Was ist ein CSS-Selektor?
Jede CSS-Stildefinition besteht aus zwei Teilen, in der Form „selector {style}“; der Teil vor „{}“ ist der „selector“. Der „Selektor“ gibt das Objekt des „Stils“ in „{}“ an, d. h., auf welche Elemente auf der Webseite der „Stil“ wirkt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Um mit CSS eine Eins-zu-Eins-, Eins-zu-Viele- oder Viele-zu-Eins-Kontrolle über Elemente in einer HTML-Seite zu erreichen, müssen Sie CSS-Selektoren verwenden. Elemente in HTML-Seiten werden über CSS-Selektoren gesteuert.
Jede CSS-Stildefinition besteht aus zwei Teilen, und die Form ist wie folgt: Das Objekt des „Stils“ in 选择器{样式} ,在{}之前的部分就是“选择器”。 “选择器”指明了{}, das heißt, auf welche Elemente auf der Webseite der „Stil“ wirkt
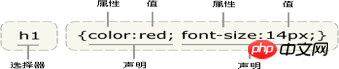
Als nächstes schauen wir uns a an Bild, das eine detaillierte Analyse der obigen Definition darstellt.

Wie im Bild gezeigt, können wir Folgendes wissen:
Der Teil vor {} ist der „Selektor“, und der „Selektor“ gibt das Objekt des „Stils“ in {} an, also „ style“ wirkt sich auf welche Elemente auf der Webseite aus
Der Selektor ist normalerweise das HTML-Element, das Sie zum Ändern des Stils benötigen, z. B.
,
,usw.
Jeder Die Formatdeklarationsanweisung besteht aus „Attributname:Attributwert“-Paaren, der Attributname und der Attributwert werden durch Doppelpunkte getrennt und jede Deklarationsanweisung endet mit einem Semikolon „;“ in Englisch.
Nachdem wir vorgestellt haben, was ein CSS-Selektor ist, werfen wir einen Blick darauf, welche Arten von CSS-Selektoren es gibt.
Welche Arten von CSS-Selektoren gibt es?
Es gibt viele Arten von CSS-Selektoren
1.
2. Klassenselektor (z. B.: class="head", class="head_logo").
3. ID-Selektor (z. B. id="name", id="name_txt").
4. Globaler Selektor (z. B. *-Zeichen).
5. Kombinieren Sie Selektoren (z. B.: .head .head_logo, bitte beachten Sie, dass die beiden Selektoren durch die Leertaste getrennt sind).
6. Erben Sie den Selektor (z. B. div p, beachten Sie, dass die beiden Selektoren durch die Leertaste getrennt sind).
7. Pseudoklassenselektor (zum Beispiel: Linkstil, Pseudoklasse eines Elements, 4 verschiedene Zustände: Link, besucht, aktiv, Hover.).
8. Attributselektoren für den String-Abgleich (^ $ * drei Typen, entsprechend Start, Ende und Einschluss).
Empfohlenes Tutorial: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist ein CSS-Selektor?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So ändern Sie die Größe eines HTML-Textfelds
Feb 20, 2024 am 10:03 AM
So ändern Sie die Größe eines HTML-Textfelds
Feb 20, 2024 am 10:03 AM
Das Festlegen der Größe von HTML-Textfeldern ist ein sehr häufiger Vorgang in der Frontend-Entwicklung. In diesem Artikel wird erläutert, wie Sie die Größe eines Textfelds festlegen, und es werden spezifische Codebeispiele bereitgestellt. In HTML können Sie CSS verwenden, um die Größe eines Textfelds festzulegen. Der spezifische Code lautet wie folgt: input[type="text"
 So passen Sie ein WordPress-Theme an, um eine falsch ausgerichtete Anzeige zu vermeiden
Mar 05, 2024 pm 02:03 PM
So passen Sie ein WordPress-Theme an, um eine falsch ausgerichtete Anzeige zu vermeiden
Mar 05, 2024 pm 02:03 PM
Um WordPress-Themes anzupassen, um eine fehlerhafte Anzeige zu vermeiden, sind spezifische Codebeispiele erforderlich. Als leistungsstarkes CMS-System wird WordPress von vielen Website-Entwicklern und Webmastern geliebt. Wenn Sie jedoch WordPress zum Erstellen einer Website verwenden, stoßen Sie häufig auf das Problem einer falschen Ausrichtung des Themes, was sich auf das Benutzererlebnis und die Schönheit der Seite auswirkt. Daher ist es sehr wichtig, Ihr WordPress-Theme richtig anzupassen, um eine falsch ausgerichtete Anzeige zu vermeiden. In diesem Artikel wird erläutert, wie Sie das Thema anhand spezifischer Codebeispiele anpassen.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 Was sind die Elemente im ausgeschlossenen Abschnitt des CSS-Selektors?
