Lassen Sie uns über das Grid-System in Bootstrap 4 sprechen
Dieser Artikel führt Sie durch das Rastersystem in Bootstrap. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Das Rastersystem von Bootstrap4
Bootstrap bietet ein reaktionsfähiges, mobiles, flüssiges Rastersystem. Wenn die Bildschirm- oder Ansichtsfenstergröße zunimmt, unterteilt das System es automatisch in bis zu 12 Listen.
Das Rastersystem von Bootstrap 4 reagiert und die Spalten werden je nach Bildschirmgröße automatisch neu angeordnet.
Verwandte Empfehlungen: „Bootstrap-Tutorial“
Gitterklasse
Das Bootstrap 4-Rastersystem verfügt über die folgenden 5 Klassen:
.col – für alle Geräte
.col-sm – Tablet – Bildschirmbreite gleich bis oder größer als 576px
.col-md- Desktop-Monitor – Bildschirmbreite gleich oder größer als 768px)
.col-lg- Großer Desktop-Monitor – Bildschirmbreite gleich oder größer als 992px)
.col-xl- Extra- großer Desktop-Monitor – Bildschirmbreite gleich oder größer als 1200 Pixel)
Rastersystemregeln
Bootstrap4-Rastersystemregeln:
Jede Zeile des Rasters muss im festgelegten .container (feste Breite) oder platziert werden .Container-Fluid-Klassencontainer (volle Bildschirmbreite), sodass einige Ränder und Abstände automatisch festgelegt werden können.
Verwenden Sie Zeilen, um horizontale Spaltengruppen zu erstellen.
Inhalt muss in Spalten platziert werden und nur Spalten können direkte untergeordnete Elemente von Zeilen sein.
Vordefinierte Klassen wie .row und .col-sm-4 können verwendet werden, um schnell Rasterlayouts zu erstellen.
Spalten erzeugen Lücken zwischen den Spalteninhalten, indem sie diese füllen. Diese Lücke wird ausgeglichen, indem die erste Zeile und die letzte Spalte über negative Ränder in der Klasse .rows festgelegt werden.
Rasterspalten werden erstellt, indem die angegebenen 12 Spalten überspannt werden. Um beispielsweise drei gleiche Spalten festzulegen, müssen Sie drei .col-sm-4 zum Festlegen verwenden.
Der größte Unterschied zwischen Bootstrap 3 und Bootstrap 4 besteht darin, dass Bootstrap 4 jetzt Flexbox (elastische Box) anstelle von Float verwendet. Eines der großartigen Dinge an Flexbox ist, dass Rasterspalten, die keine bestimmte Breite haben, automatisch auf die gleiche Breite und Höhe eingestellt werden. Wenn Sie mehr über Flexbox erfahren möchten, können Sie unser CSS-Flexbox-Tutorial lesen.
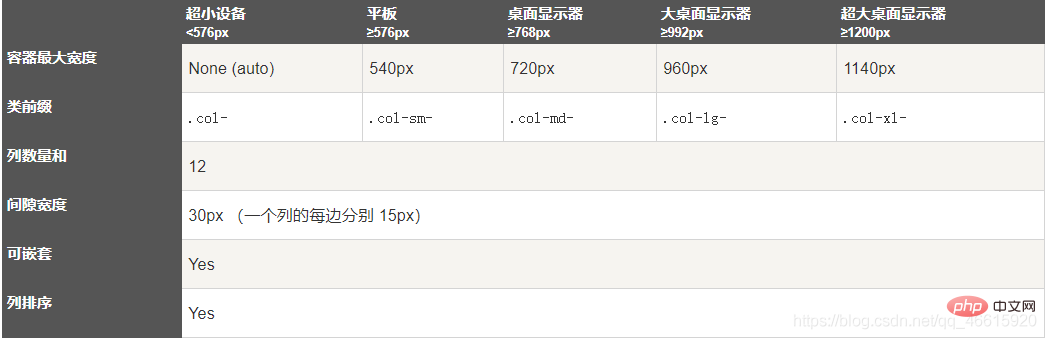
Die folgende Tabelle fasst zusammen, wie das Bootstrap-Rastersystem auf verschiedenen Geräten funktioniert:

Grundstruktur des Bootstrap 4-Rasters
<!-- 第一个例子:控制列的宽度及在不同的设备上如何显示 --> <div> <div></div> </div> <div> <div></div> <div></div> <div></div> </div> <!-- 第二个例子:或让 Bootstrap 者自动处理布局 --> <div> <div></div> <div></div> <div></div> </div> 第一个例子:创建一行(<div>)。 然后, 添加是需要的列( .col-*-* 类中设置)。 第一个星号 (*) 表示响应的设备: sm, md, lg 或 xl, 第二个星号 (*) 表示一个数字, 同一行的数字相加为 12。 第二个例子: 不在每个 col 上添加数字, 让 bootstrap 自动处理布局,同一行的每个列宽度相等: 两个 "col" ,每个就为 50% 的宽度。 三个 "col"每个就为 33.33% 的宽度, 四个 "col"每个就为 25% 的宽度, 以此类推。同样,你可以使用 .col-sm|md|lg|xl 来设置列的响应规则。<p><span style="font-size: 16px;"><strong>Spalten gleicher Breite erstellen, automatisches Bootstrap-Layout</strong> </span> </p> <pre class="brush:php;toolbar:false"><div> <div>.col</div> <div>.col</div> <div>.col</div> </div>
Responsive Spalten mit gleicher Breite
Das folgende Beispiel zeigt, wie man responsive Spalten mit gleicher Breite auf Tablets und größeren Bildschirmen erstellt. Auf mobilen Geräten, also wenn die Bildschirmbreite weniger als 576 Pixel beträgt, werden die vier Spalten übereinander gestapelt:
