Was tun, wenn HTML-Bilder nicht angezeigt werden?
Lösungen, warum HTML-Bilder nicht angezeigt werden: 1. Überprüfen Sie, ob der HTML-Code korrekt eingegeben wurde. 2. Überprüfen Sie, ob der Bildaufrufpfad korrekt eingestellt ist. 3. Überprüfen Sie, ob ein Problem mit dem Bild selbst vorliegt, und ändern Sie es dann Es.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
Lösung: Überprüfen Sie, ob die folgenden drei falschen Einstellungen vorliegen.
1. Überprüfen Sie, ob der Code korrekt eingegeben wurde
Verwenden Sie  , um Bilder einzufügen
, um Bilder einzufügen
Anleitung:
 Bild-Tags in HTML einfügen
Bild-Tags in HTML einfügen
scr, gibt die Stelle an, an der Sie das Bild einfügen möchten
width, gibt die Breite des Bildes an, das Sie einfügen möchten
height, gibt die Höhe des Bildes an, das Sie einfügen möchten

2 ob der Bildaufrufpfad richtig eingestellt ist
Sie müssen .html ablegen. Legen Sie die Datei und das einzufügende Bild in einen Ordner und geben Sie dann den relativen Pfad des Bildnamens (picture.jpg) in den Pfad nach scr ein .

3. Überprüfen Sie, ob ein Problem mit dem Bild selbst vorliegt.
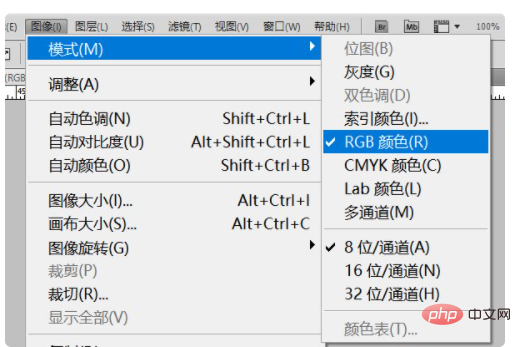
Es ist am besten, Webbilder zu speichern, bevor Sie sie verwenden. Wenn es sich um CMYK handelt, wird empfohlen, zum Ändern PS zu verwenden es auf RGB.

Empfohlenes Lernen: „HTML-Video-Tutorial“ „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn HTML-Bilder nicht angezeigt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.






