30 VSCode-Plug-Ins zur Verbesserung der PHP-Entwicklungseffizienz
In diesem Artikel stellen wir Ihnen 30 VSCodePlugins vor, die die Effizienz der PHP-Entwicklung verbessern. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Heute stelle ich einige sehr nützliche Plug-Ins vor, die ich täglich verwende. Mit ihnen wird unser VSC (VSCode) wie ein Einhorn mit fünf Lasern sein!
Wenn Sie noch neu bei VSC sind, dann klicken Sie auf die untere Schaltfläche links, um das Plugin zu installieren.

Material Theme
Das älteste Theme von Visual Studio Code!

Auto Import
sucht und analysiert automatisch und stellt dann die Codevervollständigung bereit. Für TypeScript und TSX funktioniert dies.

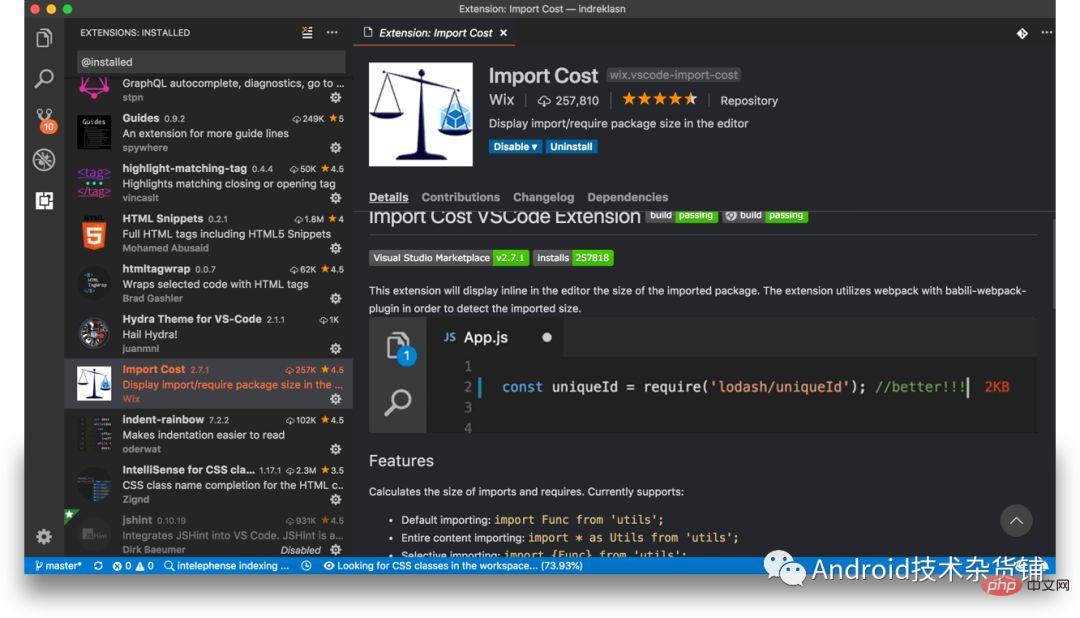
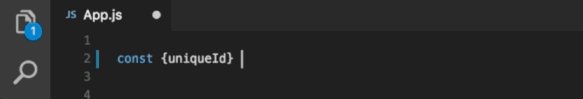
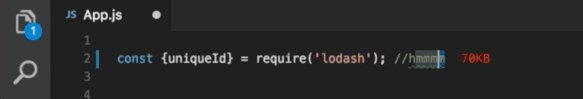
Importkosten
Dieses Plugin zeigt am Ende der Zeile die Größe des importierten Pakets an. Zur Berechnung der Bundle-Größe verwendet das Plugin Webpack und babili-webpack-plugin.


Empfohlenes Lernen: „Vscode-Tutorial“
Indent-Rainbow
Ein einfaches Plug-In kann die Ausrichtung besser lesbar machen.

IntelliSense für CSS-Klassennamen in HTML
Basierend auf Ihrem Projekt und externen Dateien, auf die über das Link-Tag verwiesen wird, ermöglicht dieses intelligente Plug-in die Vervollständigung von CSS-Klassennamen in HTML.

SVG Viewer
Ein Plug-in zur Vorschau von SVG.

Prettier
Sie können auf keinen Fall ohne dieses Plug-in leben, Sie benötigen es, um Ihren JavaScript-/TypeScript-/CSS-Code mit einem Klick zu verschönern.

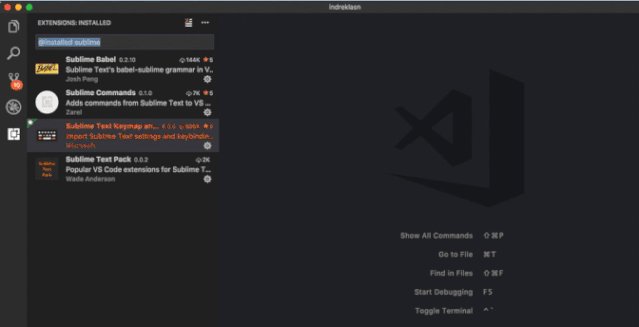
Sublime Text Keymap and Settings Importer
Anhand der Anzahl der Downloads scheint es, dass viele Leute von Sublime Text gewechselt sind.

Dieses Plug-in ändert die Tastenkombinationen von Visual Studio Code auf die gleichen wie bei Sublime Text 3. Sie können Folgendes versuchen: cmd + P (Mac), Strg + P (Windows).

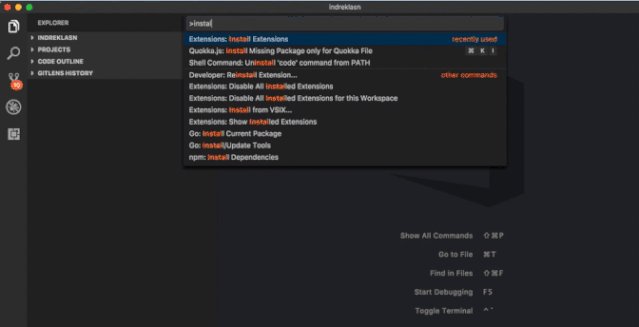
Sie können zu Dateien springen, und wenn Sie vor der Suche das Symbol > hinzufügen, können Sie sogar nach Aktionen suchen, z. B. dem Öffnen des integrierten Terminals, der Installation von Plug-Ins usw.
Für diejenigen, die ST3 gewohnt sind, ist dies ein großes Plus.
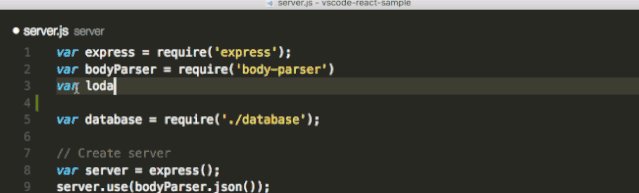
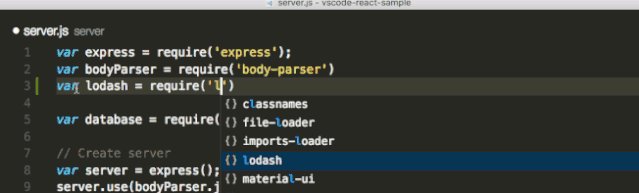
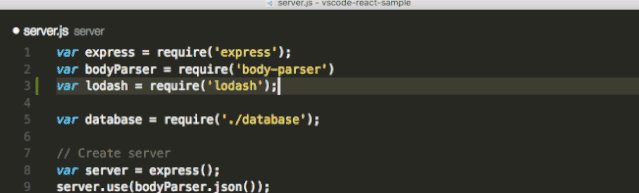
npm Intellisense
VSCode-Plug-in kann npm-Modulnamen in Importanweisungen automatisch vervollständigen.

