
Das Warnfeld kann flexibel einige vordefinierte Informationen bereitstellen, um Benutzern Feedbackinhalte und Tipps zu geben. Heute stellen wir die Bootstrap-Warnbox vor, die einen gewissen Referenzwert hat. Ich hoffe, dass sie für alle hilfreich ist.

Alert-Box
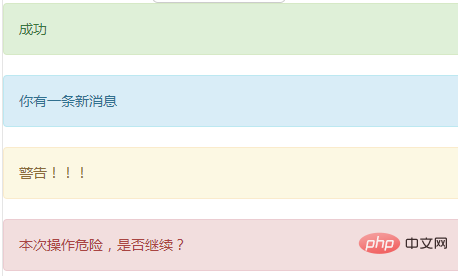
Fügen Sie Text und eine optionale Schaltfläche zusammen, um eine Alert-Box zu erstellen. Es sind weitere Klassen verfügbar. Bietet derzeit Erfolg, Meldung, Warnung oder Gefahr. .alert,还有其他的类可供选择。目前提供了成功、消息、警告或危险。
<div class="alert alert-success" role="alert">成功</div>
<div class="alert alert-info" role="alert">你有一条新消息</div>
<div class="alert alert-warning" role="alert">警告!!!</div>
<div class="alert alert-danger" role="alert">本次操作危险,是否继续?</div>
可关闭警告框
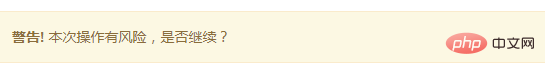
在警告框中加入.alert-dismissible 类和一个关闭按钮,则成为一个可以关闭的警告框。为了保证该操作可行,需要给 <button> 元素添加 data-dismiss="alert" 属性。
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>警告!</strong> 本次操作有风险,是否继续?
</div>
警告中的链接
.alert-link
<div class="alert alert-success" role="alert">
<a href="#" class="alert-link">成功</a>
</div>
<div class="alert alert-info" role="alert">
<a href="#" class="alert-link">你有一条新消息</a>
</div>
<div class="alert alert-warning" role="alert">
<a href="#" class="alert-link">警告!!!</a>
</div>
<div class="alert alert-danger" role="alert">
<a href="#" class="alert-link">本次操作危险,是否继续?</a>
</div>![1617184022506861.png H`28EB6R9YG@I5CRF]{` B_U.png](https://img.php.cn/upload/image/477/697/123/1617184022506861.png)
Fügen Sie die Klasse .alert-dismissible und eine Schaltfläche zum Schließen des Warnfelds hinzu, um es schließbar zu machen Warnbox. Um sicherzustellen, dass dieser Vorgang durchführbar ist, müssen Sie das Attribut data-dismiss="alert" zum Element <button> hinzufügen.
rrreee
![1617184315255016.png G36LWG71S8Z[BUV~]2)P [D3.png](https://img.php.cn/upload/image/628/588/635/1617184315255016.png) 🎜🎜🎜Link in Warnung🎜🎜🎜🎜
🎜🎜🎜Link in Warnung🎜🎜🎜🎜.alert-link kann die gleiche Farbe wie das aktuelle Benachrichtigungsfeld für den Link festlegen. 🎜rrree🎜 Diesmal werde ich es nicht demonstrieren. Es ist besser, es selbst zu üben. 🎜🎜🎜Empfohlenes Lernen: 🎜Bootstrap-Video-Tutorial🎜🎜🎜Das obige ist der detaillierte Inhalt vonHolen Sie sich die Bootstrap-Warnbox mit einem Trick. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Zu welcher Plattform gehört Tonglian Payment?
Zu welcher Plattform gehört Tonglian Payment?
 Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
 Windows kann nicht gestartet werden
Windows kann nicht gestartet werden
 So lösen Sie ein Tastendruckereignis aus
So lösen Sie ein Tastendruckereignis aus
 HTTP 503-Fehlerlösung
HTTP 503-Fehlerlösung
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Was bedeutet Mesh-Netzwerk?
Was bedeutet Mesh-Netzwerk?
 So erstellen Sie eine responsive Webseite
So erstellen Sie eine responsive Webseite