Was sind die Vorteile des flexiblen HTML5-Layouts?
Das flexible HTML5-Layout bietet maximale Flexibilität für das Box-Modell. Der Vorteil besteht darin, dass es einfach zu verwenden ist und gemäß den Flex-Regeln leicht ein bestimmter Layout-Effekt erzielt werden kann. Jeder Container kann als Flex-Layout festgelegt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Flexibles Layout (Flexible Box oder Flexbox) ist eine Layoutmethode, die sicherstellt, dass sich Elemente angemessen verhalten, wenn die Seite an verschiedene Bildschirmgrößen und Gerätetypen angepasst werden muss.
Der Zweck der Einführung des Flexbox-Layoutmodells besteht darin, eine effizientere Möglichkeit zum Anordnen, Ausrichten und Zuweisen von leerem Raum zu Unterelementen in einem Container bereitzustellen.
Vor- und Nachteile des Flex-Layouts:
Der Vorteil besteht darin, dass es einfach zu bedienen ist und gemäß den Flex-Regeln leicht ein bestimmter Layout-Effekt erzielt werden kann.
Der Nachteil ist: Die Browserkompatibilität ist relativ schlecht und kann nur mit ie9 und höher kompatibel sein.
[Empfohlenes Tutorial: CSS-Video-Tutorial]
Flexibler Boxinhalt
Flexible Box besteht aus einem Flex-Container (Flex-Container) und einem Flex-Unterelement (Flex-Element).
Ein flexibler Container wird als flexibler Container definiert, indem der Wert der Anzeigeeigenschaft auf Flex oder Inline-Flex gesetzt wird.
Ein flexibler Container enthält ein oder mehrere flexible Unterelemente.
Hinweis: Außerhalb des flexiblen Containers und innerhalb der flexiblen untergeordneten Elemente werden die Elemente normal gerendert. Die Flex-Box definiert nur, wie die untergeordneten Flex-Elemente innerhalb des Flex-Containers angeordnet sind.
Flexible untergeordnete Elemente werden normalerweise in einer Zeile innerhalb der Flexbox angezeigt. Standardmäßig gibt es nur eine Zeile pro Container.
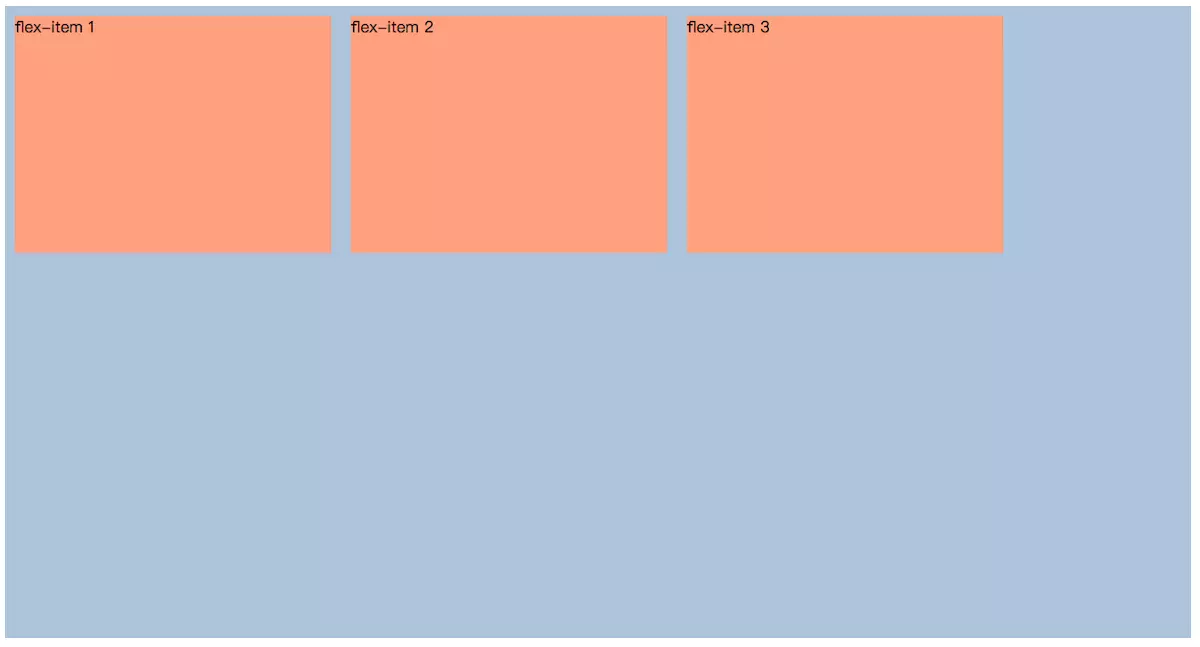
Die folgenden Elemente zeigen die untergeordneten Flex-Elemente in einer Reihe von links nach rechts:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>FLEX</title>
<style>
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 1200px;
height: 640px;
background-color: lightsteelblue;
}
.flex-container .flex-item {
width: 320px;
height: 240px;
margin: 10px;
background-color:lightsalmon;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
Gemeinsame Eigenschaften von Flex-Boxen
| Eigenschaften | Beschreibung |
|---|---|
| flex- Richtung | Geben Sie die Anordnung der untergeordneten Elemente im Flex-Container an. |
| flex-wrap | Legen Sie fest, ob die untergeordneten Elemente der Flex-Box umgebrochen werden sollen, wenn sie den übergeordneten Container überschreiten -Richtung und Flex-Wrap |
| align-items | Legen Sie die Ausrichtung des Flex-Box-Elements in Querrichtung (vertikale Achse) fest |