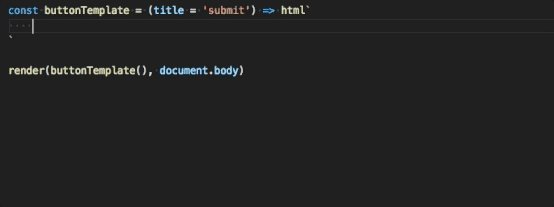
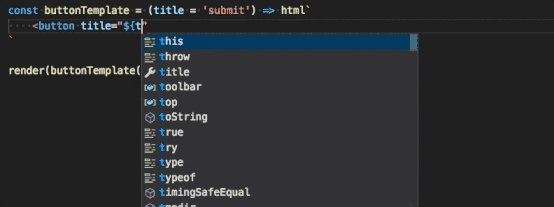
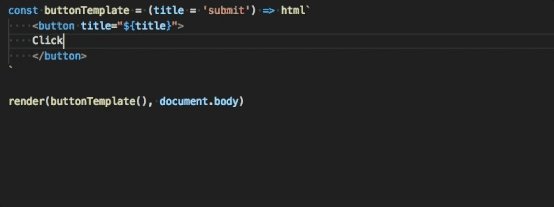
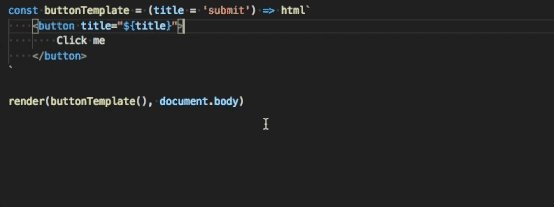
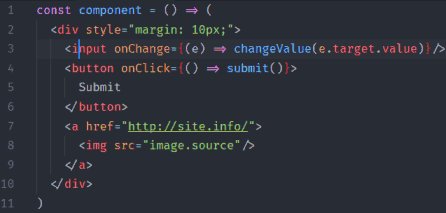
lit-html
Wenn in JavaScript-/TypeScript-Dateien HTML-Tags verwendet werden, bietet lit-html Syntaxhervorhebung und entsprechende Vervollständigungsunterstützung.

highlight-matching-tag
Dies hätte eine Funktion sein sollen, die VSCode standardmäßig bereitstellen sollte und die passende Tags hervorhebt.

GitLens
Sag nichts, poste einfach das Bild!

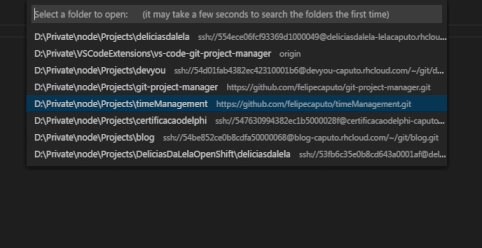
Git Project Manager
Mit dem Git Project Manager können Sie ein Projekt basierend auf der Git-Verwaltung mit einem Klick direkt suchen und öffnen.

