So verbergen Sie Beschriftungen in CSS
So verbergen Sie Tags in CSS: 1. Verwenden Sie das Attribut „Opacity“, um das Tag nicht sichtbar zu machen. 2. Verwenden Sie das Attribut „Display“, um das Element auszublenden. 4. Verwenden Sie das Attribut „Clip“. path-Attribut, um es auszublenden.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Es gibt viele Möglichkeiten, Seitenelemente mithilfe von CSS auszublenden.
Sie können die Deckkraft auf 0, die Sichtbarkeit auf „Ausgeblendet“, die Anzeige auf „Keine“ oder die Position auf „Absolut“ setzen und die Position auf den unsichtbaren Bereich festlegen.
Aber es gibt subtile Unterschiede zwischen den einzelnen Methoden, und diese Unterschiede bestimmen, welche Methode in einer bestimmten Situation verwendet werden soll. In diesem Artikel von mir erkläre ich Ihnen die Unterschiede zwischen ihnen, damit Sie je nach Anlass die geeignete Methode auswählen können.
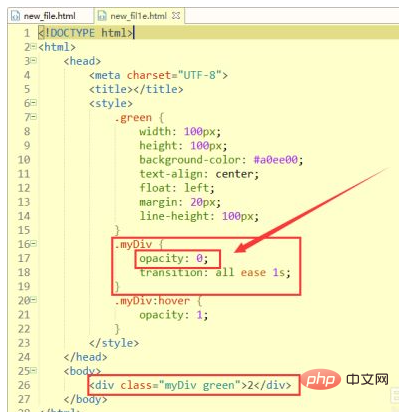
Die erste Methode besteht darin, das Opacity-Attribut zu verwenden Objekt Wenn seine Deckkraft 0 ist, verschwindet es optisch, nimmt aber weiterhin diese Position ein und spielt eine Rolle im Layout der Webseite. Es reagiert auch auf Benutzerinteraktionen. Bei Elementen, denen dieses Attribut hinzugefügt wurde, ändern sich auch der Hintergrund und der Elementinhalt. Mit dieser Funktion können wir hier einen einfachen kleinen Effekt erstellen. Der Code lautet wie folgt:
 Hinweis: Dieses Attribut ist mit den Browsern IE9 und höher kompatibel. IE8 und frühere Versionen unterstützen alternative Filterattribute, wie zum Beispiel: filter:Alpha(opacity=50).
Hinweis: Dieses Attribut ist mit den Browsern IE9 und höher kompatibel. IE8 und frühere Versionen unterstützen alternative Filterattribute, wie zum Beispiel: filter:Alpha(opacity=50).
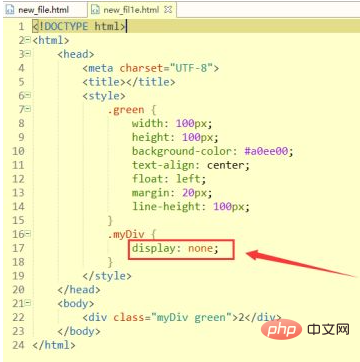
Die zweite Methode besteht darin, das Anzeigeattribut zu verwenden.
Dieses Attribut ist im wahrsten Sinne des Wortes ein verstecktes Element. Wenn das Anzeigeattribut eines Elements „none“ ist, verschwindet das Element aus der Vision und nicht einmal das Boxmodell generiert keine Position auf der Seite. Darüber hinaus verschwinden auch die untergeordneten Elemente zusammen aus dem Boxmodell. Alle ihm und seinen untergeordneten Elementen hinzugefügten Animationseffekte und Interaktionen haben keine Wirkung. Die Methoden show(), hide() und toggle() in jq erzielen wechselnde Effekte, indem sie den Wert der Anzeige ändern.
[Empfohlenes Lernen:
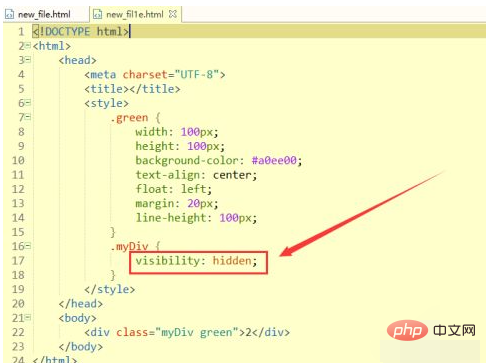
CSS-Video-Tutorial Die dritte Methode ist die Verwendung des Sichtbarkeitsattributs
Die dritte Methode ist die Verwendung des Sichtbarkeitsattributs
Dieses Attribut ähnelt dem Deckkraftattribut. Wenn der Attributwert ausgeblendet ist, wird das Element ausgeblendet wird auch einnehmen Es hat eine eigene Position und beeinflusst das Layout der Webseite. Der einzige Unterschied zur Deckkraft besteht darin, dass es nicht auf Benutzerinteraktionen reagiert. Darüber hinaus werden Elemente in der Bildschirmlesesoftware ausgeblendet. Diese Eigenschaft kann auch animiert werden, solange ihr Anfangs- und Endzustand unterschiedlich ist. Dadurch wird sichergestellt, dass die Übergangsanimation zwischen Sichtbarkeitsstatuswechseln zeitlich reibungslos erfolgen kann
 Hinweis: 1. Keine Version von Internet Explorer (einschließlich IE8) unterstützt die Attributwerte „inherit“ und „collapse“.
Hinweis: 1. Keine Version von Internet Explorer (einschließlich IE8) unterstützt die Attributwerte „inherit“ und „collapse“.
2. Wenn die Sichtbarkeit eines Elements auf „Ausgeblendet“ eingestellt ist, Sie aber dessen untergeordnete Elemente anzeigen möchten, fügen Sie einfach „sichtbarkeit: sichtbar“ zu den untergeordneten Elementen hinzu, die Sie anzeigen möchten. Versuchen Sie, den Mauszeiger über das ausgeblendete Element zu bewegen, anstatt über die Zahl im p-Tag. Sie werden feststellen, dass sich Ihr Mauszeiger nicht in einen Finger verwandelt. Wenn Sie zu diesem Zeitpunkt mit der Maus klicken, wird Ihr Klickereignis nicht ausgelöst. Das
-Tag innerhalb des
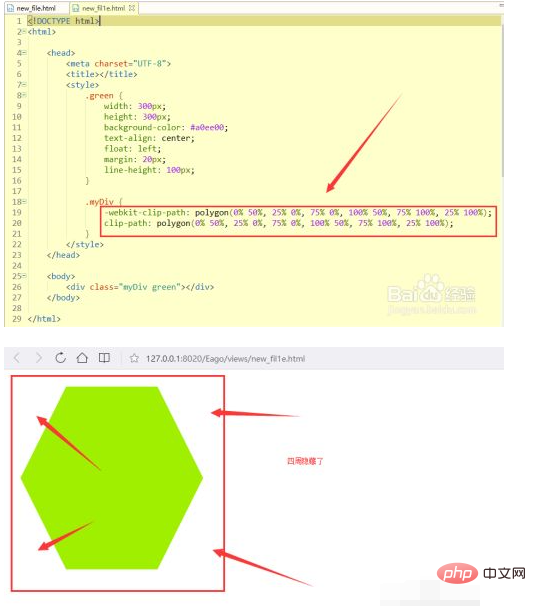
Die vierte Methode besteht darin, das Clip-Pfad-Attribut zu verwenden.
Dieses Attribut ist selten und wird durch Zuschneiden ausgeblendet. Verborgener Inhalt nimmt immer noch diese Position ein und umliegende Elemente verhalten sich so, als ob er sichtbar wäre. Denken Sie daran, dass Benutzerinteraktionen wie Mouseovers oder Klicks außerhalb des Clipping-Bereichs keine Wirkung haben. Darüber hinaus ermöglicht diese Eigenschaft die Verwendung verschiedener Übergangsanimationen, um unterschiedliche Effekte zu erzielen.
Hinweis: Der Grund, warum Clip-Path nicht sehr beliebt ist, sind Probleme mit der Browserkompatibilität. Es wird im IE überhaupt nicht unterstützt, daher wird empfohlen, bei der Verwendung das Kernel-Präfix hinzuzufügen.
 Hinweis: Der Grund, warum Clip-Path nicht sehr beliebt ist, sind Probleme mit der Browserkompatibilität. Es wird im IE überhaupt nicht unterstützt, daher wird empfohlen, bei der Verwendung das Kernel-Präfix hinzuzufügen.
Hinweis: Der Grund, warum Clip-Path nicht sehr beliebt ist, sind Probleme mit der Browserkompatibilität. Es wird im IE überhaupt nicht unterstützt, daher wird empfohlen, bei der Verwendung das Kernel-Präfix hinzuzufügen.
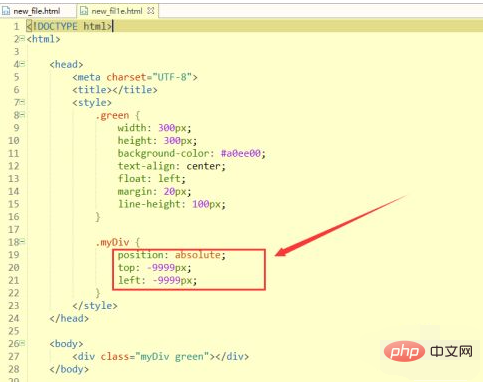
Die fünfte Methode besteht darin, das Positionsattribut zu verwenden
Die Bedeutung dieses Attributs besteht darin, das Element aus dem Dokumentfluss und aus dem visuellen Bereich zu verschieben. Das Hinzufügen dieses Attributs hat keinen Einfluss auf das Layout, sondern sorgt auch dafür, dass das Element bedienbar bleibt. Nach der Anwendung dieses Attributs können Sie hauptsächlich die Richtung (oben, links, rechts, unten) steuern, um einen bestimmten Wert zu erreichen und die aktuelle Seite zu verlassen.

Hinweis: Sie sollten diese Methode vermeiden, um fokussierbare Elemente auszublenden, da dies zu einem unvorhersehbaren Fokuswechsel führt, wenn der Benutzer diesem Element den Fokus gibt. Diese Methode wird häufig beim Erstellen benutzerdefinierter Kontrollkästchen und Optionsfelder verwendet.
Fazit:
Hier sind 5 Methoden. Welche Sie verwenden, hängt von der Situation ab
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Beschriftungen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.