<div>.col-sm-3</div> <div>.col-sm-3</div> <div>.col-sm-3</div> <div>.col-sm-3</div>
Reaktionsspalten mit ungleicher Breite
Das folgende Beispiel zeigt die Erstellung ungleicher Breite auf Tablets und größere Bildschirme Breite der responsiven Spalten. Auf mobilen Geräten, also wenn die Bildschirmbreite weniger als 576 Pixel beträgt, werden die beiden Spalten übereinander gestapelt:
<div> <div>.col-sm-4</div> <div>.col-sm-8</div> </div>
Tablet und Desktop
Das folgende Beispiel zeigt die unterschiedlichen Breiten der beiden Die Spalten auf der Desktop-Anzeige machen 50 % aus. Wenn es sich um ein Tablet handelt, beträgt die Breite auf der linken Seite 25 % und auf der rechten Seite 75 %. Auf kleinen Geräten wie Mobiltelefonen wird es gestapelt angezeigt.
<div> <div> <div> <p></p> </div> <div> <p></p> </div> </div> </div>
Tablet, Desktop, großer Desktop-Monitor, extra großer Desktop-Monitor
Die folgenden Beispiele haben die Breitenverhältnisse von Tablet, Desktop, großem Desktop-Monitor und extra großem Desktop-Monitor: 25 %/75 %, 50 %/ 50 %, 33,33 %/66,67 %, 16,67/83,33 %, werden auf kleinen Geräten wie Mobiltelefonen gestapelt angezeigt.
<div> <div> <div> <p></p> </div> <div> <p></p> </div> </div> </div>
Offset-Spalte
Die Offset-Spalte wird über die Offset- --Klasse festgelegt. Das erste Sternchen (*) kann sm, md, lg, xl sein und den Bildschirmgerätetyp angeben, und das zweite Sternchen (*) kann eine Zahl von 1 bis 11 sein.
Um Offsets auf großen Bildschirmanzeigen zu verwenden, verwenden Sie die Klassen .offset-md-*. Diese Klassen erhöhen den linken Rand einer Spalte um * Spalten, wobei * zwischen 1 und 11 liegt.
Zum Beispiel: .offset-md-4 verschiebt .col-md-4 um vier Spalten nach rechts.
<div> <div>.col-md-4</div> <div>.col-md-4 .offset-md-4</div> </div> <div> <div>.col-md-3 .offset-md-3</div> <div>.col-md-3 .offset-md-3</div> </div> <div> <div>.col-md-6 .offset-md-3</div> </div>
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonLassen Sie uns über das Grid-System in Bootstrap 4 sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Es gibt viele Möglichkeiten, Bootstrap -Bilder zu zentrieren, und Sie müssen keine Flexbox verwenden. Wenn Sie nur horizontal zentrieren müssen, reicht die Text-Center-Klasse aus. Wenn Sie vertikal oder mehrere Elemente zentrieren müssen, ist Flexbox oder Grid besser geeignet. Flexbox ist weniger kompatibel und kann die Komplexität erhöhen, während das Netz leistungsfähiger ist und höhere Lernkosten hat. Bei der Auswahl einer Methode sollten Sie die Vor- und Nachteile abwägen und die am besten geeignete Methode entsprechend Ihren Anforderungen und Vorlieben auswählen.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Bootstrap Barrierefreiheit: Erstellen integrativer und benutzerfreundlicher Websites
Apr 07, 2025 am 12:04 AM
Bootstrap Barrierefreiheit: Erstellen integrativer und benutzerfreundlicher Websites
Apr 07, 2025 am 12:04 AM
Das Erstellen einer integrativen und benutzerfreundlichen Website mit Bootstrap kann in den folgenden Schritten erreicht werden: 1. Unterstützung der Bildschirmleser mit ARIA-Tags; 2. Passen Sie den Farbkontrast an, um den WCAG -Standards zu entsprechen. 3.. Sicherstellen, dass die Tastaturnavigation freundlich ist. Diese Maßnahmen stellen sicher, dass die Website für alle Benutzer freundlich und für alle Benutzer zugänglich ist, einschließlich derjenigen mit Barrieren.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen