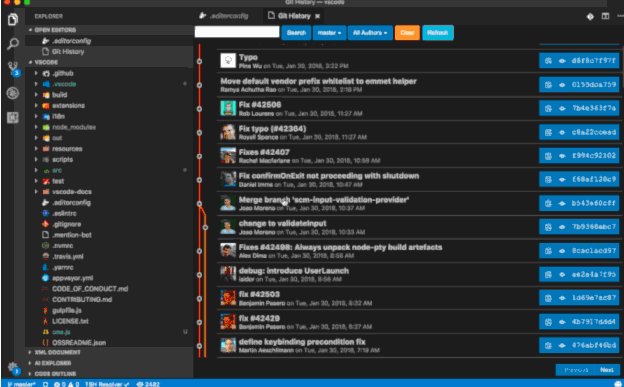
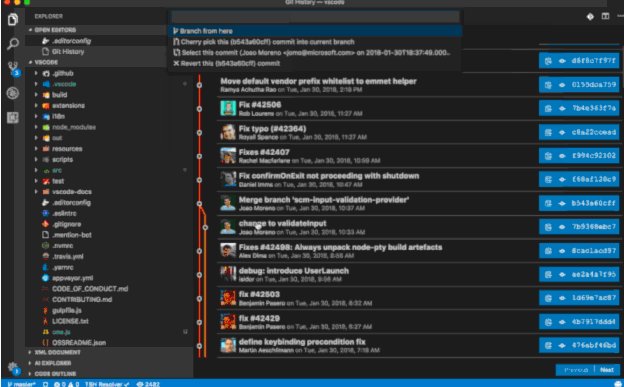
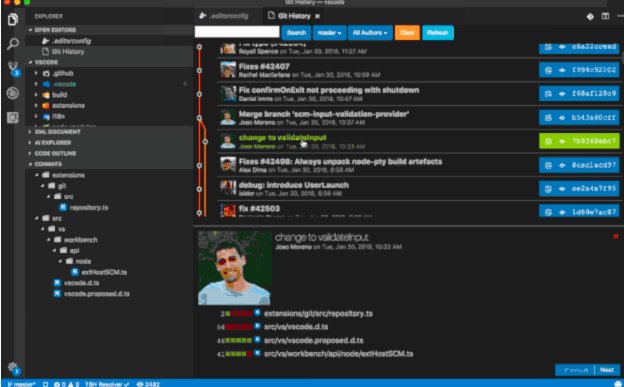
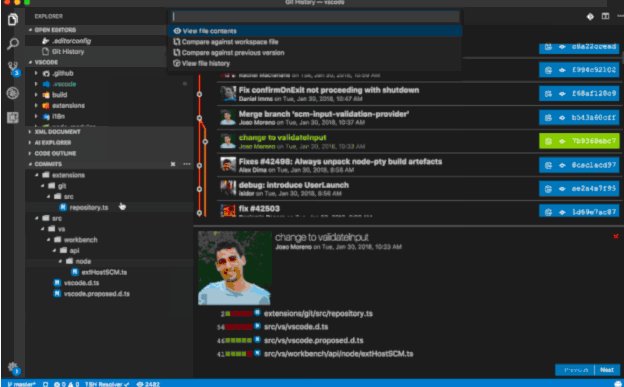
Git-Verlauf
wird verwendet, um das Git-Protokoll oder den Git-Verlauf einer Datei anzuzeigen, verschiedene Zweige zu vergleichen und Commits durchzuführen.

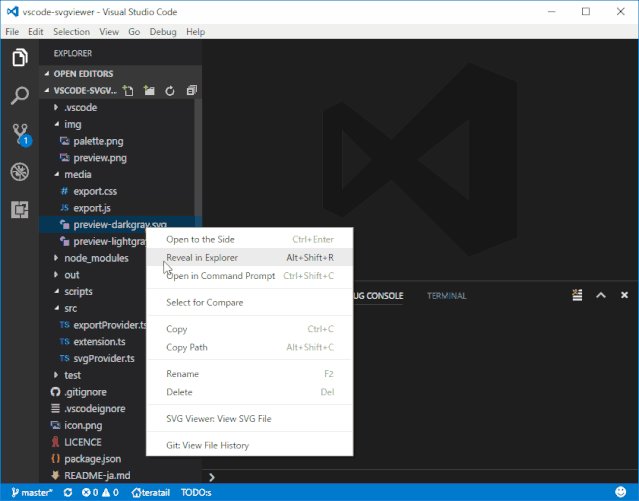
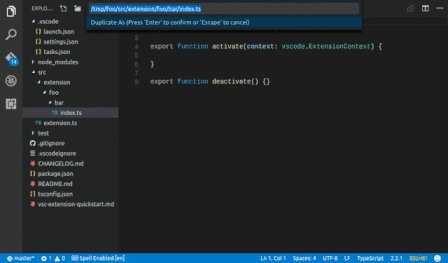
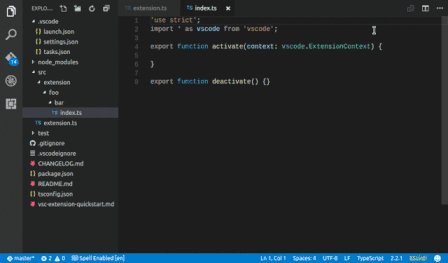
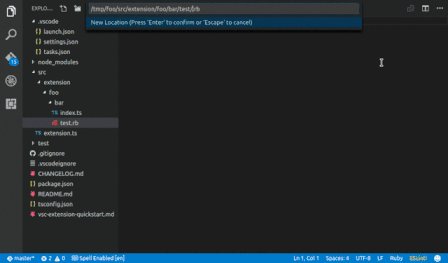
File Utils
bietet eine übersichtlichere Möglichkeit zum Erstellen, Kopieren, Verschieben, Umbenennen und Löschen von Dateien/Ordnern.

