 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Eine kurze Diskussion über die Verwendung von Glyphicons-Symbolen in Bootstrap
Eine kurze Diskussion über die Verwendung von Glyphicons-Symbolen in Bootstrap
Eine kurze Diskussion über die Verwendung von Glyphicons-Symbolen in Bootstrap
Dieser Artikel stellt Ihnen die Verwendung von Glyphicons-Symbolen in Bootstrap vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verfügbare Symbole
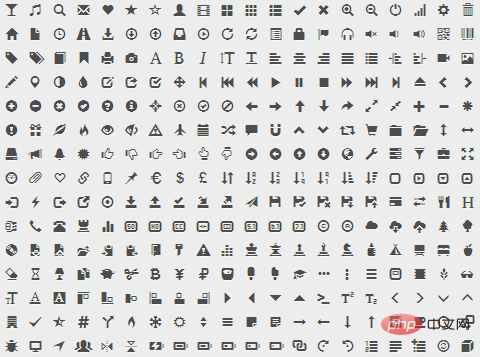
Bootstrap3 bietet fast 300+ Schriftsymbole von Glyphicon Halflings, die für Elemente wie Schaltflächen, Links, Navigation und Formulare verwendet werden können. Die häufigsten Symbole sind in Abbildung 3-1 dargestellt:

Abbildung 3-1 Von Glyphicons bereitgestellte Symbole
Glyphicons Halblinge werden im Allgemeinen bezahlt, aber ihre Autoren gestatten Bootstrap, sie kostenlos zu verwenden. Um unseren Dank auszudrücken, hoffe ich, dass Sie Ihr Bestes geben, um bei der Verwendung einen freundlichen Link zu Glyphicons hinzuzufügen.
Verwandte Empfehlungen: „Bootstrap-Tutorial“
Verwendung
Schriftartsymbole sind sehr einfach zu verwenden. Wenden Sie einfach die Symbolklasse auf ein beliebiges Element auf Inline-Ebene an. Da die Symbolklasse jedoch nicht direkt mit anderen Komponenten verwendet werden kann, ist es normalerweise erforderlich, ein separates Element auf Inline-Ebene zu erstellen, um das Symbol zu platzieren.
Aus Leistungsgründen erfordern alle Symbole eine Basisklasse .glyphicon und eine .glyphicon-* -Klasse, die jedem Symbol entspricht. Um potenziell verwirrende Ausgabeinhalte zu vermeiden, die von Bildschirmlesegeräten erfasst werden, wird empfohlen, das Attribut aria-hidden="true" für das Symbol festzulegen. Im Folgenden sehen Sie beispielsweise den Code zum Hinzufügen eines Suchsymbols: .glyphicon和对应每个图标的 .glyphicon-* 类。为了避免屏幕识读设备抓取可能产生混淆的输出内容,建议为图标设置aria-hidden="true"属性。如,以下是添加搜索图标的代码:
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
Bootstrap 假定所有的图标字体文件全部位于../fonts/目录内(相对于预编译版 CSS 文件的目录)。如果你修改了图标字体文件的位置,你需要根据自身情况,选择以下任何一种方式来更新 CSS 文件:
- 在 Less 源码文件中修改
@icon-font-path和/或@icon-font-name变量。 - 利用 Less 编译器提供的相对 URL 地址选项。
- 修改预编译 CSS 文件中的
url()地址。
使用实例
在需要的任何地方,比如按钮组、按钮、导航、表单输入框、警告框等组件中,你都可以使用这些图标来设计出漂亮的界面。如,在按钮组和按钮中:
<button type="button" class="btn btn-default" aria-label="Left Align"> <span class="glyphicon glyphicon-align-left" aria-hidden="true"></span> </button> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star </button>
效果如图 3‑2所示:

图3-2 Eine kurze Diskussion über die Verwendung von Glyphicons-Symbolen in Bootstrap
alert组件中所包含的图标是用来表示这是一条错误消息的,通过添加额外的.sr-only
<div class="alert alert-danger" role="alert"> <span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span> <span class="sr-only">Error:</span> Enter a valid email address </div>
../fonts/ befinden (relativ zum Verzeichnis des vorkompilierten CSS). Datei). Wenn Sie den Speicherort der Symbolschriftartdatei ändern, müssen Sie eine der folgenden Methoden auswählen, um die CSS-Datei entsprechend Ihrer eigenen Situation zu aktualisieren: - Modify
@icon-font-path in die Variablen Less-Quelldateiund/oder@icon-font-name. - Nutzen Sie die Option der relativen URL-Adresse, die der Less-Compiler bietet.
- Ändern Sie die
url()-Adresse in der vorkompilierten CSS-Datei.
Verwendungsbeispiele
Mit diesen Symbolen können Sie schöne Schnittstellen entwerfen, wo immer Sie sie benötigen, z. B. Schaltflächengruppen, Schaltflächen, Navigation, Formulareingabefelder, Warnfelder und andere Komponenten. Zum Beispiel in Schaltflächengruppen und Schaltflächen:
<button type="button" class="btn btn-primary"> <span class="glyphicon glyphicon-user"></span> User </button>
Der Effekt ist in Abbildung 3-2 dargestellt:

.sr-only-Text können Sie dem unterstützenden Gerät mitteilen, was diese Eingabeaufforderung bedeutet. Zum Beispiel: <button type="button" class="btn btn-primary" style="font-size: 30px"> <span class="glyphicon glyphicon-user"></span> User </button>
 Der Effekt ist in Abbildung 3-3 dargestellt:
Der Effekt ist in Abbildung 3-3 dargestellt: Abbildung 3-3 Verwenden von Symbolen im WarnfeldBenutzerdefinierte Symbole
 Schriftsymbole Ein sehr praktischer Ort ist, dass das Erscheinungsbild des Symbols angezeigt werden kann über CSS angepasst werden. Es ist keine Übertreibung zu sagen, dass, solange CSS dies unterstützt, unabhängig von Farbe, Größe, Schatten oder anderen Effekten problemlos im Schriftartensymbol angezeigt werden kann. Angenommen, ein Schriftartensymbol wird auf einer Schaltfläche verwendet:
Schriftsymbole Ein sehr praktischer Ort ist, dass das Erscheinungsbild des Symbols angezeigt werden kann über CSS angepasst werden. Es ist keine Übertreibung zu sagen, dass, solange CSS dies unterstützt, unabhängig von Farbe, Größe, Schatten oder anderen Effekten problemlos im Schriftartensymbol angezeigt werden kann. Angenommen, ein Schriftartensymbol wird auf einer Schaltfläche verwendet:
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
 Wenn Sie möchten, dass das Symbol etwas größer ist, können Sie .btn anwenden -lg für die Schaltflächenklasse oder legen Sie die Schriftgröße über CSS fest, um ein Symbol beliebiger Größe zu erhalten. Zum Beispiel:
Wenn Sie möchten, dass das Symbol etwas größer ist, können Sie .btn anwenden -lg für die Schaltflächenklasse oder legen Sie die Schriftgröße über CSS fest, um ein Symbol beliebiger Größe zu erhalten. Zum Beispiel:
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
 Auf die gleiche Weise können Sie auch die Textfarbe der Schaltfläche festlegen, um die Symbolfarbe zu erhalten, die Sie benötigen wollen. Zum Beispiel:
Auf die gleiche Weise können Sie auch die Textfarbe der Schaltfläche festlegen, um die Symbolfarbe zu erhalten, die Sie benötigen wollen. Zum Beispiel:
rrreee
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Verwendung von Glyphicons-Symbolen in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



