
Der Kommentar-Tag von HTML ist „<!--...-->“, der zum Einfügen von Kommentaren in das Quelldokument verwendet wird. Der Inhalt des Kommentars wird nicht auf der Browserseite angezeigt. Kommentare sind nur sichtbar, wenn Sie das Dokument in einem Texteditor oder mit der Option „Quelle anzeigen“ Ihres Browsers öffnen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Der Kommentar-Tag von HTML ist „<!--...-->“, der zum Einfügen von Kommentaren in das Quelldokument verwendet wird. <!--...-->”,用来在源文档中插入注释。
在HTML代码中,<!-- 和 -->
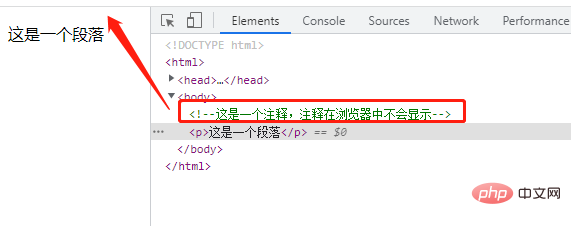
<!-- und --> Kommentare zum Dokument und der Inhalt des Kommentare werden nicht auf der Browserseite angezeigt. Kommentare sind nur sichtbar, wenn Sie das Dokument in einem Texteditor oder mit der Option „Quelle anzeigen“ Ihres Browsers öffnen. In einem großen Dokument können Sie Kommentare verwenden, um den Anfang und das Ende des Blocks anzuzeigen, um die Suche zu erleichtern, oder Sie können Kommentare verwenden, um die Anzeige bestimmter Inhalte zu verhindern. Wenn Sie viel Code schreiben, ist es eine gute Angewohnheit, den Schlüsselcode zu kommentieren. Das Kommentieren, um die Absicht eines bestimmten Codeabschnitts zu erklären, kann Ihnen oder anderen, die an dieser Website arbeiten müssen, helfen, diesen Code zu verstehen . Es ist auch eine gute Angewohnheit, Kommentare zu verwenden, um Skripte auszublenden, damit Browser, die keine Skripte unterstützen, das Skript nicht als einfachen Text anzeigen. Zum Beispiel: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <!--这是一个注释,注释在浏览器中不会显示--> <p>这是一个段落</p> </body> </html>

Empfohlenes Tutorial: „HTML-Video-Tutorial
“🎜Das obige ist der detaillierte Inhalt vonWas sind die Kommentar-Tags in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!