
So fügen Sie Fußnoten in CSS hinzu: Der Kommentar beginnt mit „Schrägstrich+Sternchen“ und endet mit „Sternchen+Schrägstrich“. Es ist zu beachten, dass alle Kommentarzeichen halbbreite Kleinbuchstaben sind und die Syntax [/*“ ist. Kommentarinhalt* /].

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So fügen Sie Fußnoten in CSS hinzu:
Die CSS-Kommentarsyntax lautet:
/* 注释内容 */
Kommentare beginnen mit „Schrägstrich+Sternchen“ und enden mit „Sternchen+Schrägstrich“. -Breite in Kleinbuchstaben.
Beispiel:
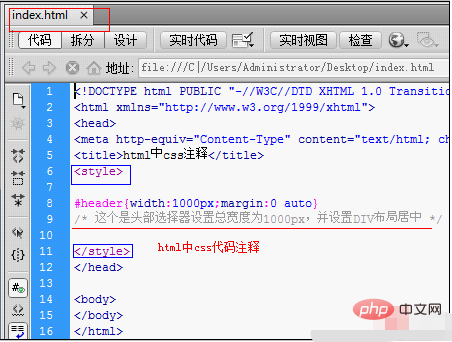
Wenn wir einen Teil des CSS-Codes schreiben, damit andere klar erkennen können, was er bedeutet und welcher Teil des Codes der CSS-Stilselektor ist, können wir dem CSS CSS-Kommentare hinzufügen.
#header{width:1000px;margin:0 auto}
/* 这个是头部选择器设置总宽度为1000px,并设置DIV布局居中 */CSS-Kommentar-Screenshot:

Verwandte Lernempfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie Fußnoten in CSS hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!