Apr 06, 2024 am 02:42 AM
Was sind die Elemente im ausgeschlossenen Abschnitt des CSS-Selektors?
Apr 06, 2024 am 02:42 AM
Der :not()-Selektor kann unter bestimmten Bedingungen zum Ausschließen von Elementen verwendet werden und seine Syntax lautet :not(selector) {Stilregel}. Beispiele: :not(p) schließt alle Nicht-Absatzelemente aus, li:not(.active) schließt inaktive Listenelemente aus, :not(table) schließt Nicht-Tabellenelemente aus, div:not([data-role="primary"] ) Schließen Sie div-Elemente mit nicht primären Rollen aus.
 Was ist die CSS-Selektorpriorität?
Apr 25, 2024 pm 05:30 PM
Was ist die CSS-Selektorpriorität?
Apr 25, 2024 pm 05:30 PM
Die CSS-Selektorpriorität wird in der folgenden Reihenfolge bestimmt: Spezifität (ID > Klasse > Typ > Platzhalter) Quellreihenfolge (Inline > Internes Stylesheet > Externes Stylesheet > Benutzeragenten-Stylesheet) Deklarationsreihenfolge (neueste Deklarationen haben Vorrang) Wichtigkeit (!important erzwingt eine Erhöhung der Priorität)
 CSS-Selektoren, bei denen es sich um erweiterte Selektoren handelt
Oct 07, 2023 pm 02:59 PM
CSS-Selektoren, bei denen es sich um erweiterte Selektoren handelt
Oct 07, 2023 pm 02:59 PM
Zu den erweiterten Selektoren in CSS-Selektoren gehören Nachkommenselektoren, Selektoren für untergeordnete Elemente, Selektoren für benachbarte Geschwister, universelle Geschwisterselektoren, Attributselektoren, Klassenselektoren, ID-Selektoren, Pseudoklassenselektoren und Pseudoelementselektoren. Detaillierte Einführung: 1. Der Nachkommenselektor verwendet einen durch Leerzeichen getrennten Selektor, um die Nachkommenelemente eines Elements auszuwählen. 2. Der Unterelementselektor verwendet einen durch ein Größer-als-Zeichen getrennten Selektor, um die direkten Unterelemente eines Elements auszuwählen. Benachbarte gleichgeordnete Selektoren verwenden Selektoren, die durch ein Pluszeichen getrennt sind, um das erste gleichgeordnete Element auszuwählen, das unmittelbar auf ein Element folgt, und so weiter.
 Erhalten Sie ein tiefes Verständnis für die Gewichtung und Priorität von CSS-Selektor-Platzhaltern
Dec 26, 2023 pm 01:36 PM
Erhalten Sie ein tiefes Verständnis für die Gewichtung und Priorität von CSS-Selektor-Platzhaltern
Dec 26, 2023 pm 01:36 PM
Detailliertes Verständnis der Gewichtung und Priorität von CSS-Selektor-Platzhaltern. In CSS-Stylesheets sind Selektoren ein wichtiges Werkzeug zum Angeben, auf welche HTML-Elemente der Stil angewendet wird. Die Priorität und Gewichtung des Selektors bestimmen, welcher Stil angewendet wird, wenn mehrere Regeln gleichzeitig auf ein HTML-Element angewendet werden. Platzhalterselektoren sind ein häufiger Selektor in CSS. Es wird durch das Symbol „*“ dargestellt, was bedeutet, dass es mit allen HTML-Elementen übereinstimmt. Platzhalterselektoren sind einfach, können aber in bestimmten Situationen sehr nützlich sein. Allerdings auch das Gewicht und die Priorität von Wildcard-Selektoren
 Lernen Sie die grundlegende Syntax der Verwendung von CSS-Selektoren kennen
Jan 13, 2024 am 11:44 AM
Lernen Sie die grundlegende Syntax der Verwendung von CSS-Selektoren kennen
Jan 13, 2024 am 11:44 AM
Um die grundlegende CSS-Selektorsyntax zu beherrschen, sind spezifische Codebeispiele erforderlich. CSS-Selektoren sind ein sehr wichtiger Bestandteil der Frontend-Entwicklung. Sie können zum Auswählen und Ändern verschiedener Elemente von HTML-Dokumenten verwendet werden. Die Beherrschung der grundlegenden CSS-Selektorsyntax ist für das Schreiben effizienter Stylesheets von entscheidender Bedeutung. In diesem Artikel werden einige gängige CSS-Selektoren und entsprechende Codebeispiele vorgestellt. Elementselektor Der Elementselektor ist der einfachste Selektor, der das entsprechende Element anhand seines Tag-Namens auswählen kann. Um beispielsweise alle Absätze (p-Elemente) auszuwählen, können Sie verwenden




