 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Eine kurze Diskussion der Dropdown-Menüklasse (dropdown-menu) in Bootstrap
Eine kurze Diskussion der Dropdown-Menüklasse (dropdown-menu) in Bootstrap
Eine kurze Diskussion der Dropdown-Menüklasse (dropdown-menu) in Bootstrap
Bootstrap verfügt über einen vollständigen Satz integrierter Dropdown-Menükomponenten. In diesem Artikel stellen wir Ihnen die Dropdown-Menüklasse in Bootstrap vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Das Dropdown-Menü ist ein sehr häufiger Effekt, der zum Anzeigen eines umschaltbaren und verwandten Satzes von Links verwendet wird. Es kann Platz im Webseiten-Layout sparen und das Webseiten-Layout prägnant und ordentlich gestalten.
Bootstrap verfügt über einen vollständigen Satz integrierter Dropdown-Menükomponenten, die für verschiedene Elemente wie Navigation, Schaltflächen usw. verwendet werden können. In Kombination mit anderen Elementen können Sie auch verschiedene Menüeffekte gestalten.
Das interaktive Verhalten des Dropdown-Menüs erfordert auch die Unterstützung des Dropdown-Menü-Plug-Ins (dropdown.js). Bei Verwendung der Dropdown-Menükomponente muss daher auch die Datei dropdown.js eingeführt werden.
Verwandte Empfehlungen: „Bootstrap-Tutorial“
Erstellen Sie ein Dropdown-Menü
Die Dropdown-Menüs in Bootstrap werden alle basierend auf Listen implementiert, und Sie können ungeordnete Listen (
- ) oder verwenden Geordnete Listen (), Beschreibungsliste (
- ) wird noch nicht unterstützt.
Fügen Sie die Klasse .dropdown-menu zu
- hinzu, um ein Dropdown-Menü zu erstellen. Zum Beispiel:
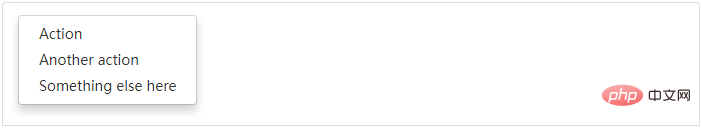
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a tabindex="-1" href="#">Action</a></li> <li><a tabindex="-1" href="#">Another action</a></li> <li><a tabindex="-1" href="#">Something else here</a></li> </ul>
Der Effekt ist in Abbildung 3-8 dargestellt:

Abbildung 3-8 Dropdown-Menü
Normalerweise muss das Dropdown-Menü standardmäßig ausgeblendet werden. Es wird nur angezeigt, wenn das Der Benutzer klickt auf eine Schaltfläche oder einen Link. Daher müssen Sie den Hyperlink oder die Schaltfläche und das Dropdown-Menü in einen Container mit class="dropdown" oder position: relative; einschließen und der Schaltfläche oder dem Link das Attribut data-toggle="dropdown" hinzufügen. Dadurch kann das Dropdown-Menü standardmäßig ausgeblendet werden und nur aktiviert und angezeigt werden, wenn auf eine Schaltfläche oder einen Link geklickt wird. Zum Beispiel:
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
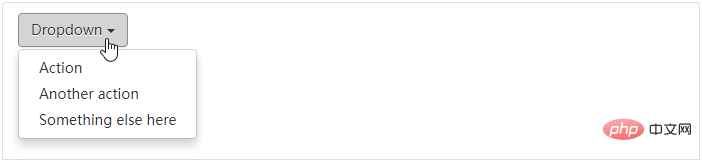
</div>Zu diesem Zeitpunkt sehen Sie bei der Vorschau im Browser eine Schaltfläche. Wenn Sie auf die Schaltfläche klicken, wird das Dropdown-Menü aktiviert und angezeigt. Der Effekt ist in Abbildung 3-9 dargestellt:

Abbildung 3-9 Aktivieren Sie das Dropdown-Menü
Standardmäßig wird das Untermenü in einer Dropdown-Form angezeigt. Wenn Sie ein Popup-Menü in Pull-up-Form erstellen möchten, packen Sie einfach das gesamte Dropdown-Menü in einen .dropup-Container:
<div class="dropup"> … </div>
Der Effekt ist in Abbildung 3-10 dargestellt:

Abbildung 3-10 Pull-up-Menü
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion der Dropdown-Menüklasse (dropdown-menu) in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.