Bracket Pair Colorizer
Wenn Ihr Code viele Rückrufe enthält, kann Ihnen diese Art der Hervorhebung dabei helfen, verschiedene Codeblöcke besser zu unterscheiden.

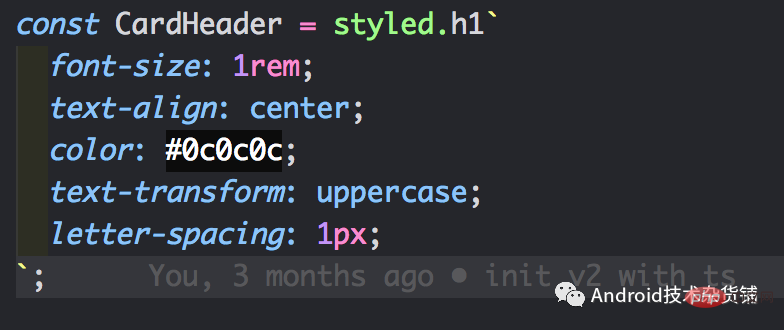
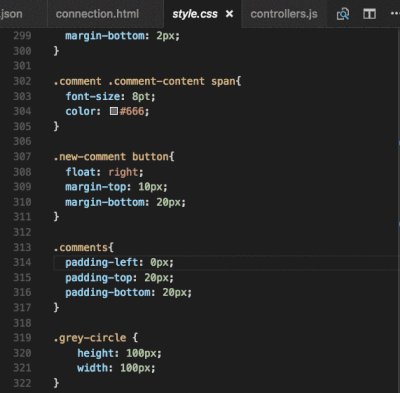
Farbhervorhebung
Zeigen Sie Ihre definierten Farben visuell an.

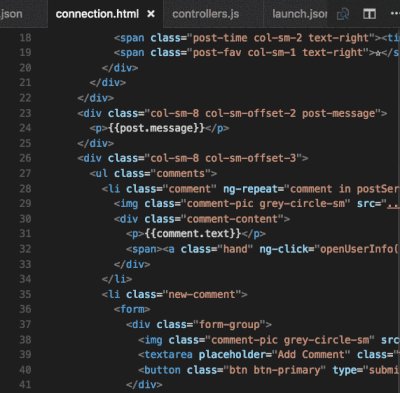
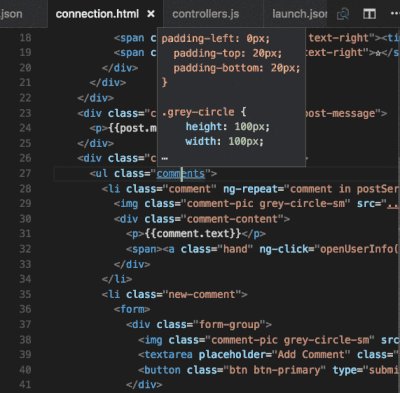
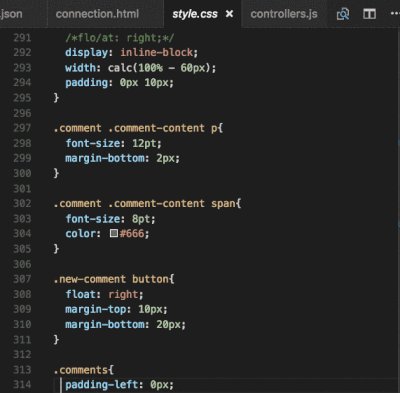
CSS Peek
Sie können die Definition in HTML über die CSS-ID oder Klasse finden.

