Welche Eigenschaften in CSS können vererbt werden?
Die Attribute, die in CSS vererbt werden können, sind: Texteinzug, Textausrichtung, Zeilenhöhe, Wortabstand, Buchstabenabstand, Texttransformation, Sichtbarkeit, Farbe, Cursor usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Was ist CSS-Vererbung?
Um die Vererbung von CSS-Stylesheets zu verstehen, beginnen wir mit dem Dokumentbaum (HTML DOM). Der Dokumentenbaum besteht aus HTML-Elementen.

Der Dokumentenbaum ähnelt dem Stammbaum, es gibt auch Vorfahren, Nachkommen, Väter, Kinder und Brüder^_^. Das ist leicht zu verstehen, daher werde ich hier nicht näher darauf eingehen. Freunde, die mehr wissen wollen, bitte googelt es.
Die Vererbung von CSS-Stylesheets bedeutet also, dass bestimmte CSS-Eigenschaften an untergeordnete Elemente weitergegeben werden.
Hier ist zum Beispiel der folgende HTML-Codeausschnitt:
<p> CSS样式表<em>继承特性</em>的演示代码 </p>
Es ist zu beachten, dass em in p enthalten ist.

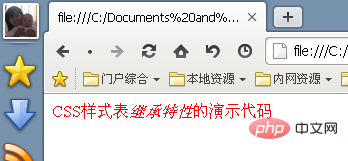
Wenn wir den CSS-Stil von p angeben, wollen wir sehen, was mit ihnen passiert?
<style>
p { color:red; }
</style>
Empfohlenes Tutorial: CSS-Video-Tutorial
Die p- und em-Schriftarten werden im Browser gleichzeitig rot. Wir haben den Stil von em nicht angegeben, aber em erbt die Stilattribute seines übergeordneten Elements p.
Vielleicht denkst du, nachdem du das gelesen hast, dass das natürlich ist und sich überhaupt nicht lohnt^_^. Tatsächlich handelt es sich dabei um eine Vererbung. Es wirkt sich unwissentlich auf unseren Code aus (stellen Sie sich vor, wenn es kein geerbtes Attribut gibt, müssen Sie das Farbattribut für jedes Element definieren, wie schmerzhaft das ist!!! =_=!).
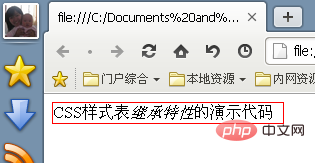
Natürlich werden nicht alle CSS-Attribute von Unterklassen geerbt, wie zum Beispiel das Border-Attribut. Verwenden Sie weiterhin den obigen Code. Wir fügen das Border-Attribut zum p-Element hinzu
p { border: 1px solid red; }
Glücklicherweise wird das Border-Attribut von p nicht von em geerbt, sonst wäre es nicht seltsam? !

Welche Attribute können also vererbt werden? CSS-Stylesheet-Attribute, die vererbt werden können, sind wie folgt:
1. Schriftfamilienattribute
font: kombinierte Schriftart
font-family: gibt die Schriftfamilie des Elements an
font-weight: legt die Dicke des Elements fest Schriftart
font-size: Legen Sie die Größe der Schriftart fest.
font-style: Definieren Sie den Stil der Schriftart.
font-variant: Legen Sie die Schriftart für Kapitälchen fest, um Text anzuzeigen. Dies bedeutet, dass alle Kleinbuchstaben angezeigt werden werden in Großbuchstaben umgewandelt, aber alle verwenden Kapitälchen. Die Buchstaben haben im Vergleich zum Rest des Textes eine kleinere Schriftgröße.
font-stretch: Ermöglicht Ihnen, Text breiter oder schmaler zu machen. Wird nicht von allen gängigen Browsern unterstützt.
font-size-adjust: Gibt einen Seitenwert für ein Element an. Das Verhältnis zwischen der Höhe des Kleinbuchstabens „x“ der Schriftart und der Höhe der „Schriftgröße“ wird als Seitenwert einer Schriftart bezeichnet. Dadurch bleibt die x-Höhe der bevorzugten Schriftart erhalten.
2. Textreihenattribute
text-indent: Texteinrückung
text-align: horizontale Textausrichtung
line-height: Zeilenhöhe
word-spacing: Abstand zwischen Wörtern vergrößern oder verkleinern (d. h. Wortabstand) )
Buchstabenabstand: Vergrößern oder verkleinern Sie den Abstand zwischen Zeichen (Zeichenabstand)
Texttransformation: Steuern Sie die Groß-/Kleinschreibung des Textes.
Richtung: Geben Sie die Schreibrichtung des Textes an.
Farbe: Textfarbe.
3. Sichtbarkeit
4. Tabellenlayoutattribute: caption-side, border-collapse, border-spacing, empty-cells, table-layout
5. Listenattribute: list-style-type, list-style-image, list-style -Position, Listenstil
6, generierte Inhaltsattribute: Anführungszeichen
7, Cursorattribute: Cursor
8, Seitenstilattribute: Seite, Seitenumbruch innerhalb, Fenster, Waisen
9, Klangstilattribute: Sprechen, Sprechzeichensetzung, Sprechziffer, Sprechkopfzeile, Sprechgeschwindigkeit, Lautstärke, Stimmfamilie, Tonhöhe, Tonhöhenbereich, Spannung, Fülle, Azimut, Höhe
Attribute, die alle Elemente erben können:
Elementsichtbarkeit: Sichtbarkeit, Deckkraft
Cursorattribute: Cursor
Inline-Elemente können folgende Attribute erben:
Schriftfamilienattribute
Ausgenommen text-indent und text-align Die Textserienattribute
Attribute, die Elemente auf Blockebene erben können: text-indent, text-align
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWelche Eigenschaften in CSS können vererbt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Erklären Sie den Unterschied zwischen Selbst ::, Parent :: und static :: in Php OOP.
Apr 09, 2025 am 12:04 AM
Erklären Sie den Unterschied zwischen Selbst ::, Parent :: und static :: in Php OOP.
Apr 09, 2025 am 12:04 AM
In Phpoop bezieht sich Self :: auf die aktuelle Klasse, Eltern :: Bezieht sich auf die Elternklasse, static :: wird für die späte statische Bindung verwendet. 1.self :: wird für statische Methoden und konstante Aufrufe verwendet, unterstützt jedoch keine späte statische Bindung. 2.PARENT :: wird für Unterklassen verwendet, um übergeordnete Klassenmethoden aufzurufen, und auf private Methoden können nicht zugegriffen werden. 3.Static :: unterstützt die verspätete statische Bindung, geeignet für Vererbung und Polymorphismus, kann jedoch die Lesbarkeit des Codes beeinflussen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




