
So ordnen Sie Text in CSS horizontal an: Erstellen Sie zunächst eine HTML-Beispieldatei. Erstellen Sie dann den Inhalt des H1-Tags im Textkörper. Stellen Sie schließlich den Text so ein, dass er horizontal angeordnet wird.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
Sie können text-align: center style in CSS verwenden, um den Text horizontal zentriert einzustellen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
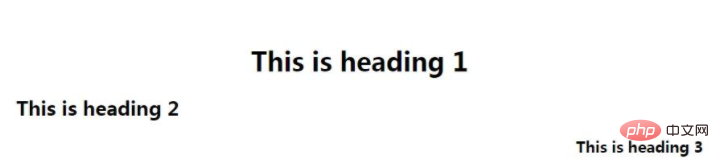
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>Der Effekt ist wie folgt:

Das text-align-Attribut gibt die horizontale Ausrichtung des Textes im Element an.
Dieses Attribut legt die horizontale Ausrichtung von Text innerhalb von Elementen auf Blockebene fest, indem es den Punkt angibt, an dem das Linienfeld ausgerichtet wird. Der Wert justify wird dadurch unterstützt, dass Benutzeragenten den Abstand zwischen Buchstaben und Wörtern im Zeileninhalt anpassen können. Verschiedene Benutzeragenten können zu unterschiedlichen Ergebnissen führen.
Attributwert:
left Ordnet den Text links an. Standard: Wird vom Browser bestimmt.
rechts Ordne den Text rechts an.
Mitte Ordnen Sie den Text zentriert an.
justify erreicht den Effekt, dass Text an beiden Enden ausgerichtet wird.
inherit gibt an, dass der Wert des text-align-Attributs vom übergeordneten Element geerbt werden soll.
【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo ordnen Sie Text in CSS horizontal an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!