
Methoden zum Ändern von CSS-Attributen: 1. Ändern Sie das Farbattribut im CSS-Attribut über [document.getElementById()] 2. Ändern Sie das Hintergrundattribut im CSS-Attribut über [document.getElementById()].

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So ändern Sie CSS-Attribute:
1. Ändern Sie das Farbattribut im CSS-Attribut des HTML-Elements. Verwenden Sie die Methode document.getElementById(), um das HTML-Elementobjekt abzurufen und dessen Eigenschaft style.color festzulegen, um die Textfarbe zu ändern. Der folgende Code setzt beispielsweise die Textfarbe des p-Elements auf Blau, wenn auf die Schaltfläche „Eigenschaften ändern“ geklickt wird.

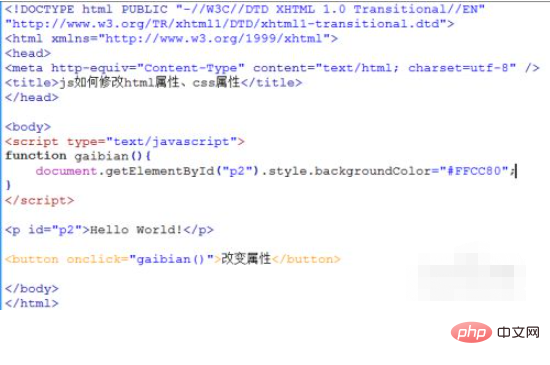
2. Ändern Sie das Hintergrundattribut im CSS-Attribut des HTML-Elements. Verwenden Sie die Methode document.getElementById(), um das HTML-Elementobjekt abzurufen und dessen Eigenschaft style.backgroundColor festzulegen, um die Hintergrundfarbe zu ändern. Der folgende Code setzt beispielsweise den Hintergrund des p-Elements auf die Farbe #FFCC80, wenn auf die Schaltfläche „Attribute ändern“ geklickt wird.

3. Ändern Sie das Breitenattribut im CSS-Attribut des HTML-Elements. Verwenden Sie die Methode document.getElementById(), um das HTML-Elementobjekt abzurufen, und legen Sie dessen Eigenschaft style.width fest, um die Breite zu ändern. Der folgende Code legt beispielsweise die Breite des p-Elements auf 300 Pixel fest, wenn auf die Schaltfläche „Attribute ändern“ geklickt wird.

Empfohlene verwandte Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie CSS-Eigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie funktioniert ein Schalter?
Wie funktioniert ein Schalter?
 Ranking der zehn besten digitalen Währungsbörsen
Ranking der zehn besten digitalen Währungsbörsen
 Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
 Persönliche Bitcoin-Handelsplattform
Persönliche Bitcoin-Handelsplattform
 Der Programmeingabepunkt konnte in der Dynamic Link Library nicht gefunden werden
Der Programmeingabepunkt konnte in der Dynamic Link Library nicht gefunden werden
 Rangliste der Kryptowährungsbörsen
Rangliste der Kryptowährungsbörsen
 Verwendung der Rowcount-Funktion
Verwendung der Rowcount-Funktion
 Was ist ECharts?
Was ist ECharts?