Debugger für Chrome
Verwenden Sie Chrome zum Debuggen Ihres JavaScript-Codes oder anderer Plattformen, die das Chrome Debugger-Protokoll unterstützen.

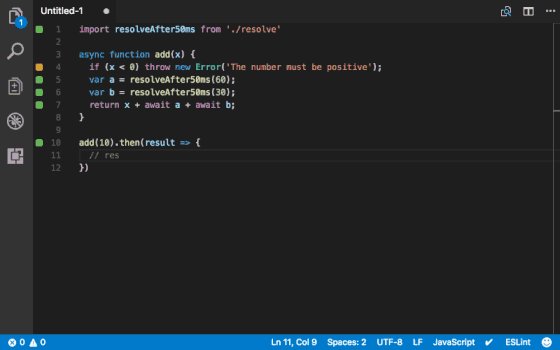
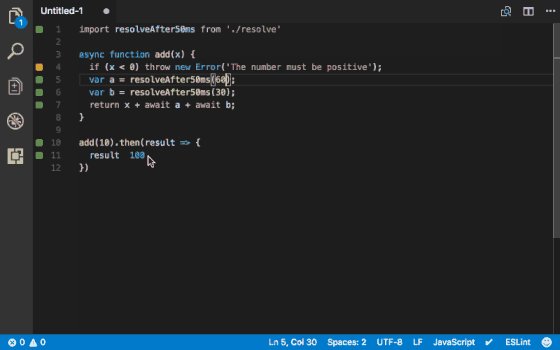
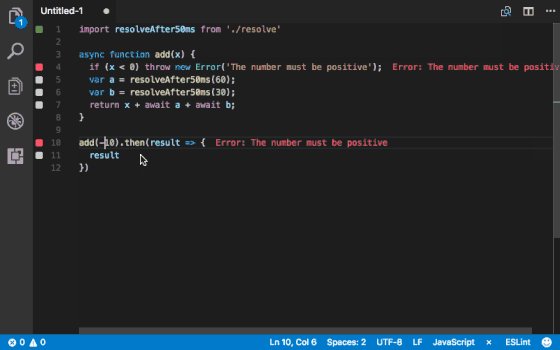
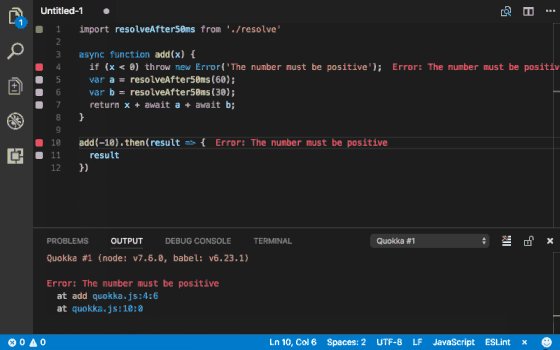
Quokka.js
JavaScript-Code in Echtzeit ausführen (nützlich für schnelle Demos).

