
In JavaScript können Sie die Methode split() verwenden, um einen String in ein Array zu konvertieren und ihn zurückzugeben. Das Syntaxformat ist „string.split(separator, um die Länge zurückzugeben des Arrays) )".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 5, Dell G3-Computer.
Javascript konvertiert String in Array
var str="How are you doing today?";
var arr=str.split(" ");
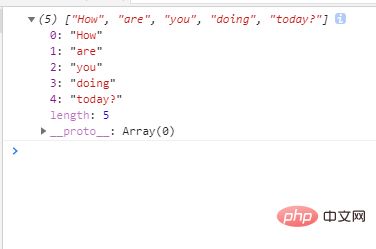
console.log(arr);Ausgabe:

[Empfohlenes Lernen: js Basis-Tutorial]
Einführung in die verwandte Funktion:
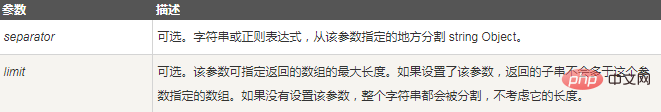
split()-Methode ist Wird zum Teilen eines Splits verwendet die Zeichenfolge in ein Array von Zeichenfolgen. Diese Methode kann zwei Parameter angeben. Der erste Parameter ist das Trennzeichen und gibt die Markierung an, von der getrennt werden soll. Der zweite Parameter gibt die Länge des zurückzugebenden Arrays an. Die Syntax lautet wie folgt:
string.split(separator,limit)

Rückgabewert: ein String-Array. Das Array wird erstellt, indem das String-Objekt an den durch das Trennzeichen angegebenen Grenzen in Teilstrings aufgeteilt wird. Die Zeichenfolgen im zurückgegebenen Array enthalten nicht das Trennzeichen selbst.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie einen String in ein Array in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!