So machen Sie Kommentare in HTML-Dateien
So fügen Sie Kommentare zu HTML-Dateien hinzu: Erstellen Sie zunächst eine HTML-Beispieldatei und verwenden Sie schließlich die Methode „“.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5&&CSS3&&Sublime-Editor Version 3.2.1, Dell G3-Computer.
Erstellen Sie ein neues TXT-Dokument und ändern Sie seinen Dateinamen in die HTML-Datei „index.html“, wie in der Abbildung unten gezeigt.

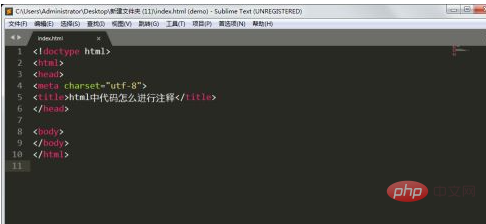
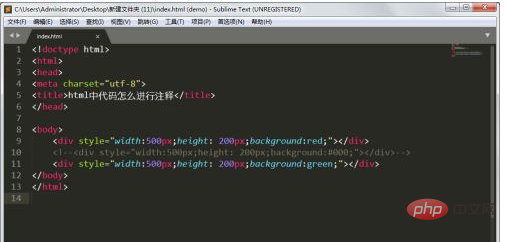
Öffnen Sie die HTML-Datei mit einem Editor, verbessern Sie den Standard-HTML5-Code (der Code ist wie im Bild unten dargestellt) und ändern Sie den Titel.

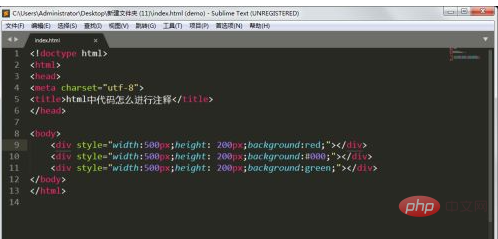
Erstellen Sie drei neue Div-Ebenen und stellen Sie die Ebenenfarben auf Rot, Schwarz und Grün ein.

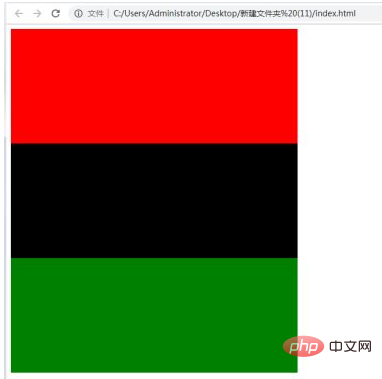
Öffnen Sie die Datei index.html mit einem Browser. Der Dateianzeigeeffekt ist wie folgt. Es ist ersichtlich, dass die Anzeige der drei Farbebenen immer noch sehr offensichtlich ist.

Verwenden Sie „“ zum Kommentieren in HTML. Unten werde ich die schwarze Ebene in der Mitte mit Anmerkungen versehen, wie im Bild unten gezeigt.

Nach dem Aktualisieren der Webseite können Sie feststellen, dass die mit Anmerkungen versehene Ebene nicht auf der Startseite angezeigt wird und die Anmerkung abgeschlossen ist.

【Empfohlenes Lernen: HTML-Video-Tutorial, CSS-Video-Tutorial 】
Das obige ist der detaillierte Inhalt vonSo machen Sie Kommentare in HTML-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




