So entfernen Sie den UL-Punkt in HTML
So heben Sie den ul-Punkt in HTML auf: Erstellen Sie zunächst eine HTML-Beispieldatei. Schreiben Sie dann ein „ul, li“-Tag in das Body-Tag. Fügen Sie schließlich „style="list-style:none;"“ in das ul-Tag ein. „Der Stilcode reicht aus.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5&&CSS3&&Sublime-Editor Version 3.2.1, Dell G3-Computer.
Erstellen Sie ein neues TXT-Dokument und ändern Sie das Dokument in eine HTML-Datei mit dem Namen „index.html“, wie in der Abbildung unten gezeigt.

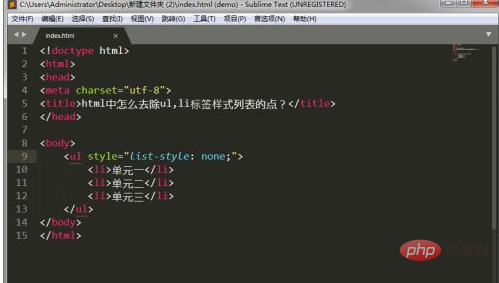
Öffnen Sie die HTML-Datei mit dem Sublime-Editor, verbessern Sie den HTML5-standardisierten Code und ändern Sie den Webseitentitel, wie im Bild unten gezeigt.

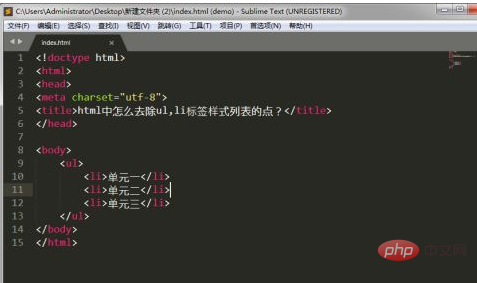
Schreiben Sie ein „ul, li“-Tag in das Body-Tag. Der Tag-Code ist in der Abbildung unten dargestellt.

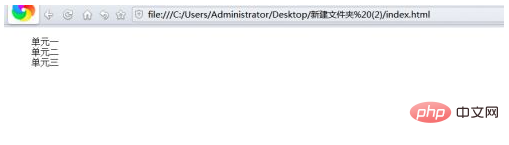
Öffnen Sie die Datei index.html mit einem Browser. Sie können feststellen, dass sich vor der Standard-Tag-Gruppe „ul li“ ein kleiner durchgezogener Punkt befindet, wie im Bild unten gezeigt.

Fügen Sie einfach den Stilcode (style="list-style: none;") in das ul-Tag ein, speichern Sie ihn und aktualisieren Sie die Seite erneut.

Nachdem ich die Seite aktualisiert hatte, stellte ich fest, dass die kleinen Punkte vor den Tag-Gruppen ul und li fehlten.
Auf diese Weise werden die Listenpunkte im ul- und li-Tag-Stil aus dem HTML entfernt, was sehr einfach ist.

【Empfohlenes Lernen: HTML-Video-Tutorial, CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den UL-Punkt in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet




