
So legen Sie abgerundete Ecken in CSS-Bildern fest: Öffnen Sie zuerst die entsprechende Codedatei und fügen Sie dann Code wie „-moz-border-radius:10px;-webkit-border-radius:10px;“ hinzu . Legen Sie einfach die abgerundeten Ecken des Bildes fest.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Für abgerundete CSS3-Ecken muss nur eine Eigenschaft festgelegt werden: border-radius (bedeutet „Randradius“). Sie geben einen Wert für diese Eigenschaft an, um die Radien aller vier Ecken gleichzeitig festzulegen. Alle zulässigen CSS-Maße können verwendet werden: em, ex, pt, px, Prozentsatz usw.
Codebeispiel: border-radius: 15px;
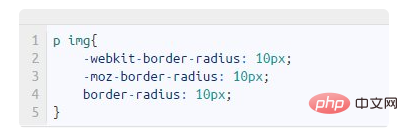
1. Fügen Sie den folgenden Code in Ihr

2
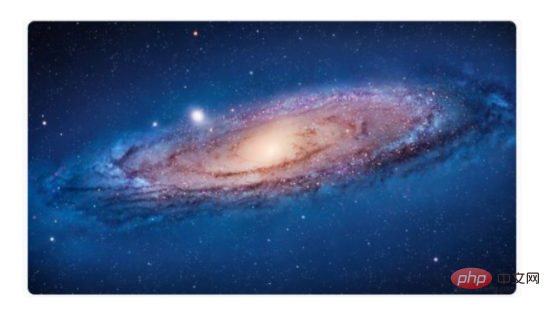
Vorschau
Zusammenfassung
Dies ist eine sehr praktische Methode, um das Bild „anspruchsvoller“ aussehen zu lassen[Empfohlenes Lernen:CSS-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonSo legen Sie abgerundete Ecken von Bildern in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!