Laut der offiziellen Laravel-Dokumentation bin ich bei der Vorbereitung auf die Verwendung von Laravel-Mix auf viele Probleme gestoßen, und ich habe einige ausgegeben Wenn Sie Zeit haben, diese Probleme zu lösen, machen Sie sich hier eine Notiz, um allen dabei zu helfen, die Zeit für das Auffüllen der Gruben zu verkürzen.
Umgebung
laravel v5.4
node v6.10.2
npm v3.10.10
Die Standardversionen von Node und npm in Homestead sind wie oben gezeigt
Frage
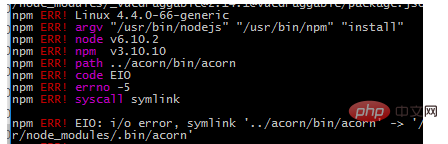
1 . Das direkte Ausführen von npm install führt zu einem Symlink-Fehler

Dieser Fehler wird durch nicht sorgfältiges Lesen der offiziellen Dokumentation verursacht. Sie müssen npm install --no-bin-links ausführen Sie verwenden ein Windows-System oder eine VM, die auf einem Windows-System ausgeführt wird. Sie müssen --no-bin-links aktivieren, wenn Sie den npm-Installationsbefehl ausführennpm install --no-bin-links
如果你使用的是 Windows 系统或运行在 Windows 系统上的 VM, 你需要在运行 npm install 命令时将 --no-bin-links 开启
2. cross-env: not found
正确执行 npm 安装成功后,执行 npm run dev 会提示 cross-env:not found 错误。在 laravel 5.4 中 package.json 中的内容如下:
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.16.2",
"bootstrap-sass": "^3.3.7",
"cross-env": "^5.0.1",
"jquery": "^3.1.1",
"laravel-mix": "^1.0",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}请按照如下更改
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.16.2",
"bootstrap-sass": "^3.3.7",
"cross-env": "^5.0.1",
"jquery": "^3.1.1",
"laravel-mix": "^1.0",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"vue-loader": "^13.0.0"
}
}注意看 scripts 中的区别
3. no such file or directory , scandir ‘…/node_modules/node-sass/vendor
重建 node-sass 即可,请务必执行如下命令:
npm rebuild node-sass --no-bin-links
4. TypeError: loader.charAt is not a function
需要安装最新版本的 vue-loader
npm install vue-loader --save-dev --no-bin-links
npm run dev ausführen, wird der Fehler cross-env: nicht gefunden angezeigt. Der Inhalt von package.json in Laravel 5.4 lautet wie folgt: rrreee
Bitte ändern Sie ihn wie folgt

























