 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Gemeinsame Nutzung von 12 VSCode-Plug-Ins, die häufig in der Entwicklung verwendet werden
Gemeinsame Nutzung von 12 VSCode-Plug-Ins, die häufig in der Entwicklung verwendet werden
Gemeinsame Nutzung von 12 VSCode-Plug-Ins, die häufig in der Entwicklung verwendet werden

VSCode Einer der Gründe, warum VSCode ein so großartiger Code-Editor ist, ist die umfangreiche Bibliothek von Plugins, die von der Community erstellt wurden und Entwickler produktiver machen. Hier sind einige meiner Lieblings-VSCode-Plugins. 1. Regenbogenklammern gefunden werden kann.
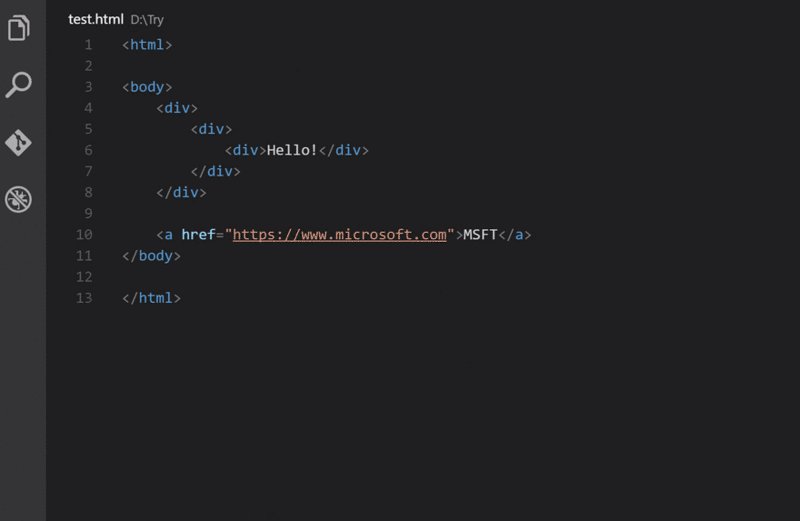
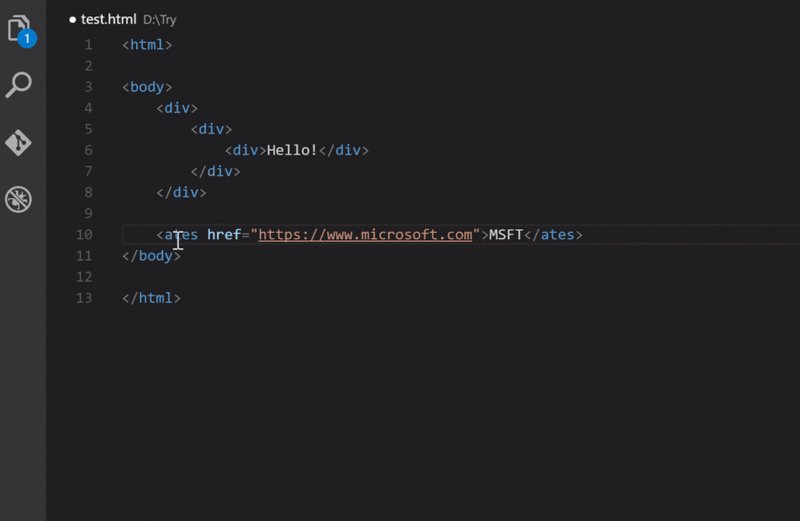
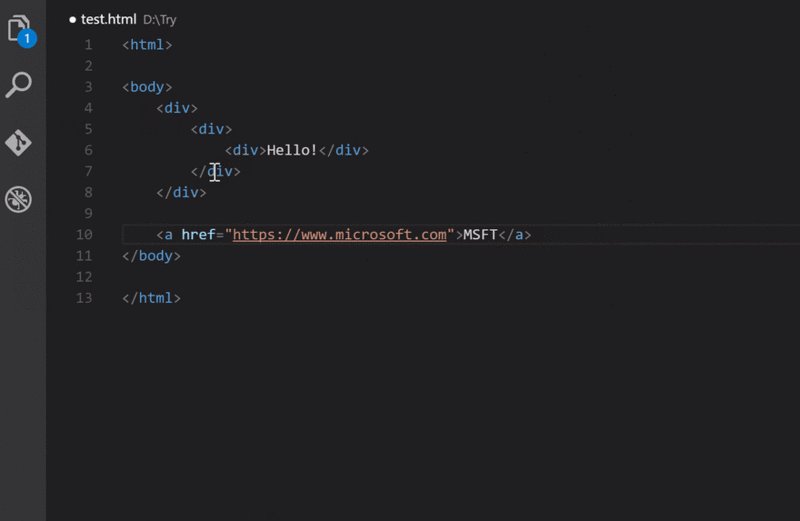
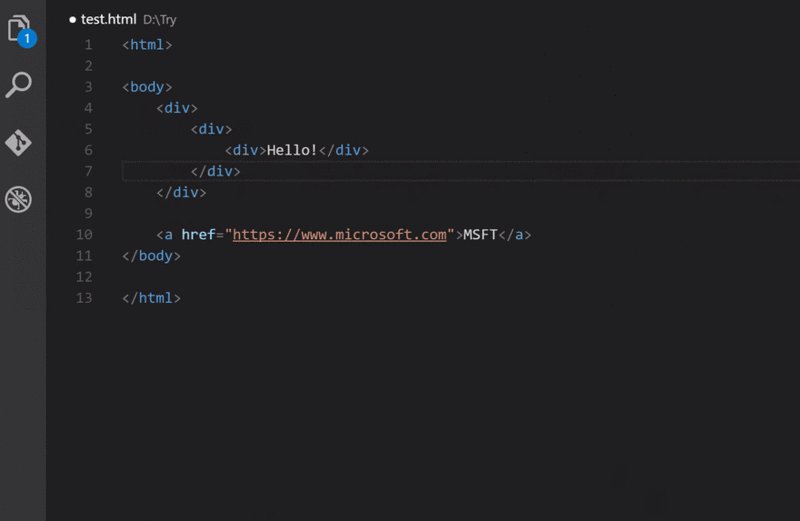
2. Tag automatisch umbenennen
Adresse: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

Wenn Sie ein HTML/XML-Tag umbenennen, wird es automatisch umbenannt Benennen Sie gepaarte HTML/XML-Tags.
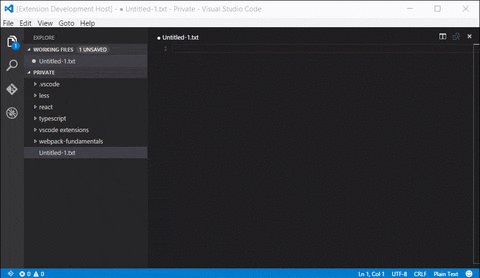
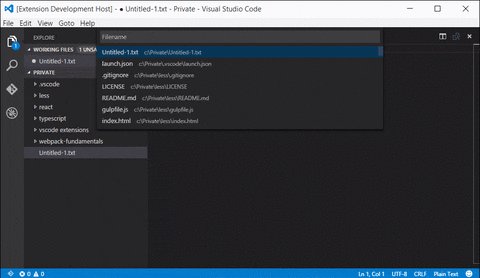
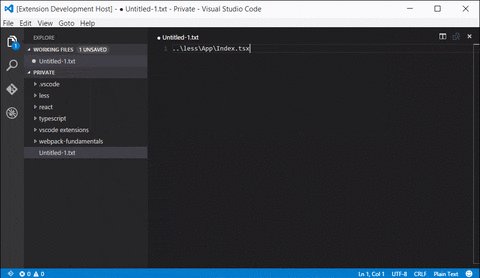
3. Relativer Pfad
Adresse: https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath

Dieses Plugin erspart mir viel Zeit beim Schreiben von Importanweisungen. Mithilfe einfacher Tastaturkürzel können Sie ganz einfach den relativen Pfad zu jeder Datei in Ihrem Arbeitsbereich ermitteln.
4. Prettier
Adresse: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