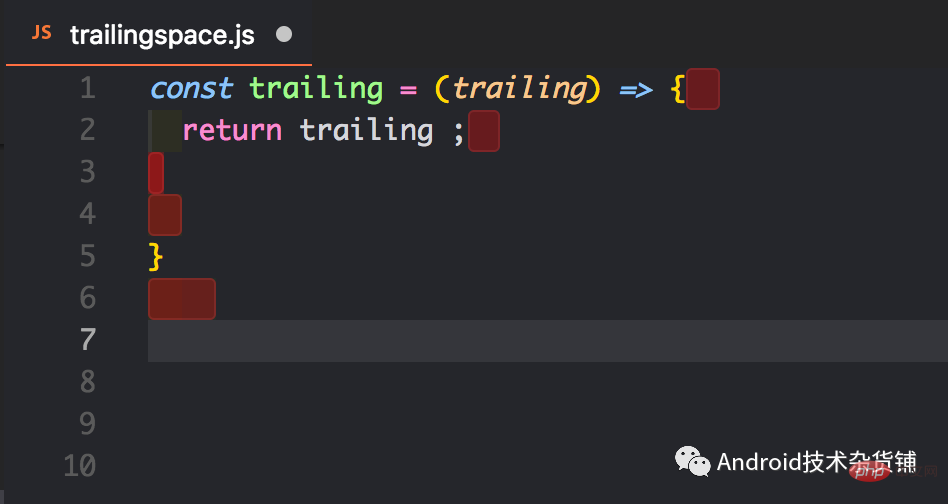
Nachgestellte Leerzeichen
Markieren Sie diese überflüssigen Leerzeichen und löschen Sie sie schnell.

TypeScript Hero
Kinderschuhe, die bei der TypeScript-Programmierung helfen! 
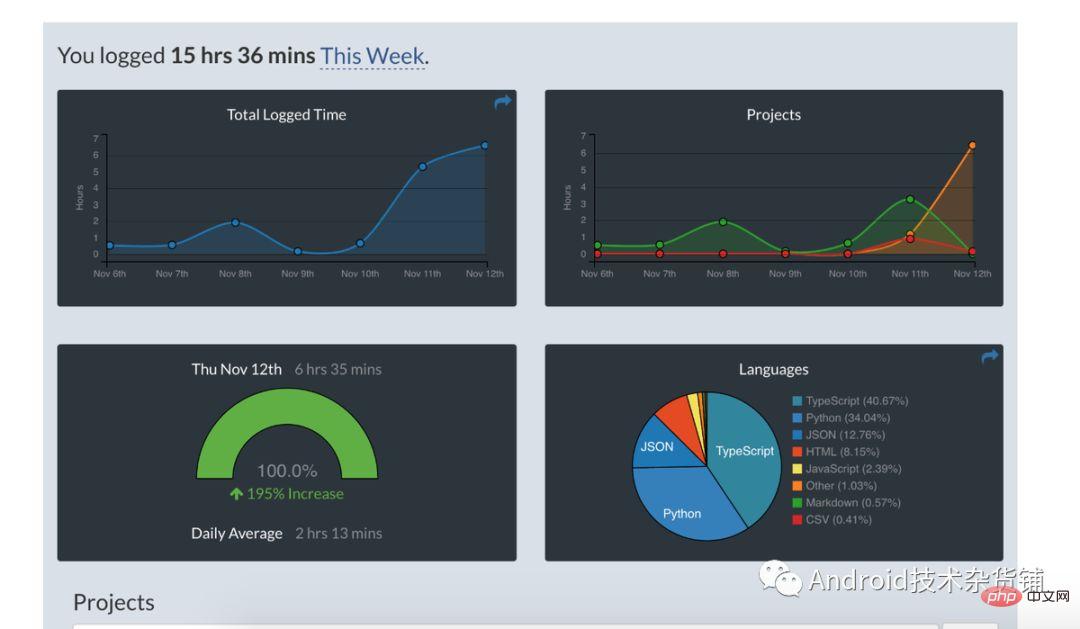
WakaTime
Generieren Sie Datenberichte aus Ihren Nutzungsgewohnheiten. 
Vetur
Vue-Tools unter VS Code! Es wurde von Pine Wu entwickelt und hat mehr als 4 Millionen Downloads gesammelt! 
Code Runner
unterstützt die sofortige Ausführung von Code in mehreren Sprachen. Unterstützte Sprachen: C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F#-Skript, F# (.NET Core), C#-Skript , C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D.

