
Variables Objekt der internen Leistung von JavaScript

Inhaltsverzeichnis
(Kostenlose Lernempfehlung: Javascript-Video-Tutorial)
Vorwort
Bei der Programmierung von JavaScript ist es immer unumgänglich, Funktionen und Variablen zu deklarieren, um unser System erfolgreich aufzubauen, aber Wie und wo funktioniert der Interpreter? Wo finde ich diese Funktionen und Variablen? Was genau passiert, wenn wir auf diese Objekte verweisen?
Im vorherigen Artikel „Ausführungskontext in JavaScript“ haben wir einen Teil davon erwähnt. Wenn JavaScript-Code einen ausführbaren Code ausführt, wird ein entsprechender Ausführungskontext (Ausführungskontext) erstellt.
Für jeden Ausführungskontext gibt es drei wichtige Attribute:

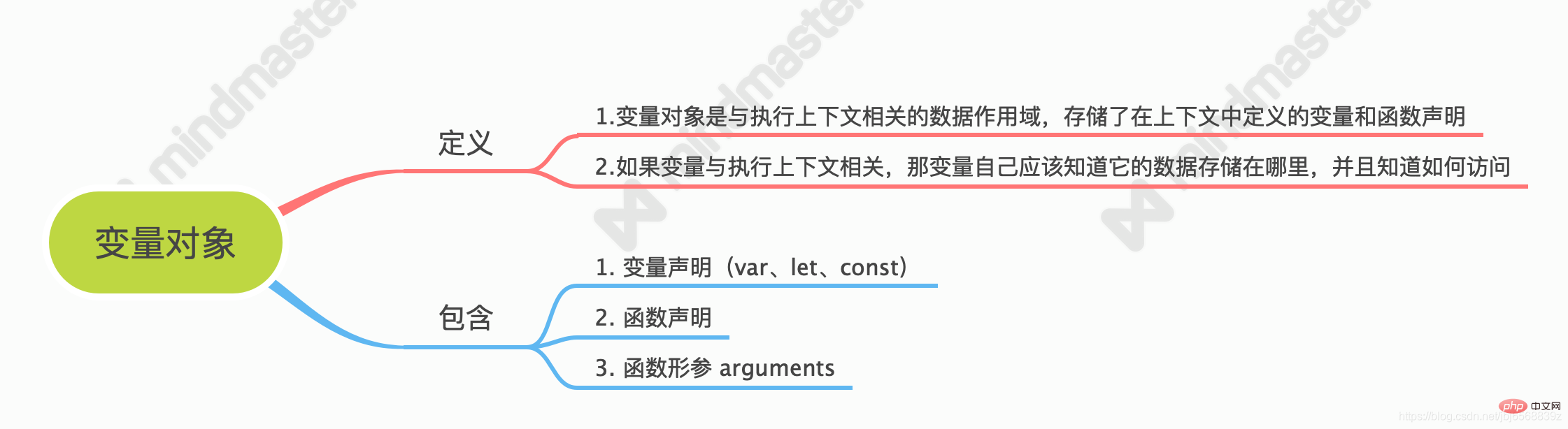
1. Variables Objekt
Im Funktionskontext verwenden wir das Aktivierungsobjekt (AO) zur Darstellung variabler Objekte.
Aktive Objekte und variable Objektesind eigentlich dasselbe:
Hier ist eine Antwort von Daphne zur Beziehung zwischen den beiden: 
Wir können den Erstellungsprozess variabler Objekte mit Code simulieren:
1 Wir verwenden gewöhnliche Objekte, um variable Objekte darzustellen
rrree2. Das variable Objekt ist ein Attribut des Ausführungskontexts:
var VO = {}; // 变量对象3. Wenn wir auf den folgenden Code stoßen:
activeContext = {
VO: {
// 上下文数据(var, FD, function arguments)
}};Da sich die Variablenobjekte in verschiedenen Ausführungskontexten geringfügig unterscheiden Es gibt Unterschiede, also lassen Sie uns separat darüber sprechen.

Lassen Sie uns zunächst ein Konzept namens globales Objekt verstehen. Ebenfalls in W3School eingeführt:
Globale Objekte sind vordefinierte Objekte, die als Platzhalter für globale JavaScript-Funktionen und globale Eigenschaften dienen. Durch die Verwendung des globalen Objekts können Sie auf alle anderen vordefinierten Objekte, Funktionen und Eigenschaften zugreifen.1. Es kann dadurch referenziert werden. In clientseitigem JavaScript ist das globale Objekt das Window-Objekt.
var a = 10;function func(x){
var b = 20;}func(30);2. Das globale Objekt ist ein vom Objektkonstruktor instanziiertes Objekt.
// 全局变量对象VO(Global) = {
a: 10,
func: reference to function plus(){}}// func函数上下文的变量对象VO(func functionContext) = {
x: 30,
b: 20};3. Eine Menge, nun ja, eine Menge Funktionen und Eigenschaften sind vordefiniert.
console.log(this); //Window
4. Als eine Vielzahl globaler Variablen (sehr großartig)
console.log(this instanceof Object); // true
5. In clientseitigem JavaScript weist das globale Objekt auf sich selbst hin.
// 都能生效console.log(Math.random()); //随机数console.log(this.Math.random()); //随机数
Das variable Objekt im globalen Kontext ist das globale Objekt!

变量对象就是全局对象!