Der Unterschied zu esLint besteht darin, dass ESLint nur ein Codequalitätstool ist (make Stellen Sie sicher, dass kein unbenutzter Code verwendet wird, keine globalen Variablen usw.). Und Prettier kümmert sich nur um die Formatierung von Dateien (maximale Länge, gemischte Tags und Leerzeichen, Zitierstile usw.). Es ist ersichtlich, dass das Problem des einheitlichen Codeformats am besten Prettirer überlassen werden sollte. Für noch besseren Geschmack mit Eslint verwenden.
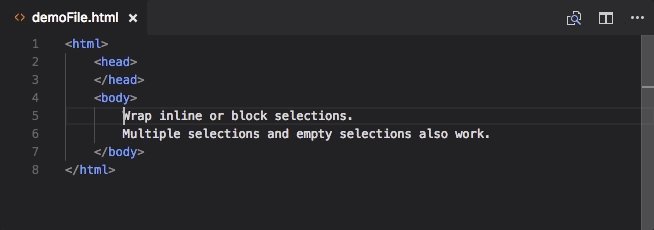
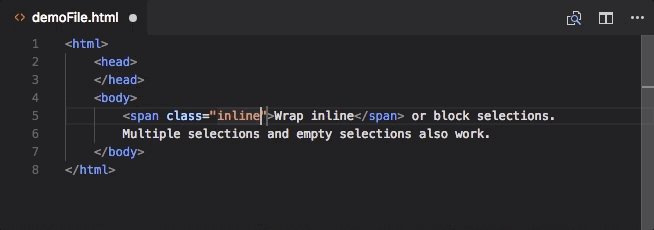
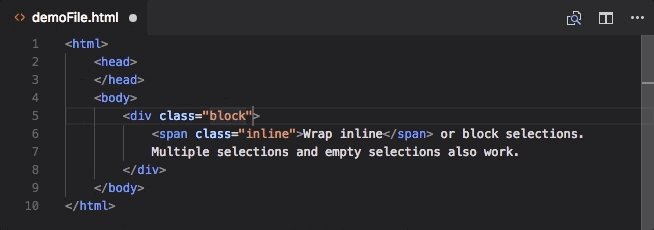
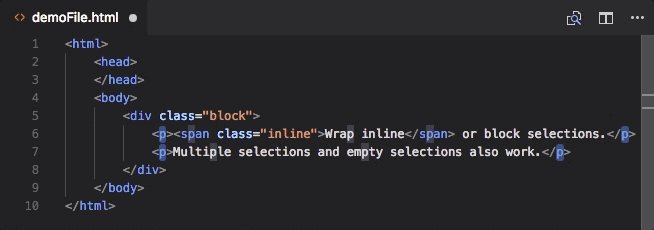
5. htmltagwrap
Adresse: https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap


Prettier 只关心格式化文件(最大长度、混合标签和空格、引用样式等)。可见,代码格式统一的问题,交给 Prettirer 再合适不过了。和 Eslint 配合使用,风味更佳。
5. htmltagwrap
地址:https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap

可以在选中HTML标签中外面套一层标签。
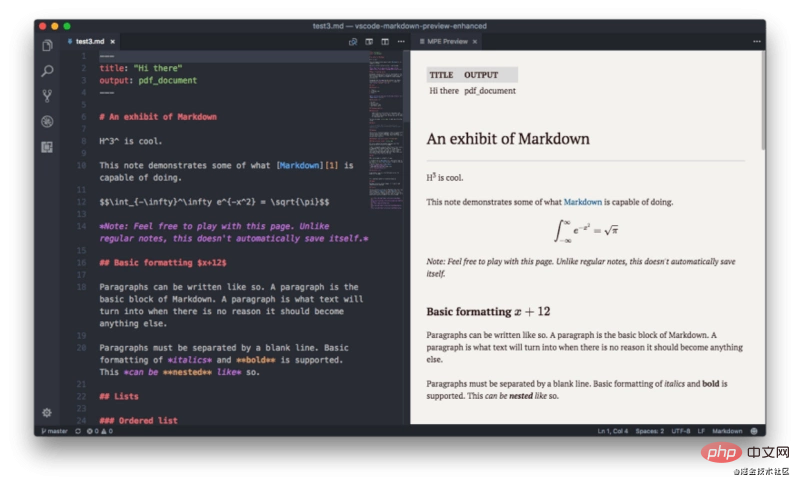
6. Markdown Preview Enhanced
地址:ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced

如果你写过markdown文件,有一个实时预览是非常有用的。
推荐学习:《vscode教程》
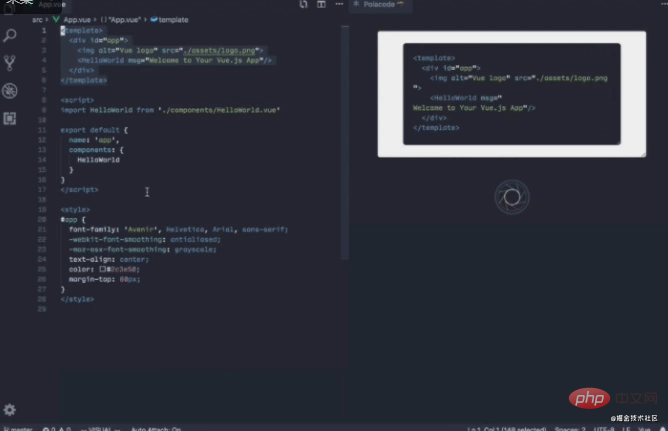
7. Polacode
地址:https://marketplace.visualstudio.com/items?itemName=pnp.polacode

