦点构建的块注释模块,用于与默认的行注释命令交互。
2. multi-comment插件的安装
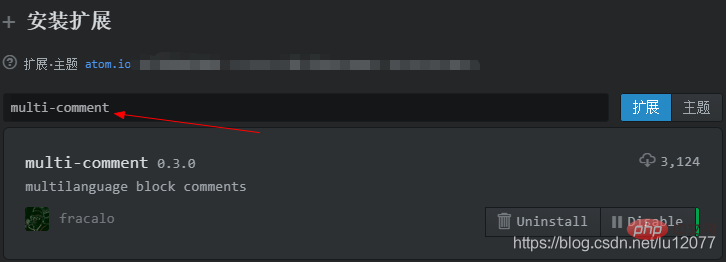
打开Atom,在菜单栏以此打开:Packages(扩展) >> Setting View(设置界面) >> Install Packages/Themes(安装 插件/主题),即可 进入插件/主题安装界面。
- 在 插件/主题安装界面 中 搜索 multi-comment,然后点击 Install(安装)如下图(已安装):

3. multi-comment插件的改造
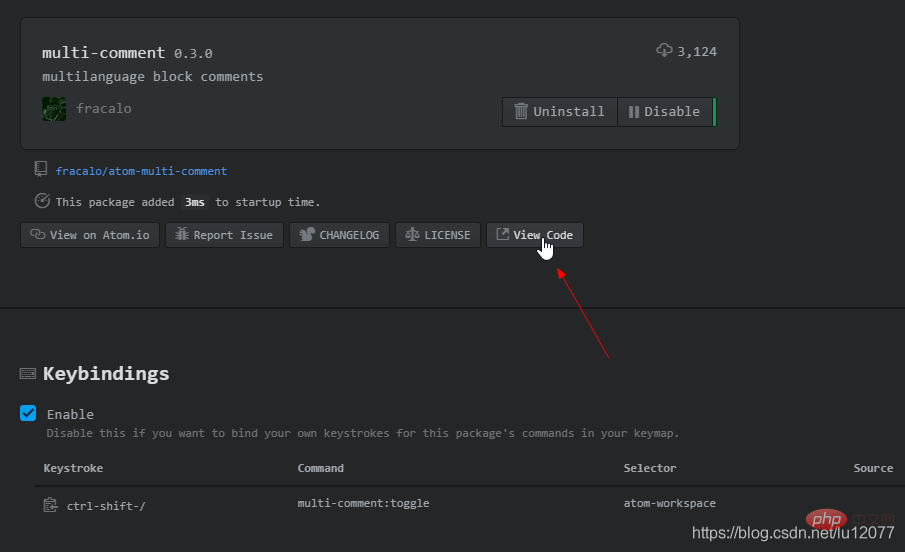
- 首先,在上图中 点击插件 空白区域,进入插件设置界面,然后点击 View Code,如下图:

点击之后的界面如下图:
1. 默认的块注释 快捷键 修改为:Ctrl + Shift + /
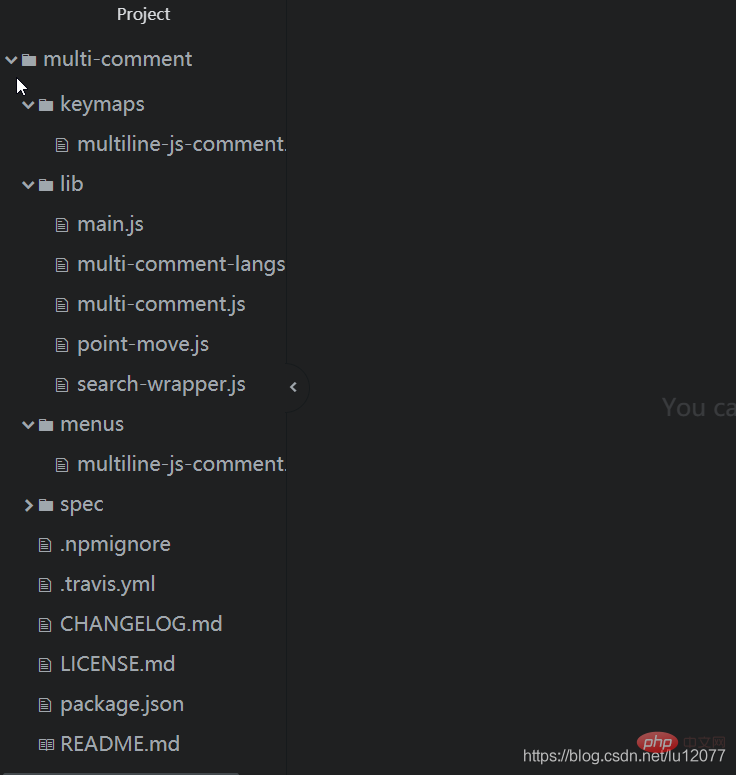
- 打开项目中的 keymaps\multiline-js-comment.json 文件
- 修改快捷键为:“ctrl-shift-/”,如下代码:
{
"atom-workspace": {
"ctrl-shift-/": "multi-comment:toggle"
}}- 保存代码
- 快捷键 Ctrl+S保存。
2. 修改默认 注释符 开始标记 /* 后 和 结束标记 */ 前 分别多加了1个空格。
- 打开项目中的 lib\multi-comment-langs.js 文件
- 修改如下代码中的openToken (设置 块注释开始标记)和 closeToken(设置 块注释结束标记),并保存:
const languages = [
{
name: 'coffeescript',
test: /^source\.coffee\.?/,
openToken: '###',
closeToken: '###',
/* when used at line start line-scoprDescriptor will override
so we cheat with leading \t */
option: { tab: '\\t' }
},
{
name: 'javascript',
test: /^source\.js\.?/,
openToken: '/*',
closeToken: '*/'
},
{
name: 'java',
test: /^source\.java\.?/,
openToken: '/*',
closeToken: '*/'
},
{
name: 'css',
test: /^source\.css\.?/,
openToken: '/*',
closeToken: '*/',
option: { scanInside: true }
},
{
name: 'php',
test: /html\.php/,
openToken: '/* ',
closeToken: ' */'
},
{
name: 'ruby',
test: /^source\.ruby\.?/,
openToken: '=begin',
closeToken: '=end',
option: { newline: '\\n' }
},
{
name: 'c',
test: /^source\.c\.?/,
openToken: '/*',
closeToken: '*/'
}];- 本例中:
- 修改的是PHP语言的。
3. 修改 使用快捷键注释后的光标效果
- multi-comment插件 注释 选中的内容,发现注释后光标进行了移动(自然的,注释内容选中也就取消了),于是:
- 在项目中 找到 lib\multi-comment.js 文件在 发现如下代码中 // set cursor position 即最后两行代码 进行了光标移动的操作。
addComment() {
const range = this.editor.getSelectedBufferRange();
const text = this.editor.getTextInBufferRange(range);
const [open, close] =
(this.lang.commentTokens.option && this.lang.commentTokens.option.newline) ?
[`\n${this.lang.commentTokens.open}\n`, `\n${this.lang.commentTokens.close}\n`] :
(this.lang.commentTokens.option && this.lang.commentTokens.option.tab) ?
[`\t${this.lang.commentTokens.open}`, `\t${this.lang.commentTokens.close}`] :
[this.lang.commentTokens.open, this.lang.commentTokens.close];
this.editor.setTextInBufferRange(range, `${open}${text}${close}`);
// set cursor position
const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor);
this.editor.setCursorBufferPosition(landPosition);
}- 将其以上两行代码注释后,发现另外一个问题:在空白行 即没有选中内容的情况下,直接生成注释后,光标没有跳转到 注释开始标记 与 结束标记的中间,解决办法:
- 将最后两行代码进行如下改造,并保存:
将代码:
// set cursor position const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor); this.editor.setCursorBufferPosition(landPosition);
修改为:
if (text === '') {
// set cursor position
const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor);
this.editor.setCursorBufferPosition(landPosition);
}加粗样式完成以上修改工作后,想要的插件的效果还没有在Atom中立刻生效,因此需要 先关闭Atom,并重新打开。
此时想要的插件的效果就实现了。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonInstallation und Verwendung des Atom-Blockkommentar-Plug-Ins mit mehreren Kommentaren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Empfohlene gemeinsame Nutzung von über 40 häufig verwendeten Plug-Ins in Atom (mit Plug-In-Installationsmethoden)
Dec 20, 2021 pm 04:14 PM
Empfohlene gemeinsame Nutzung von über 40 häufig verwendeten Plug-Ins in Atom (mit Plug-In-Installationsmethoden)
Dec 20, 2021 pm 04:14 PM
In diesem Artikel werden mehr als 40 häufig verwendete Plug-Ins für Atom sowie Methoden zur Installation von Plug-Ins in Atom vorgestellt. Ich hoffe, er wird Ihnen hilfreich sein!
 Intel bringt die Amston Lake-Serie von Atom-Prozessoren für Edge- und Netzwerkmärkte auf den Markt
Apr 09, 2024 pm 09:22 PM
Intel bringt die Amston Lake-Serie von Atom-Prozessoren für Edge- und Netzwerkmärkte auf den Markt
Apr 09, 2024 pm 09:22 PM
Laut Nachrichten dieser Website vom 9. April hat Intel heute auf der Embedded World 2024 die Amston Lake-Serie von Atom-Prozessoren vorgestellt. Der Amston-Lake-Prozessor basiert auf dem Intel7-Prozess und unterstützt Single-Channel-Speicher. Er kann als Zweigvariante des Alder-Lake-N-Prozessors angesehen werden, einschließlich der Edge-orientierten Atom x7000RE-Serie und der netzwerkorientierten x7000C-Serie. Diese Seite berichtete über den Atom x7000E-Prozessor mit ADL-N-Architektur und bis zu vier Kernen im Jahr 2023, und die heutige x7000RE-Serie hat die Spezifikationen weiter erweitert: Sie kann bis zu 8-Kern-Atom x7835RE wählen, sowohl diesen Prozessor als auch den Vierkern-x7433RE Ausgestattet mit 32E
 Empfehlung für das Atom-Basis-Plug-in: Synchronisierung und Spezialeffekttypisierung realisieren
Sep 22, 2022 pm 02:16 PM
Empfehlung für das Atom-Basis-Plug-in: Synchronisierung und Spezialeffekttypisierung realisieren
Sep 22, 2022 pm 02:16 PM
Wie führe ich Synchronisierungseinstellungen und die Eingabe von Spezialeffekten in Atom durch? In diesem Artikel werde ich Ihnen einige praktische Plug-Ins empfehlen und sehen, welche Wirkung sie haben. Ich hoffe, dass sie für Sie hilfreich sind!