| align-content | Ändern Sie das Verhalten des Flex-Wrap Attribut, ähnlich wie align-items, aber anstatt die Ausrichtung der untergeordneten Elemente festzulegen, legen Sie jedoch die Zeilenausrichtung fest |
| ! ! |
Das obige ist der detaillierte Inhalt vonWas sind die Vorteile des flexiblen HTML5-Layouts?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie flexibles Layout und responsives Design mit Vue und Element-plus
Jul 18, 2023 am 11:09 AM
So implementieren Sie flexibles Layout und responsives Design mit Vue und Element-plus
Jul 18, 2023 am 11:09 AM
So implementieren Sie flexibles Layout und responsives Design mit Vue und Element-plus In der modernen Webentwicklung sind flexibles Layout und responsives Design zu einem Trend geworden. Durch das flexible Layout können Seitenelemente ihre Größe und Position automatisch an unterschiedliche Bildschirmgrößen anpassen, während das responsive Design dafür sorgt, dass die Seite auf verschiedenen Geräten gut angezeigt wird und ein gutes Benutzererlebnis bietet. In diesem Artikel wird erläutert, wie Sie mithilfe von Vue und Element-Plus flexibles Layout und reaktionsfähiges Design implementieren. Um unsere Arbeit zu beginnen, wir
 So erzielen Sie einen horizontalen Scrolleffekt durch das CSS-Flex-Layout
Sep 27, 2023 pm 02:05 PM
So erzielen Sie einen horizontalen Scrolleffekt durch das CSS-Flex-Layout
Sep 27, 2023 pm 02:05 PM
Zusammenfassung, wie man mit dem elastischen CssFlex-Layout einen horizontalen Scrolleffekt erzielt: In der Webentwicklung müssen wir manchmal eine Reihe von Elementen in einem Container anzeigen und hoffen, dass diese Elemente horizontal scrollen können. Zu diesem Zeitpunkt können Sie das elastische CSSFlex-Layout verwenden, um den horizontalen Bildlaufeffekt zu erzielen. Diesen Effekt können wir leicht erreichen, indem wir die Eigenschaften des Containers mit einfachem CSS-Code anpassen. In diesem Artikel werde ich vorstellen, wie man mit CSSFlex einen horizontalen Scrolleffekt erzielt, und spezifische Codebeispiele bereitstellen. CSSFl
 So verwenden Sie das CSS Flex-Layout, um responsives Design zu implementieren
Sep 26, 2023 am 08:07 AM
So verwenden Sie das CSS Flex-Layout, um responsives Design zu implementieren
Sep 26, 2023 am 08:07 AM
So verwenden Sie das elastische CSSFlex-Layout zur Implementierung von responsivem Design. In der heutigen Zeit weit verbreiteter mobiler Geräte ist responsives Design zu einer wichtigen Aufgabe in der Front-End-Entwicklung geworden. Unter anderem ist die Verwendung des elastischen CSSFlex-Layouts zu einer der beliebtesten Optionen für die Implementierung von responsivem Design geworden. Das elastische CSSFlex-Layout verfügt über eine starke Skalierbarkeit und Anpassungsfähigkeit und kann schnell Bildschirmlayouts unterschiedlicher Größe implementieren. In diesem Artikel wird die Verwendung des elastischen CSSFlex-Layouts zur Implementierung von Responsive Design vorgestellt und spezifische Codebeispiele gegeben.
 So zentrieren Sie ein Div in HTML
Apr 05, 2024 am 09:00 AM
So zentrieren Sie ein Div in HTML
Apr 05, 2024 am 09:00 AM
Es gibt zwei Möglichkeiten, ein Div in HTML zu zentrieren: Verwenden Sie das text-align-Attribut (text-align: center): Für einfachere Layouts. Flexibles Layout verwenden (Flexbox): Bieten Sie eine flexiblere Layoutsteuerung. Die Schritte umfassen: Aktivieren von Flexbox (Anzeige: Flex) im übergeordneten Element. Legen Sie das Div als Flex-Element fest (Flex: 1). Verwenden Sie die Eigenschaften align-items und justify-content für die vertikale und horizontale Zentrierung.
 Ausführliche Erläuterung der Verarbeitungsmethoden für Abstände und Leerräume im flexiblen CSS Flex-Layout
Sep 26, 2023 pm 08:22 PM
Ausführliche Erläuterung der Verarbeitungsmethoden für Abstände und Leerräume im flexiblen CSS Flex-Layout
Sep 26, 2023 pm 08:22 PM
Ausführliche Erläuterung der Verarbeitungsmethoden für Abstände und Leerräume im flexiblen CSSFlex-Layout. Einführung: Das flexible CSSFlex-Layout ist eine sehr praktische und flexible Layoutmethode, mit der wir auf einfache Weise ein responsives Webseitenlayout erstellen können. Bei der Verwendung des Flex-Layouts treten häufig Probleme beim Festlegen von Abständen und beim Umgang mit Leerzeichen auf. In diesem Artikel wird detailliert beschrieben, wie mit Abständen und Leerzeichen im Flex-Layout umgegangen wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Abstand festlegen Im Flex-Layout können wir den Abstand auf verschiedene Arten festlegen. Diese werden im Folgenden vorgestellt
 So implementieren Sie ein zweispaltiges Layout über das CSS Flex-Layout
Sep 26, 2023 am 10:54 AM
So implementieren Sie ein zweispaltiges Layout über das CSS Flex-Layout
Sep 26, 2023 am 10:54 AM
So implementieren Sie ein zweispaltiges Layout mit dem flexiblen CSSFlex-Layout. Das flexible CSSFlex-Layout ist eine moderne Layouttechnologie, die den Prozess des Webseitenlayouts vereinfachen kann und es Designern und Entwicklern ermöglicht, auf einfache Weise Layouts zu erstellen, die flexibel und an verschiedene Bildschirmgrößen anpassbar sind. Unter anderem ist die Implementierung eines zweispaltigen Layouts eine der häufigsten Anforderungen im Flex-Layout. In diesem Artikel stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout ein einfaches zweispaltiges Layout implementieren und stellen spezifische Codebeispiele bereit. Verwendung von Flex-Containern und -Projekten
 So verwenden Sie das CSS Flex-Layout, um ein Spaltenlayout mit gleicher Höhe zu erreichen
Sep 27, 2023 pm 03:17 PM
So verwenden Sie das CSS Flex-Layout, um ein Spaltenlayout mit gleicher Höhe zu erreichen
Sep 27, 2023 pm 03:17 PM
So verwenden Sie CSS Flexible Layout, um ein Spaltenlayout gleicher Höhe zu implementieren. CSS Flexible Box Layout (CSS FlexibleBox Layout), auch Flex-Layout genannt, ist ein Modul, das für das Seitenlayout verwendet wird. Das Flex-Layout erleichtert uns die Implementierung gleichhoher Spaltenlayouts, sodass diese unabhängig von der Höhe des Inhalts in gleicher Höhe angezeigt werden können. In diesem Artikel stellen wir vor, wie Sie das CSSFlex-Layout verwenden, um ein Spaltenlayout mit gleicher Höhe zu erreichen. Nachfolgend finden Sie spezifische Codebeispiele. HTML-Struktur: &
 So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Sep 28, 2023 pm 09:49 PM
So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Sep 28, 2023 pm 09:49 PM
So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des elastischen CSSFlex-Layouts. Im Webdesign ist es häufig erforderlich, ein Rasterlayout zu verwenden, um eine regelmäßige Seitenaufteilung zu erreichen, und manchmal muss jedes Raster gleich groß sein einige unregelmäßige Rasteranordnung. Das elastische CSSFlex-Layout ist eine leistungsstarke Layoutmethode, mit der verschiedene Rasterlayouts, einschließlich unregelmäßiger Rasterlayouts, problemlos implementiert werden können. Im Folgenden stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout unterschiedliche Ergebnisse erzielen