三、函数上下文中的变量对象
在函数执行上下文中,VO是不能直接访问的,此时由活动对象(activation object,缩写为AO)扮演VO
3. Funktionsvariable Objekte im Kontext
Im Funktionsausführungskontext kann auf VO nicht direkt zugegriffen werden. Zu diesem Zeitpunkt spielt dasAktivierungsobjekt (Aktivierungsobjekt, abgekürzt als AO) die Rolle von VO Rolle. <ol>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var a = 1;console.log(this.a);// 1</pre><div class="contentsignin">Nach dem Login kopieren</div></div>
<li>Das aktive Objekt wird beim Betreten des Funktionskontexts erstellt und über das Arguments-Attribut der Funktion initialisiert. Der Wert des Arguments-Attributs ist das Arguments-Objekt: </li>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var a = 1;console.log(window.a); // 1this.window.b = 2;console.log(this.b); // 2</pre><div class="contentsignin">Nach dem Login kopieren</div></div>
<li>Das Arguments-Objekt ist ein Attribut des aktiven Objekts, das die folgenden Attribute enthält: </li>
<li>callee – eine Referenz auf die aktuelle Funktion <li>length – die Anzahl der Parameter tatsächlich übergeben </ol>
<p>properties-indexes (Integer vom Typ string) Der Wert des Attributs ist der Parameterwert der Funktion (in der Parameterliste von links nach rechts angeordnet). </p>
<h4>Die Anzahl der Elemente innerhalb von Properties-Indexes ist gleich arguments.length. Der Wert von Properties-Indexes wird mit den tatsächlich übergebenen Parametern geteilt. </h4>
<p></p>Schauen wir uns den folgenden Code an: <ol>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">VO(functionContext) === AO</pre><div class="contentsignin">Nach dem Login kopieren</div></div>
<li>3.1 Ausführungsprozess </li>
<li>Der Ausführungskontextcode wird zur Verarbeitung in zwei Phasen unterteilt: Analyse und Ausführung, wir können ihn auch nennen: </li>
</ol>
<h4>Geben Sie den Ausführungskontext ein </h4>
<p>Codeausführung</p>
<p> </p>3.2 Eingabe des Ausführungskontexts<ol>
<li>Bei Eingabe des Ausführungskontexts wurde der Code noch nicht ausgeführt. <p></p>Das Variablenobjekt enthält: 🎜🎜🎜🎜Alle formalen Parameter der Funktion (falls vorhanden). ein Funktionskontext)🎜<ul>
<li>由名称和对应值组成的一个变量对象的属性被创建</li>
<li>没有实参,属性值设为 undefined</li>
</ul>
</li>
<li>
<p>函数声明</p>
<ul>
<li>由名称和对应值(函数对象(function-object))组成一个变量对象的属性被创建</li>
<li>如果变量对象已经存在相同名称的属性,则完全替换这个属性</li>
</ul>
</li>
<li>
<p>变量声明</p>
<ul>
<li>由名称和对应值(undefined)组成一个变量对象的属性被创建;</li>
<li>如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性</li>
</ul>
</li>
</ol>
<p>举个例子:</p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">function foo(a) {
var b = 2;
function c() {}
var d = function() {};
b = 3;}foo(1);</pre><div class="contentsignin">Nach dem Login kopieren</div></div>
<p>在进入执行上下文后,这时候的 AO 是:</p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">AO = {
arguments: {
0: 1,
length: 1
},
a: 1,
b: undefined,
c: reference to function c(){},
d: undefined}</pre><div class="contentsignin">Nach dem Login kopieren</div></div>
<h4>3.3 代码执行</h4>
<p>在代码执行阶段,会顺序执行代码,根据代码,修改变量对象的值</p>
<p>还是上面的例子,当代码执行完后,这时候的 AO 是:</p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">AO = {
arguments: {
0: 1,
length: 1
},
a: 1,
b: 3,
c: reference to function c(){},
d: reference to FunctionExpression "d"}</pre><div class="contentsignin">Nach dem Login kopieren</div></div>
<p>到这里变量对象的创建过程就介绍完了,让我们简洁的总结我们上述所说:</p>
<ol>
<li>全局上下文的变量对象初始化是全局对象;</li>
<li>函数上下文的变量对象初始化只包括 Arguments 对象;</li>
<li>在进入执行上下文时会给变量对象添加形参、函数声明、变量声明等初始的属性值;</li>
<li>在代码执行阶段,会再次修改变量对象的属性值;</li>
</ol>
<p><strong>思考题</strong></p>
<p>最后让我们看几个例子:</p>
<p><strong>1.第一题</strong></p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">function foo() {
console.log(a);
a = 1;}foo(); // ???function bar() {
a = 1;
console.log(a);}bar(); // ???</pre><div class="contentsignin">Nach dem Login kopieren</div></div>
<p>第一段会报错:<code>Uncaught ReferenceError: a is not defined。
第二段会打印:1。
这是因为函数中的 “a” 并没有通过 var 关键字声明,所有不会被存放在 AO 中。
第一段执行 console 的时候, AO 的值是:
AO = {
arguments: {
length: 0
}}没有 a 的值,然后就会到全局去找,全局也没有,所以会报错。
当第二段执行 console 的时候,全局对象已经被赋予了 a 属性,这时候就可以从全局找到 a 的值,所以会打印 1。
2.第二题
console.log(foo);function foo(){
console.log("foo");}var foo = 1;会打印函数,而不是 undefined 。
这是因为在进入执行上下文时,首先会处理函数声明,其次会处理变量声明,如果如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性。
相关免费学习推荐:javascript(视频)
Das obige ist der detaillierte Inhalt vonVariable Objekte in minimalistischem JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!