这个插件可以将你的代码保存成图片分享给别人!
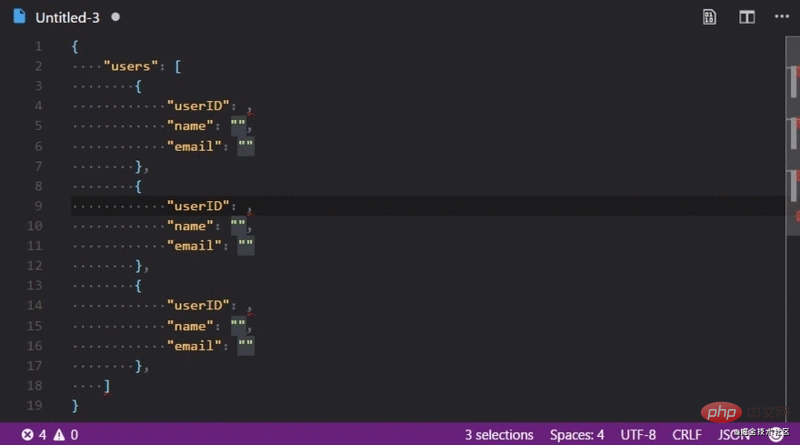
8. Random Everything
地址:https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything

这个插件可以根据数据类型自动生成随机数据,特别适合生成测试数据。
9. CSS Peek
地址:https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek

CSS Peek插件扩展了HTML和ejs代码编辑功能,支持在源代码中的字符串中找到css/scss/less(类和id)。这在很大程度上是受方括号中称为CSS内联编辑器的类似功能的启发。
10. Turbo Console Log
地址:https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log

快捷添加 console.log,一键 注释 / 启用 / 删除 所有 console.log
Adresse: ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
Wenn Sie Markdown-Dateien geschrieben haben, ist es sehr nützlich, eine Echtzeitvorschau zu haben.
Empfohlenes Lernen: „vscode-Tutorial 》
》
Adresse: https://marketplace.visualstudio.com/items?itemName=pnp.polacode