PHP IntelliSense

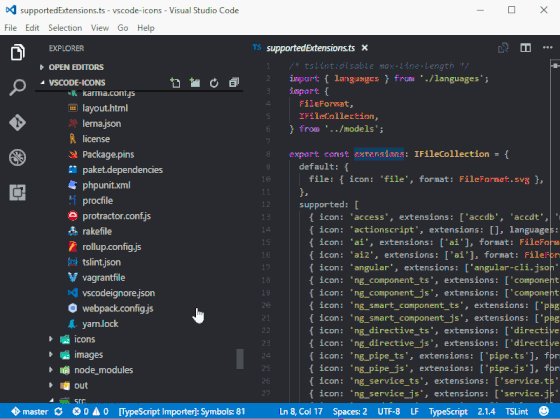
vscode-icons
Icon-Sammlung.

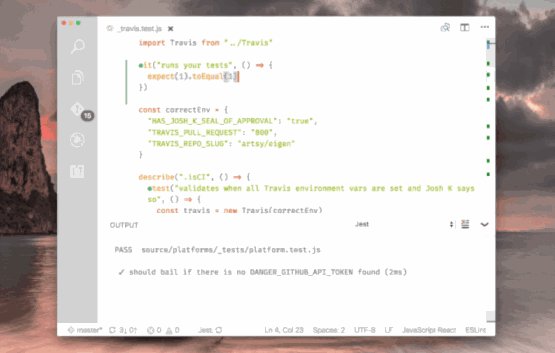
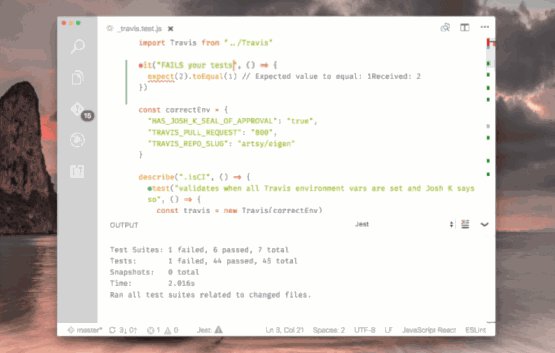
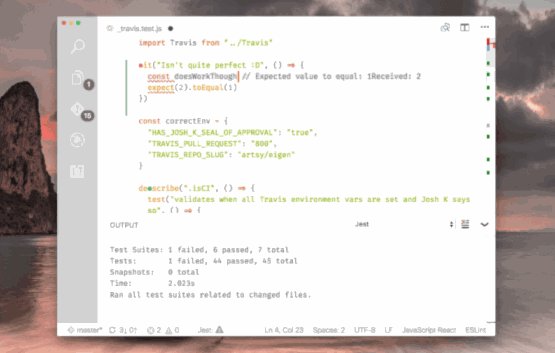
Jest
Viel Spaß mit Jest für Facebook.

React.js-Codeschnipsel
Es ist sehr praktisch, die ES6-Syntax zum Entwickeln von React.js-Anwendungen zu verwenden.

---ENDE---
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt von30 VSCode-Plug-Ins zur Verbesserung der PHP-Entwicklungseffizienz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 Was ist der Unterschied zwischen VSCODE und Pycharm
Apr 15, 2025 pm 11:54 PM
Was ist der Unterschied zwischen VSCODE und Pycharm
Apr 15, 2025 pm 11:54 PM
Die Hauptunterschiede zwischen VS Code und Pycharm sind: 1. Erweiterbarkeit: VS-Code ist sehr skalierbar und verfügt über einen reichhaltigen Plug-in-Markt, während Pycharm standardmäßig größere Funktionen hat. 2. Preis: VS -Code ist kostenlos und Open Source, und Pycharm wird für die professionelle Version bezahlt. 3. Benutzeroberfläche: VS -Code ist modern und freundlich, und Pycharm ist komplexer. 4. Code Navigation: VS Code ist für kleine Projekte geeignet, und Pycharm eignet sich besser für große Projekte. 5. Debugging: VS Code ist grundlegend und Pycharm ist mächtiger; 6. Code Refactoring: VS Code ist grundlegend und Pycharm ist reicher; 7. Code
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.




