So stellen Sie einen Timer mit HTML ein
So stellen Sie einen Timer mit HTML ein: Erstellen Sie zunächst eine neue HTML-Seite, binden Sie dann eine Funktion an die Schaltfläche und schreiben Sie schließlich den Implementierungscode in die Funktion.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5 und Javascript Version 1.8.5, Dell G3-Computer.
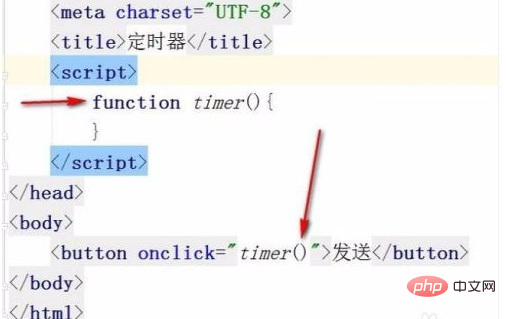
Erstellen Sie eine neue HTML-Seite, legen Sie dann eine Schaltfläche fest und binden Sie eine Funktion an diese Schaltfläche. Stellen Sie beispielsweise einen Funktionstimer ein.

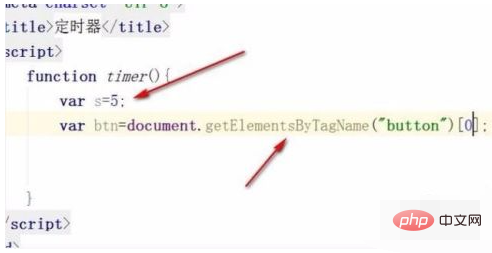
Was wir jetzt tun müssen, ist ein Countdown-Timer. Angenommen, die Countdown-Zeit beträgt 5 Sekunden, also müssen wir eine Variable festlegen, um die Sekunden zu speichern. Und wir müssen auch das Button-Element bekommen.

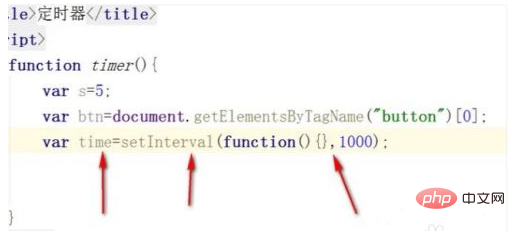
Legen Sie wie im Bild gezeigt eine Variable fest, um den Timer zu speichern. setInterval ist die Timer-Funktion. Der erste ist die Funktion und der zweite ist die Zeit, die function() alle 1000 Millisekunden aufgerufen werden soll.

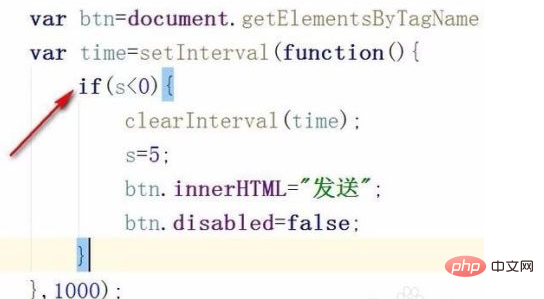
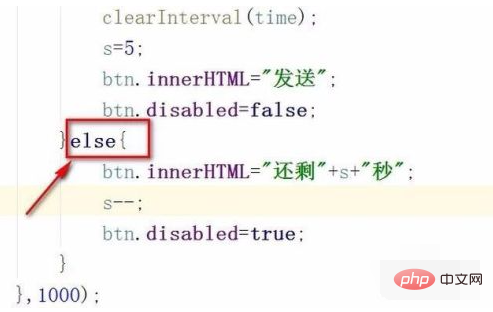
Beginnen Sie dann mit dem Schreiben von Code in der Funktion. Stellen Sie zunächst fest, ob s kleiner als 0 ist, da der von mir erstellte Timer mit dem Countdown ab 5 Sekunden beginnt. Wenn er kleiner als 0 ist, wird eine negative Zahl angezeigt Sie müssen feststellen, ob es kleiner als 0 ist. Wenn es kleiner als 0 ist, löschen Sie den Timer, ändern Sie den Inhalt der Schaltfläche und machen Sie die Schaltfläche verfügbar.

Wenn es nicht kleiner als 0 ist, ändern Sie den Inhalt der Schaltfläche, subtrahieren Sie 1 von der Zeit und machen Sie die Schaltfläche nicht verfügbar.

Nachdem der Countdown-Timer abgelaufen ist, ist der erste Effekt wie in der Abbildung dargestellt. Zu diesem Zeitpunkt ist die Farbe der Schaltfläche relativ hell, was darauf hinweist, dass die Schaltfläche anklickbar ist und der Text darin „Senden“ lautet. .

Und wenn wir auf die Schaltfläche klicken, beginnt ein Countdown von fünf Sekunden. Zu diesem Zeitpunkt ändert sich der Schaltflächentext und die Schaltfläche befindet sich in einem nicht anklickbaren Zustand. Nachdem der Countdown abgelaufen ist, wechselt die Schaltfläche zu Schritt 6. Wenn Sie erneut darauf klicken, wird der Zyklus erneut durchlaufen.

Empfohlen: „js Basis-Tutorial“ „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo stellen Sie einen Timer mit HTML ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