Mit diesem Plug-in können Sie Ihren Code als Bild speichern, um ihn mit anderen zu teilen! 
 🎜🎜Dieses Plug-in kann automatisch Zufallsdaten entsprechend dem Datentyp generieren und eignet sich besonders zum Generieren von Testdaten. 🎜🎜🎜9. CSS Peek🎜🎜🎜Adresse: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek🎜🎜
🎜🎜Dieses Plug-in kann automatisch Zufallsdaten entsprechend dem Datentyp generieren und eignet sich besonders zum Generieren von Testdaten. 🎜🎜🎜9. CSS Peek🎜🎜🎜Adresse: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek🎜🎜 🎜🎜CSS Peek Plug-in erweitert HTML- und EJS-Code-Bearbeitungsfunktionen und unterstützt die Suche nach CSS/SCSS/ in Strings im Quellcode weniger( Klasse und ID). Dies wurde größtenteils von einer ähnlichen Funktion in eckigen Klammern namens CSS-Inline-Editor inspiriert. 🎜🎜🎜10. Turbo-Konsolenprotokoll🎜🎜🎜Adresse: https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log🎜🎜
🎜🎜CSS Peek Plug-in erweitert HTML- und EJS-Code-Bearbeitungsfunktionen und unterstützt die Suche nach CSS/SCSS/ in Strings im Quellcode weniger( Klasse und ID). Dies wurde größtenteils von einer ähnlichen Funktion in eckigen Klammern namens CSS-Inline-Editor inspiriert. 🎜🎜🎜10. Turbo-Konsolenprotokoll🎜🎜🎜Adresse: https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log🎜🎜 🎜🎜Fügen Sie schnell console.log hinzu, kommentieren/aktivieren/löschen Sie alle
🎜🎜Fügen Sie schnell console.log hinzu, kommentieren/aktivieren/löschen Sie alle console.log mit einem Klick . 🎜🎜Lassen Sie uns kurz über die in diesem Plug-in verwendeten Tastenkombinationen sprechen:🎜ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + d 删除所有 console.log
Es gibt viele Snippet-Erweiterungen wie die obige für React, aber manchmal möchten wir vielleicht unsere eigenen benutzerdefinierten Snippets erstellen, und dieses Plugin ermöglicht Ihnen das ganz einfach.
Originaladresse: https://blog.csdn.net/qq449245884/article/details/113578723
Originalautorin: Katherine Peterson
Nachdruckadresse: https://blog.csdn.net/qq449245884/article/details /114298467
Übersetzer: Front-End Xiaozhi@大千世界
Weitere Programmierkenntnisse finden Sie unter: Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonGemeinsame Nutzung von 12 VSCode-Plug-Ins, die häufig in der Entwicklung verwendet werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
Öffnen Sie zunächst die vscode-Software auf dem Computer, klicken Sie links auf das Symbol [Erweiterung], wie in ① in der Abbildung gezeigt. Geben Sie dann [officeviewer] in das Suchfeld der Erweiterungsoberfläche ein, wie in ② in der Abbildung gezeigt Wählen Sie dann aus der Suche [officeviewer] aus, um die Ergebnisse zu installieren, wie in ③ in der Abbildung gezeigt. Öffnen Sie schließlich die Datei, z. B. docx, pdf usw., wie unten gezeigt
 So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
Öffnen Sie zunächst den Visual Studio-Code auf dem Computer, klicken Sie auf die vier quadratischen Schaltflächen auf der linken Seite, geben Sie dann draw.io in das Suchfeld ein, um das Plug-In abzufragen, und klicken Sie auf „Installieren“. Erstellen Sie dann eine neue test.drawio-Datei Wählen Sie die Datei „test.drawio“ aus und rufen Sie den Bearbeitungsmodus auf der linken Seite auf. Klicken Sie nach dem Zeichnen auf „Datei“ → „Einbetten“ und dann auf „SVG kopieren“. Code. Fügen Sie den kopierten SVG-Code in den HTML-Code ein. Klicken Sie auf das Bild auf der Webseite. Auf dieser Seite können Sie hinein- und herauszoomen Hier klicken wir auf das Bleistiftmuster in der unteren rechten Ecke, um zur Webseite zu springen.
 Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
LeanCopilot, dieses formale Mathematikwerkzeug, das von vielen Mathematikern wie Terence Tao gelobt wurde, hat sich erneut weiterentwickelt? Soeben gab Caltech-Professorin Anima Anandkumar bekannt, dass das Team eine erweiterte Version des LeanCopilot-Papiers veröffentlicht und die Codebasis aktualisiert hat. Adresse des Bildpapiers: https://arxiv.org/pdf/2404.12534.pdf Die neuesten Experimente zeigen, dass dieses Copilot-Tool mehr als 80 % der mathematischen Beweisschritte automatisieren kann! Dieser Rekord ist 2,3-mal besser als der vorherige Basiswert von Aesop. Und wie zuvor ist es Open Source unter der MIT-Lizenz. Auf dem Bild ist er Song Peiyang, ein chinesischer Junge
 So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
1. Öffnen Sie zunächst die vscode-Software, klicken Sie auf das Explorer-Symbol und suchen Sie das Arbeitsbereichsfenster. 2. Klicken Sie dann auf das Dateimenü in der oberen linken Ecke und suchen Sie nach der Option „Ordner zum Arbeitsbereich hinzufügen“. 3. Suchen Sie schließlich den Speicherort des Ordners im Klicken Sie auf der lokalen Festplatte auf die Schaltfläche „Hinzufügen“.
 So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Dateimenü in der oberen linken Ecke. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“, die angezeigt wird. 4. Klicken Sie abschließend mit der Maus, um die Schaltfläche „Laden Sie die neue VSCode-Version herunter“ im Hintergrund unter Windows zu aktivieren und zu aktivieren, und starten Sie das Programm neu.
 So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Einstellungsmenü. 2. Suchen Sie dann die Spalte „Terminal“ auf der häufig verwendeten Seite. 3. Deaktivieren Sie abschließend die Schaltfläche „usewslprofiles“ auf der rechten Seite der Spalte.
 So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Arbeitsbereichsoberfläche. 2. Klicken Sie dann im geöffneten Bearbeitungsbereich auf das Menü „Datei“. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der Spalte „Einstellungen“. 4. Klicken Sie abschließend mit der Maus, um die CursorSmoothCaretAnimation zu überprüfen Klicken Sie auf die Schaltfläche und speichern Sie es. Stellen Sie es einfach ein
 So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
So öffnen Sie Arbeitsbereichs-Vertrauensberechtigungen in Vscode Vscode-Methode zum Öffnen von Arbeitsbereichs-Vertrauensberechtigungen
May 09, 2024 am 10:34 AM
1. Klicken Sie nach dem Öffnen des Bearbeitungsfensters zunächst auf das Konfigurationssymbol in der unteren linken Ecke. 2. Klicken Sie dann im sich öffnenden Untermenü auf die Schaltfläche „Vertrauen im Arbeitsbereich verwalten“. Abschließend prüfen Sie je nach Ihrem Büro bei Bedarf einfach die entsprechenden Anweisungen



