 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Ausführliche Erklärung von Labels, Badges, Riesenbildschirmen und Headern in Bootstrap
Ausführliche Erklärung von Labels, Badges, Riesenbildschirmen und Headern in Bootstrap
Ausführliche Erklärung von Labels, Badges, Riesenbildschirmen und Headern in Bootstrap
In Bootstrap gibt es einige Komponenten, die für sofortige Informationen verwendet werden, wie z. B. Etiketten, Abzeichen, riesige Bildschirme und Kopfzeilen. In diesem Artikel werden Ihnen die Eingabeaufforderungsinformationen in Bootstrap vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Bootstrap-Tutorial“
Label
Auf einigen Webseiten wird häufig eine Beschriftung hinzugefügt, um dem Benutzer einige zusätzliche Informationen mitzuteilen, z. B. das Hinzufügen eines neuen Navigationselements zur Navigation ein „neues“ Label, um es dem Benutzer mitzuteilen
Im Bootstrap-Framework wird dieser Effekt speziell als Label-Komponente extrahiert und im „.label“-Stil hervorgehoben
Die Verwendungsmethode ist sehr einfach. Sie können Inline-Tags verwenden like span
<h3>Example heading <span>New</span> </h3>

【Automatisch ausblenden】
Wenn kein Inhalt vorhanden ist, wird er automatisch ausgeblendet
.label:empty {
display: none;
}<h3>Example heading <span></span> </h3>

【Farbeinstellungen】
Ähnlich wie bei der Schaltflächenelementschaltfläche wird auch der Beschriftungsstil bereitgestellt Verschiedene Farben:
☑ label-default: Standardetikett, dunkelgrau
☑ label-primary: Hauptetikett, dunkelblau
☑ label-success: Erfolgsetikett, grün
☑ label-info: Informationsetikett, Hellblau
☑ Label-Warnung: Warnetikett, Orange
☑ Label-Gefahr: Fehleretikett, Rot
Verwenden Sie diese Klassennamen hauptsächlich, um die Hintergrundfarbe und Textfarbe zu ändern
<span>Default</span> <span>Primary</span> <span>Success</span> <span>Info</span> <span>Warning</span> <span>Danger</span>

Abzeichen
In gewisser Weise ist der Badge-Effekt dem zuvor eingeführten Label-Effekt sehr ähnlich. Es wird auch verwendet, um einige Aufforderungsnachrichten zu erstellen. Was häufig angezeigt wird, sind die von einigen Systemen gesendeten Informationen, z. B. das System fragt nach der Anzahl ungelesener Nachrichten
Im Bootstrap-Framework wird dieser Effekt als Badge-Effekt bezeichnet und mithilfe des „Badge“-Stils implementiert
Sie können span verwenden Erstellen Sie beispielsweise ein Label-Tag und fügen Sie dann das Badge classbadge类
<a>Inbox <span>42</span></a>

【自动隐藏】
如果没有新的或未读的信息条目,也就是说不包含任何内容,徽章组件能够自动隐藏(通过CSS的 :empty 选择符实现)
.badge:empty {
display: none;
}<a>Inbox <span></span></a>
【按钮徽章】
徽章在按钮元素button和胶囊形导航nav-pills也有类似的样式,只不过颜色不同

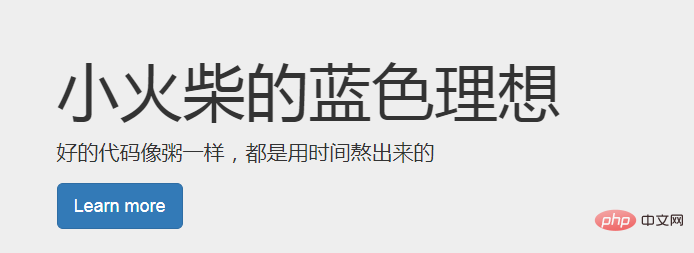
巨幕
这是一个轻量、灵活的组件,它能延伸至整个浏览器视口来展示网站上的关键内容
<div> <h1 id="小火柴的蓝色理想">小火柴的蓝色理想</h1> <p>好的代码像粥一样,都是用时间熬出来的</p> <p><a>Learn more</a></p> </div>

如果为巨幕组件添加圆角,把此组件放在 .container 元素的里面即可
<div> <div> <h1 id="小火柴的蓝色理想">小火柴的蓝色理想</h1> <p>好的代码像粥一样,都是用时间熬出来的</p> <p><a>Learn more</a></p> </div> </div>

页头
页头组件能够为 h1 标签增加适当的空间,并且与页面的其他部分形成一定的分隔。它支持 h1 标签内内嵌 small
.page-header {
padding-bottom: 9px;
margin: 40px 0 20px;
border-bottom: 1px solid #eee;
}

Wenn keine neuen oder ungelesenen Informationseinträge vorhanden sind, das heißt, sie keinen Inhalt enthalten, kann die Badge-Komponente automatisch ausgeblendet werden (über die CSS :empty Auswahl (Zeichenimplementierung) <div>
<h1>Example page header <small>Subtext for header</small>
</h1>
</div>
 🎜🎜Wenn Sie der riesigen Bildschirmkomponente abgerundete Ecken hinzufügen möchten, fügen Sie diese Komponente einfach in den
🎜🎜Wenn Sie der riesigen Bildschirmkomponente abgerundete Ecken hinzufügen möchten, fügen Sie diese Komponente einfach in den .container element🎜rrreee🎜<img src="https://img.php.cn/upload/image/901/924/896/1617101686621130.png" title="1617101686621130.png" alt="Ausführliche Erklärung von Labels, Badges, Riesenbildschirmen und Headern in Bootstrap">🎜🎜🎜Header🎜🎜🎜 Seite Die Header-Komponente kann dem <code>h1-Tag entsprechenden Platz hinzufügen und eine gewisse Trennung von anderen Teilen der Seite bilden. Es unterstützt den Standardeffekt von kleinen-Elementen, die in h1-Tags eingebettet sind, und unterstützt auch die meisten anderen Komponenten (es müssen einige zusätzliche Stile hinzugefügt werden). 🎜rrreeerrreee🎜🎜🎜🎜Mehr Programmierung für Weitere Informationen zum entsprechenden Thema finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonAusführliche Erklärung von Labels, Badges, Riesenbildschirmen und Headern in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.