 Welche Münze ist ATOM?
Feb 22, 2024 am 09:30 AM
Welche Münze ist ATOM?
Feb 22, 2024 am 09:30 AM
Welche Münze ist ATOM? ATOM ist der native Token des Cosmos-Netzwerks, einer dezentralen Blockchain-Plattform, die die Konnektivität und Interoperabilität zwischen verschiedenen Blockchains erleichtern soll. Die Mission des Cosmos-Projekts besteht darin, ein Netzwerk namens „Interconnected Blockchain“ aufzubauen, und der ATOM-Token spielt in diesem Netzwerk eine wichtige Rolle. ATOM-Token wurden erstmals 2017 über ein ICO (Initial Coin Offering) ausgegeben. Als Token, der auf dem Tendermint-Konsensalgorithmus auf der Cosmos-Blockchain basiert, werden ATOM-Token im Cosmos-Netzwerk als Belohnung verwendet, um Anreize für Knotenteilnehmer zu schaffen und die Netzwerksicherheit aufrechtzuerhalten. Cosmos Network Das Cosmos Network ist ein Netzwerk unabhängiger Blockchains, die miteinander verbunden sind.
 Atomfunktionen für PHP-Funktionen
May 19, 2023 am 09:10 AM
Atomfunktionen für PHP-Funktionen
May 19, 2023 am 09:10 AM
Atomfunktion der PHP-Funktion Die Atomfunktion ist eine häufig verwendete Funktion in der PHP-Sprache, die den atomaren Wert einer Variablen erhalten kann. In PHP sind Variablen ein sehr wichtiges Konzept und ein sehr häufig verwendetes Element. Es ist erwähnenswert, dass PHP-Variablen nicht nur Grundtypen wie Zahlen und Zeichenfolgen darstellen, sondern auch zusammengesetzte Typen wie Arrays und Objekte darstellen können. Daher müssen Sie beim Ausführen von Variablenoperationen die Atom-Funktion verwenden, um den atomaren Wert der Variablen zu erhalten. Im Folgenden finden Sie eine Einführung in die spezifische Verwendung von Atom-Funktionen.
 Wie führe ich Python in Atom aus?
Aug 20, 2023 pm 03:45 PM
Wie führe ich Python in Atom aus?
Aug 20, 2023 pm 03:45 PM
Entwickler, die die Vorteile eines leistungsstarken Texteditors mit der Anpassungsfähigkeit der Python-Programmierung kombinieren möchten, können Atom als Entwicklungsumgebung verwenden. Python kann in Atom verwendet werden, um Code an einem Ort zu schreiben, zu bearbeiten und auszuführen, was den Entwicklungsprozess beschleunigt. In diesem Artikel werden Ihnen die Schritte zum schnellen Einrichten von Python in Atom vorgestellt. Schritt 1: Atom installieren Bevor Sie Python in Atom ausführen können, müssen Sie sich zunächst den Atom-Texteditor besorgen. Entwickler auf der ganzen Welt verwenden Atom, einen beliebten Open-Source-Freitexteditor von GitHub. Atom kann einfach von der offiziellen Website https://atom.io/ heruntergeladen werden. Schritt 2
 Cosmos (ATOM) Akkumulationszone und Technik des Bullenmarktes vor 2025
Aug 17, 2024 pm 06:06 PM
Cosmos (ATOM) Akkumulationszone und Technik des Bullenmarktes vor 2025
Aug 17, 2024 pm 06:06 PM
Cosmos verfügt über ein fantastisches Diagramm, da die Käufe und Verkäufe im Vergleich zu den historischen Kosten sehr niedrig sind. Dies kann für Langzeitkäufer ein sehr opportunistischer Zeitpunkt sein
 Cosmos (ATOM)-Preisvorhersage 2024-2025: Ist ATOM tot?
Sep 06, 2024 am 06:33 AM
Cosmos (ATOM)-Preisvorhersage 2024-2025: Ist ATOM tot?
Sep 06, 2024 am 06:33 AM
Das Cosmos-Ökosystem zeigt angesichts des sinkenden ATOM-Preises Anzeichen von Stress – aber ist das Bild wirklich so düster, wie es scheint?